هل تتطلع إلى إنشاء موقع WordPress مذهل بصريا وعملي للغاية دون الحاجة إلى معرفة الترميز؟ لا مزيد من البحث! يقدم Elementor ، وهو مكون إضافي قوي لمنشئ الصفحات ، حلا سهل الاستخدام لتصميم وتخصيص موقع الويب الذي تحلم به. يكمن مفتاح تجربة Elementor السلسة في اختيار سمة مناسبة ل Elementor. ولكن كيف تعرف الموضوع الأنسب لمشروعك؟ استمر في القراءة لاكتشاف أهم سمات Elementor في عام 2023 وتعلم كيفية اختيارها وتثبيتها وتخصيصها بشكل مثالي.
في هذا الدليل ، سوف نتعمق في السمات المتوافقة مع Elementor ، ونستكشف الخيارات المجانية والمتميزة. سنقدم أيضا نصائح لتقييم احتياجات موقع الويب الخاص بك ، ومقارنة السمات المجانية مقابل السمات المميزة ، وتحسين تجربة Elementor الخاصة بك باستخدام المكونات الإضافية التي لا غنى عنها. بنهاية هذه الرحلة ، ستكون مجهزا جيدا لإنشاء موقع ويب متميز يبرز من بين الحشود باستخدام المظهر المثالي ل Elementor.
المحتويات
تبديلالماخذ الرئيسية
- يوفر Elementor واجهة سحب وإفلات لإنشاء مواقع ويب جذابة بصريا باستخدام سمات WordPress قابلة للتخصيص.
- يوضح هذا الدليل أهم سمات Elementor المجانية والمتميزة لعام 2023 ، إلى جانب نصائح حول تثبيتها وتخصيصها.
- تتم أيضا مناقشة استكشاف المشكلات الشائعة وإصلاحها ، مثل مشكلات التوافق ومشكلات الأداء.
تعلم: العنصر عالق على شاشة التحميل؟ إليك كيفية إصلاحه!
فهم العنصر وأهميته

أحدثت Elementor ثورة في كيفية إنشاء مواقع WordPress ، حيث تقدم واجهة سحب وإفلات سهلة الاستخدام تتيح للمستخدمين صياغة صفحات ويب جذابة بصريا دون معرفة الترميز. بصفته منشئ صفحات عالي المرونة ومتعدد الاستخدامات ، يتوافق Elementor مع معظم سمات WordPress ، مما يتيح للمستخدمين إنشاء مواقع ويب قابلة للتخصيص بالكامل تلبي متطلباتهم الفريدة.
تؤثر السمات بشكل كبير على التصميم العام والوظائف لموقع الويب الذي أنشأه Elementor. يمكن للموضوع المختار جيدا أن يعزز مظهر موقع الويب الخاص بك وأدائه بشكل كبير. تم تصميم العديد من قوالب WordPress خصيصا للتكامل بسلاسة مع Elementor ، مما يوفر مجموعة واسعة من خيارات التخصيص ويضمن تجربة سلسة لبناء مواقع الويب.
قراءة المكافأة: كيفية إضافة CSS مخصص في Elementor
دور الموضوعات في العنصر
السمات في Elementor مسؤولة عن تحديد تخطيط موقع الويب الخاص بك ونظام الألوان والطباعة والرؤوس والتذييلات ومكونات التصميم الأخرى. من خلال تحديد سمة تتوافق مع أهداف موقع الويب الخاص بك ، يمكنك إنشاء تصميم متماسك وممتع من الناحية الجمالية يجذب جمهورك المستهدف. علاوة على ذلك ، توفر السمات المتوافقة مع Elementor إمكانات تكامل وتخصيص سلسة ، مما يسمح لك بتطوير تصميم موقع ويب موحد دون مشاكل التوافق.
عند تحديد سمة لمشروع Elementor الخاص بك ، من الضروري التدقيق في متطلبات موقع الويب الخاص بك وتحليل الميزات وخيارات التصميم التي يوفرها السمة. من خلال القيام بذلك ، يمكنك التأكد من أن المظهر الذي اخترته يكمل غرض موقع الويب الخاص بك ، ويلبي احتياجات جمهورك المستهدف ، ويوفر المستوى المطلوب من التخصيص.
ذات صلة: كيفية إصلاح عدم تحميل لوحة عناصر واجهة المستخدم في Elementor
فوائد استخدام السمات المتوافقة مع Elementor
يمكن أن يوفر لك استخدام سمة متوافقة مع Elementor وقتا وجهدا كبيرين عند إنشاء موقع الويب الخاص بك. تم تصميم هذه السمات للعمل بسلاسة مع منشئ صفحة Elementor ، مما يضمن لك تجربة أخطاء أقل وتجربة بناء موقع ويب أكثر سلاسة. يمكن أن توفر كل من السمات المجانية والمتميزة المتوافقة مع Elementor مجموعة واسعة من خيارات التخصيص ، مما يتيح لك:
- قم بإنشاء موقع ويب يعكس رؤيتك حقا.
- تخصيص التخطيط والألوان والخطوط.
- أضف عناصر تفاعلية مثل أشرطة التمرير والمعارض والنماذج.
- تحسين موقع الويب الخاص بك لكبار المسئولين الاقتصاديين.
- التكامل مع المكونات الإضافية والأدوات الشائعة.
قراءة: إضافات QI ل Elementor - مراجعة البرنامج المساعد
يتيح لك اختيار سمة متوافقة مع Elementor تبسيط عملية إنشاء موقع الويب باستخدام منشئي الصفحات وإنشاء موقع ويب احترافي وجذاب بصريا.
يسمح اختيار سمة مصممة ل Elementor بعملية بناء موقع ويب أكثر سلاسة وأداء مثاليا. هذا يضمن أن موقع الويب الخاص بك يبدو رائعا ويعمل بكفاءة ، مما يوفر تجربة مستخدم إيجابية لزوارك.
في النهاية ، يمكن لموضوع WordPress المناسب المتوافق مع Elementor أن يحدث فرقا كبيرا في نجاح موقع WordPress الخاص بك.
ذات صلة: إصلاح عنوان Elementor المتحرك لا يعمل
أفضل السمات المجانية والمميزة ل Elementor
بعد أن أدركنا أهمية اختيار موضوع مناسب لمشروع Elementor الخاص بك ، سنتعمق الآن في بعض أفضل السمات المجانية والمتميزة المتاحة في عام 2023. تم اختيار كل موضوع في هذه القائمة بعناية لتوافقه مع Elementor ، ومجموعة خيارات التخصيص الخاصة به ، ومدى ملاءمته للمشاريع المختلفة.
سواء كنت تعمل على مدونة شخصية أو متجر على الإنترنت أو موقع ويب لشركة ، فهناك سمة مثالية لاحتياجاتك. من التصميمات البسيطة إلى القوالب الغنية بالميزات ، ستوفر لك هذه السمات المجانية والمتميزة ل Elementor الأدوات والمرونة التي تحتاجها لإنشاء موقع ويب متميز.
أفضل ثيمات مجانية ل Elementor
من بين أفضل سمات WordPress المجانية ل Elementor:
مرحبا العنصر

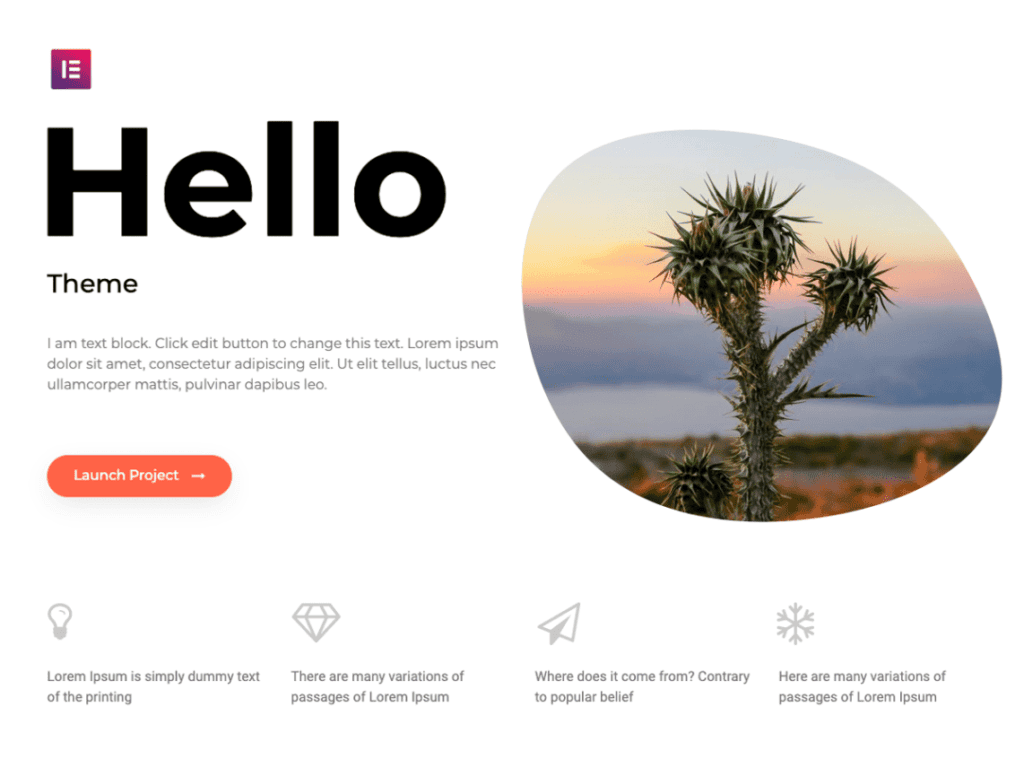
Hello Elementor هو موضوع WordPress مميز تم تطويره بواسطة منشئي صفحة Elementor المشهورين. يضم هذا الموضوع أكثر من مليون عملية تثبيت نشطة ، وهو يدافع عن نهج الحد الأدنى ، مما يضمن أن المحتوى يحتل مركز الصدارة. تم تصميم Hello Elementor بدقة ، وهو يكمل بسلاسة منشئ الصفحة ، مما يوفر للمستخدمين تجربة مبسطة لبناء مواقع الويب. يضمن تصميمه ، الخالي من العناصر الإضافية ، أوقات تحميل سريعة ، مما يجعله خيارا مفضلا لأولئك الذين يعطون الأولوية للجماليات والوظائف.
الميزات الرئيسية ل Hello Elementor:
- تصميم خفيف الوزن: محسن للسرعة والكفاءة ، مما يضمن التحميل السريع للصفحات.
- الحد الأدنى من التخطيط: تصميم خال من الفوضى لتسليط الضوء على المحتوى الخاص بك دون تشتيت الانتباه.
- ألوان مخصصة: يسمح بالتخصيص ليتماشى مع جماليات العلامة التجارية.
- خيارات التنقل: يعزز تجربة المستخدم من خلال إمكانات التنقل البديهية.
- تخصيص الرأس: خصص رأس الرأس وفقا لاحتياجاتك ، مما يضمن مظهرا وملمسا فريدين.
قراءة: العنصر عالق على شاشة التحميل؟ إليك كيفية إصلاحه
توليد الصحافة

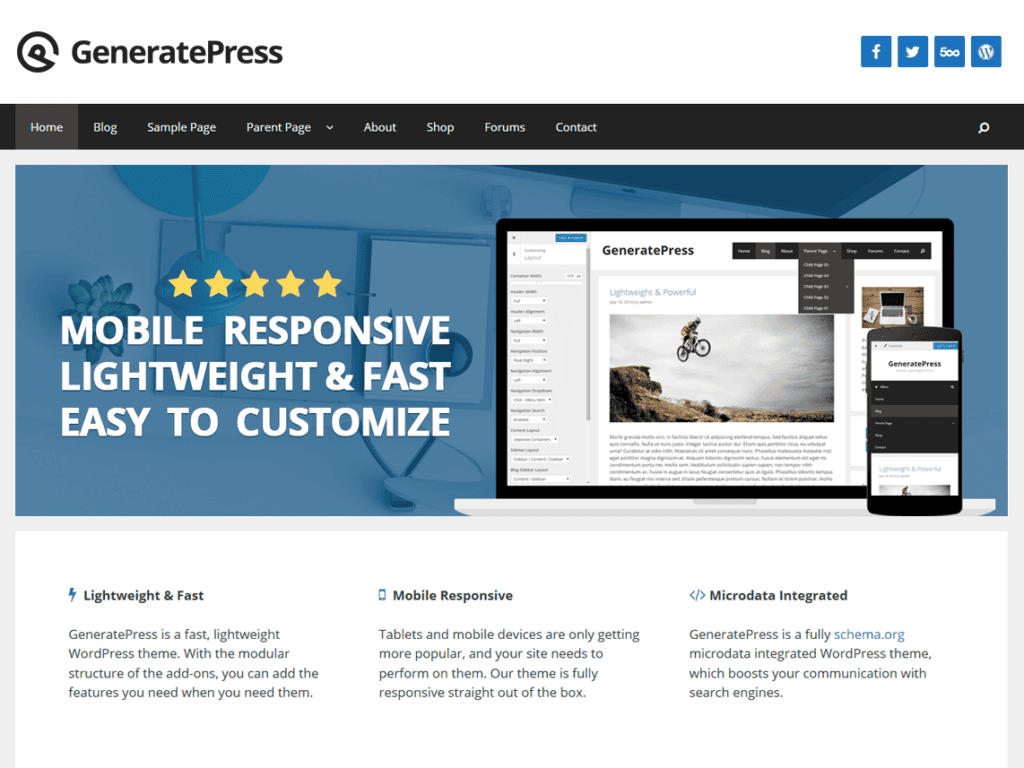
يعد GeneratePress من بين أكثر سمات WordPress المجانية احتراما ، خاصة لعشاق Elementor. شعبيتها لا جدال فيها ، مع حصيلة رائعة لأكثر من 400000 منشأة نشطة والعد. أعطاها فريق Elementor أنفسهم ختم الموافقة. من وجهة نظر الأداء ، GeneratePress هي قوة. تعني طبيعته المدمجة أنه يستهلك أقل من 10 كيلوبايت (مضغوط) من حجم الصفحة. من حيث تحسين محركات البحث ، فقد تم تحسينه بالكامل وصنعه بأحدث المعايير للتشغيل السلس. إن التزامها الصارم بمعايير ترميز WordPress يجعلها متوافقة للغاية مع المكونات الإضافية الرائدة مثل WooCommerce و WPML و BuddyPress والمزيد.
الميزات الرئيسية ل GeneratePress:
- تصميم خفيف الوزن: يعطي الأولوية للأداء مع الحد الأدنى من البصمة لأوقات التحميل السريعة.
- آمن ومستقر: تم تصميمه مع وضع تدابير الأمان من الدرجة الأولى والاستقرار في الاعتبار.
- التحكم في التخطيط: يوفر تحكما دقيقا في عناصر التخطيط للتخصيص.
- أداة إنشاء الصفحات ودية: يتكامل بسلاسة مع منشئي الصفحات ، وخاصة Elementor.
- الترجمة جاهزة: معدة للجماهير العالمية مع قدرات ترجمة سهلة.
اقرأ أيضا: ديفي مقابل العنصر: مقارنة كاملة
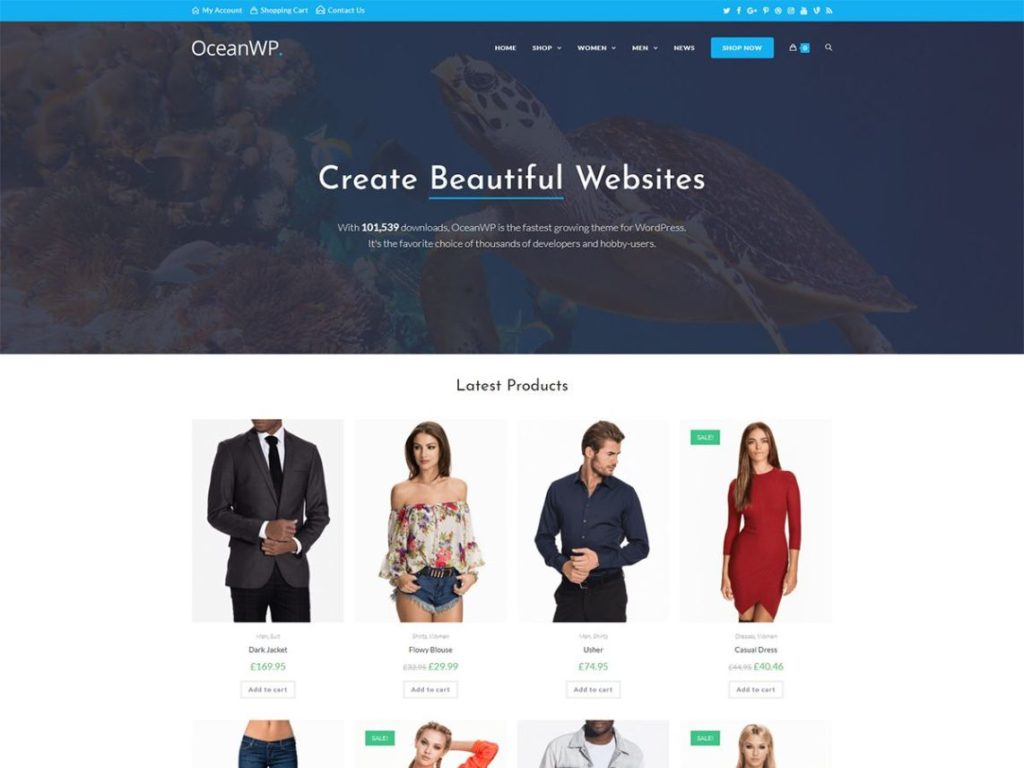
أوشن دبليو بي

يظهر OceanWP كموضوع WordPress مجاني خفيف الوزن ولكنه متعدد الاستخدامات مصمم خصيصا لمستخدمي Elementor. هذا هو الخيار الرئيسي لأولئك الذين يسعون وراء موضوع متعدد الأغراض حقا. إنه يمهد الطريق للعديد من تصميمات مواقع الويب - سواء كانت مدونة أو متجرا للتجارة الإلكترونية أو محفظة أنيقة ، كل ذلك مع إظهار الشعور بالاحتراف. تنعكس قدرته على التكيف بشكل أكبر في توافقه مع مجموعة واسعة من منشئي الصفحات ، بدءا من Elementor و Beaver Builder إلى Divi و SiteOrigin. من ناحية الأداء ، تحتاج OceanWP إلى اللحاق بالركب. إنه مصمم للالتزام بأفضل معايير ترميز WordPress ، مما يضمن استجابة سريعة. حاليا ، تفتخر النسخة الخفيفة بتنزيلات 700,000 + المثيرة للإعجاب.
الميزات الرئيسية ل OceanWP:
- بناة الصفحة متوافقة: يعمل بشكل جيد مع مجموعة واسعة من منشئي الصفحات للحصول على المرونة المثلى.
- التصميم المتقدم: يقدم العديد من تخصيصات التصميم لإبراز موقعك.
- خيارات الطباعة: يتيح التحكم الدقيق في الخطوط وسمات النص للعلامة التجارية المتماسكة.
- متجاوب وصديق لكبار المسئولين الاقتصاديين: يضمن تجربة مستخدم سلسة عبر الأجهزة ورؤية محسنة على محركات البحث.
- رائع ووكوميرس التكامل: يتكامل تماما مع كتب مريم الدخيل لاكاديمية الثراء لتجربة تسوق سلسة عبر الإنترنت.
قراءة: 15 أفضل سمات Elementor SaaS WordPress لعام 2023
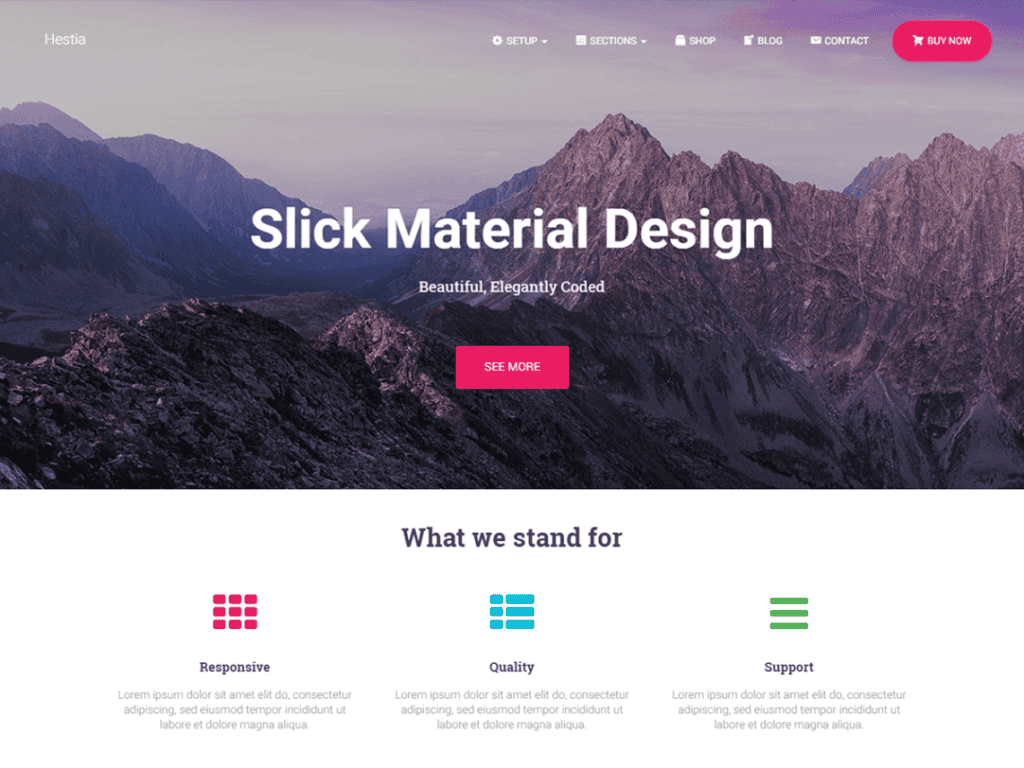
هيستيا

Hestia هو موضوع WordPress مجاني آخر جدير بالملاحظة مع حصيلة رائعة لأكثر من 100,000 عملية تنزيل. تم تصميم Hestia خصيصا للمحترفين المعاصرين ، وهو متعدد الاستخدامات بما يكفي لتلبية احتياجات مختلف القطاعات - من الشركات الناشئة والشركات الصغيرة وكيانات الشركات إلى الوكالات عبر الإنترنت ومشاريع التجارة الإلكترونية والعاملين لحسابهم الخاص. نقطة البيع الفريدة هي توافقها السلس مع Elementor ، مما يضمن تصميم موقع ويب سريع الاستجابة. علاوة على ذلك ، توفر سمة شبكية العين الجاهزة مرئيات حادة ، وتوسع شهادة WPML قدرتها متعددة اللغات. يضيف تصميم الصفحة المقصودة الفردية البسيط لمسة من التطور والاحتراف. عندما يتعلق الأمر بالتخصيص ، تسلم Hestia زمام الأمور ، مما يسمح بالتخصيص العميق.
الميزات الرئيسية ل Hestia:
- تصميم المواد الحديثة: جمالية معاصرة تتماشى مع أحدث الاتجاهات.
- سهل الإعداد: واجهة سهلة الاستخدام تضمن عملية إعداد سلسة.
- أداة إنشاء الصفحات ودية: ينسجم مع العديد من منشئي الصفحات لمرونة التصميم.
- كتب مريم الدخيل لاكاديمية الثراء جاهزة: تكامل سهل مع كتب مريم الدخيل لاكاديمية الثراء لمشاريع الأعمال التجارية عبر الإنترنت.
- مواقع المبتدئين المتاحة: يوفر قوالب لإطلاق المواقع بسرعة وكفاءة.
تعلم: كيفية إصلاح أيقونات العناصر التي لا تظهر؟
أفضل السمات المميزة ل Elementor
بالنسبة لأولئك الذين يبحثون عن ميزات إضافية وتصميم موقع ويب أكثر احترافا ، فإن السمات المتميزة مثل Astra و Jupiter و Phlox Pro تستحق الدراسة. توفر هذه السمات ميزات متقدمة وتخطيطات مسبقة الصنع وخيارات تخصيص إضافية لنقل موقع الويب الخاص بك إلى المستوى التالي.
Astra هو موضوع متميز شائع معروف بتصميمه خفيف الوزن وتخطيطات مواقع الويب المبنية مسبقا ومجموعة واسعة من وحدات Elementor الإضافية. كوكب المشتري هو خيار أفضل آخر ، ويضم مجموعة من القوالب المتميزة وخيارات التخصيص القوية لإنشاء موقع ويب فريد حقا.
Phlox Pro هو موضوع متعدد الأغراض يقدم قوالب من 80 صفحة ، مما يجعله اختيارا ممتازا للمشاريع المختلفة. باستخدام هذه السمات المتميزة ، يمكنك الاستمتاع بتجربة Elementor المحسنة وإنشاء موقع ويب ذو مظهر احترافي حقيقي.
قراءة: 7+ أفضل ثيمات وكالة WordPress المجانية
نصائح لاختيار الموضوع المناسب لمشروع Elementor الخاص بك
قد يكون اختيار سمة مثالية لمشروع Elementor الخاص بك أمرا صعبا بسبب العديد من الخيارات المتاحة. قم بتبسيط هذه العملية من خلال تقييم احتياجات موقع الويب الخاص بك والنظر في تفضيلات التصميم ومتطلبات الوظائف وقيود الميزانية.
يمكن أن يساعدك استثمار الوقت في فهم الغرض من موقع الويب الخاص بك والجمهور المستهدف والميزات المطلوبة في تحسين اختياراتك وتحديد سمة تتوافق بشكل وثيق مع أهداف مشروعك. تذكر أن المظهر المناسب يمكن أن يؤثر بشكل كبير على نجاح موقع الويب الخاص بك ، لذا فإن اتخاذ قرار مستنير أمر بالغ الأهمية.
قراءة: أفضل سمات ووردبريس للتصوير الفوتوغرافي 2023
تقييم احتياجات موقع الويب الخاص بك
لاختيار السمة المثالية لمشروع Elementor الخاص بك ، ابدأ بتحديد الغرض من موقع الويب الخاص بك. هل تقوم بإنشاء مدونة شخصية أو متجر على الإنترنت أو موقع ويب للشركة؟ سيساعدك فهم أهداف موقع الويب الخاص بك على تحديد موضوع يدعم أهدافك ويلبي احتياجات جمهورك المستهدف.
بعد ذلك ، ضع في اعتبارك الميزات التي يتطلبها موقع الويب الخاص بك ، مثل تخطيطات الصفحة المحددة أو إمكانات التجارة الإلكترونية أو صفحات المدونة. سيساعدك هذا في تحديد السمات التي توفر الوظائف الضرورية ، مما يضمن التكامل السلس مع متطلبات مشروعك.
أخيرا ، ضع تفضيلات التصميم الخاصة بك في الاعتبار عند اختيار سمة. ضع في اعتبارك عوامل مثل أنظمة الألوان والطباعة وأنماط التخطيط ، وابحث عن السمات التي توفر خيارات التخصيص اللازمة لتحقيق تصميم موقع الويب الذي تحلم به.
تعرف: أفضل محامي ووردبريس ثيمات 2023
مقارنة السمات المجانية مقابل السمات المميزة
عند اختيار سمة ، يجب أن تفكر في مزايا وعيوب الخيارات المجانية والمتميزة. عادة ما تقدم السمات المجانية ميزات وخيارات تخصيص أقل ، ولكنها قد تكون كافية لمشاريع أكثر وضوحا أو تلك ذات الميزانيات المحدودة.
من ناحية أخرى ، غالبا ما توفر السمات المميزة ميزات أكثر تقدما ودعما أفضل وخيارات تخصيص متزايدة ، مما يجعلها مثالية لأولئك الذين يبحثون عن تصميم موقع ويب أكثر احترافا وصقلا على صفحات WordPress الخاصة بهم وموقع WordPress بشكل عام.
سيعتمد الاختيار بين السمات المجانية والمميزة في النهاية على الاحتياجات والميزانية المحددة لمشروعك. من خلال النظر بعناية في العوامل التي تمت مناقشتها في هذا الدليل ، يمكنك اتخاذ قرار مستنير وتحديد السمة المثالية لمشروع Elementor الخاص بك.
قراءة: أفضل أفكار وموضوعات مواقع المخابز
كيفية تثبيت وتخصيص المظهر الذي اخترته؟
بعد اختيار أفضل سمة لمشروع Elementor الخاص بك ، يمكنك الآن متابعة تثبيته وتخصيصه. تتضمن هذه العملية تنزيل ملفات السمات وتحميلها على لوحة معلومات WordPress وتنشيط السمة. بالإضافة إلى ذلك ، ستحتاج إلى تخصيص عناصر تصميم السمة وتخطيطاتها باستخدام محرر السحب والإفلات في Elementor لإنشاء تصميم فريد لموقع الويب.
باتباع الخطوات الموضحة في هذا الدليل ، يمكنك ضمان التكامل السلس بين المظهر الذي اخترته و Elementor ، مما ينتج عنه موقع ويب احترافي وجذاب بصريا يلبي احتياجات مشروعك.
Related: أفضل قوالب مواقع المدرب الشخصي لعام 2023
تثبيت المظهر الخاص بك
لبدء تثبيت السمة التي اخترتها، اتبع الخطوات التالية:
- قم بتنزيل ملفات السمات من موقع الويب الخاص بالموفر.
- بمجرد حصولك على الملفات ، قم بتحميلها إلى لوحة معلومات WordPress الخاصة بك عن طريق الانتقال إلى المظهر > السمات.
- انقر فوق الزر "تحميل السمة".
- تأكد من تحميل ملفات السمات بتنسيق .zip ، لأن هذا هو التنسيق الموصى به لتحميل السمات.
بعد تحميل ملفات السمات ، قم بتنشيط السمة باتباع الخطوات التالية:
- انتقل إلى قسم السمات في لوحة معلومات WordPress الخاصة بك.
- ابحث عن المظهر الذي تريد تنشيطه وانقر فوق الزر "تنشيط".
- بمجرد التنشيط ، سيصبح المظهر الذي اخترته هو السمة النشطة على موقع WordPress الخاص بك.
- يمكنك الآن البدء في تخصيصه باستخدام Elementor.
قراءة: أفضل ثيمات مجوهرات WordPress لعام 2023
تخصيص المظهر الخاص بك مع Elementor
بعد تثبيت المظهر الخاص بك وتنشيطه ، يمكنك البدء في تخصيصه باستخدام WordPress Customizer ومنشئ سمات السحب والإفلات القوي في Elementor. يتيح لك هذا المحرر سهل الاستخدام إضافة عناصر وتحريرها مثل النصوص والصور ومقاطع الفيديو وضبط حجم وموضع هذه العناصر لإنشاء تصميم فريد لموقع الويب.
بالإضافة إلى تخصيص العناصر الفردية ، يمكن استخدام خيارات التصميم المدمجة في Elementor لضبط الشكل والمظهر العام لموضوعك. من خلال تجربة عناصر التصميم والتخطيطات والأدوات المختلفة ، يمكنك إنشاء موقع ويب فريد من نوعه يعكس رؤيتك حقا ويلبي احتياجات جمهورك المستهدف.
تعرف: أفضل 10 سمات توظيف WordPress في عام 2023
تحسين تجربة Elementor الخاصة بك مع المكونات الإضافية
ضع في اعتبارك استخدام المكونات الإضافية التي تقدم ميزات ووظائف إضافية لزيادة تجربة Elementor الخاصة بك. يمكن للمكونات الإضافية تحسين تصميم موقع الويب الخاص بك وأدائه وتجربة المستخدم بشكل كبير ، مما يسمح لك بإنشاء موقع ويب أكثر صقلا واحترافية.
في هذا القسم ، سنستكشف بعض المكونات الإضافية المتوافقة مع Elementor التي يجب أن تكون لديك ونقدم نصائح لاختيار المكونات الإضافية المناسبة لاحتياجاتك الخاصة. من خلال دمج هذه المكونات الإضافية في موقع الويب الخاص بك ، يمكنك نقل تجربة Elementor الخاصة بك إلى آفاق جديدة وإنشاء موقع ويب متميز حقا.
إعادةلاتيد: اتجاهات تصميم الويب الجديدة في عام 2023
يجب أن يكون لديك مكونات إضافية متوافقة مع Elementor
بعض المكونات الإضافية المتوافقة مع Elementor ، بما في ذلك المكون الإضافي الأساسي Elementor ، هي MasterAddons والمحتوى الديناميكي وقوالب المبتدئين. تقدم هذه المكونات الإضافية مجموعة من الميزات التي يمكنها تحسين تصميم موقع الويب الخاص بك وأدائه وتجربة المستخدم.
يوفر MasterAddons مجموعة من عناصر الصفحة المقصودة التفاعلية والمنظمة التي يمكن تنفيذها بسهولة دون معرفة الترميز. يضيف المحتوى الديناميكي ميزات مثل النص المتحرك وتأثيرات SVG ومتتبعات المؤشر لتحسين الجاذبية المرئية لموقع الويب الخاص بك. تقدم Starter Templates مكتبة تضم أكثر من 600 قالب يمكن أن تكون بمثابة أساس لموقع الويب الخاص بك ، مما يوفر لك الوقت والجهد في عملية التصميم.
قراءة: عملية تصميم الويب لإنشاء موقع ويب رائع
من خلال دمج هذه المكونات الإضافية التي يجب أن يكون لديك ، بما في ذلك المكون الإضافي WordPress الأعلى تصنيفا والمكون الإضافي للمنشئ ، في مشروع Elementor الخاص بك ، يمكنك إنشاء موقع ويب أكثر جاذبية وجاذبية بصريا يبرز من المنافسة ، وذلك بفضل قوة هذه المكونات الإضافية للمنشئ.
نصائح لاختيار المكونات الإضافية الصحيحة
عند اختيار المكونات الإضافية لمشروع Elementor الخاص بك ، ضع في اعتبارك التوافق وسهولة الاستخدام والدعم. راجع وثائق المكون الإضافي أو راجع قائمة المكونات الإضافية المتوافقة على موقع Elementor على الويب لضمان التكامل السلس مع المظهر الذي اخترته والمكونات الإضافية الأخرى.
بالإضافة إلى ذلك ، ضع في اعتبارك الميزات والوظائف التي يوفرها المكون الإضافي وسهولة استخدامه ودعم المطور. من خلال تقييم هذه العوامل بعناية ، يمكنك اختيار المكونات الإضافية التي تعزز تصميم موقع الويب الخاص بك ووظائفه مع الحفاظ على تجربة Elementor سلسة وممتعة.
تعرف: أفكار تصميم موقع التأمين
استكشاف مشكلات نسق العنصر المشترك وإصلاحها
أثناء عملك مع Elementor والسمة التي اخترتها ، قد تواجه مشكلات شائعة مثل مشكلات التوافق والأداء. يضمن استكشاف هذه المشكلات وإصلاحها تجربة سلسة لبناء موقع الويب وتحسين أداء موقع الويب الخاص بك.
في هذا القسم ، سنناقش مشكلات موضوع Elementor الشائعة ونقدم نصائح لمعالجتها ، مما يساعدك على إنشاء تجربة بناء موقع ويب سلسة وفعالة.
ذات صلة: كن مطور WordPress + فرص عمل
مشاكل التوافق
قد تنشأ مشكلات التوافق مع Elementor من العوامل التالية:
- المواضيع
- الإضافات
- جافا سكريبت
- تكوين الخادم
- نسخة ووردبريس
- توافق المتصفح
لحل هذه المشكلات ، تأكد من أن المظهر الذي اخترته يلتزم بمعايير ترميز WordPress وأنه مصمم للتكامل السلس مع Elementor.
بالإضافة إلى ذلك ، عند تحديد المكونات الإضافية لمشروع Elementor الخاص بك ، تأكد من توافقها مع منشئ الصفحة والمظهر الذي اخترته. سيساعد ذلك على منع التعارضات المحتملة وضمان تجربة بناء مواقع ويب سلسة وممتعة.
تعرف: أفضل قائمة مراجعة لأمان WordPress لعام 2023
مشاكل الأداء
لتحسين أداء موقع الويب الخاص بك ، ضع في اعتبارك تحسين الصور واستخدام المكونات الإضافية للتخزين المؤقت واتباع أفضل الممارسات ل Elementor والمظهر الذي اخترته.
من خلال معالجة مشكلات الأداء الشائعة ، يمكنك إنشاء موقع ويب أسرع وأكثر كفاءة يوفر تجربة مستخدم إيجابية لزوارك.
ملخص
في الختام ، يوفر Elementor منصة رائعة لبناء مواقع WordPress مذهلة بصريا وعملية للغاية. يتيح لك اختيار السمة والمكونات الإضافية المناسبة إنشاء تجربة سلسة لبناء مواقع الويب تلبي احتياجات مشروعك. سواء اخترت سمة مجانية أو متميزة ، فإن مفتاح النجاح يكمن في اختيار سمة توفر التوافق وخيارات التخصيص والمستوى المطلوب من الوظائف.
نأمل أن يكون هذا الدليل النهائي قد قدم رؤى قيمة في عالم سمات Elementor والمكونات الإضافية ، مما يمكنك من إنشاء موقع ويب متميز يبرز من بين الحشود. مع الأدوات والمعرفة المناسبة تحت تصرفك ، فإن الاحتمالات لا حصر لها حقا.
أسئلة مكررة
يقدم Elementor العديد من السمات الرائعة ، بما في ذلك Inspiro Lite و Inspiro Pro و Foodica و Neve و Blocksy و Zakra و Apex و Brisk و Hello Elementor و GeneratePress و OceanWP و Hestia و Layers و Zakra و Astra و Customize ، مما يوفر مجموعة واسعة من الخيارات لإنشاء مواقع ويب احترافية وحديثة.
Elementor متوافق مع معظم السمات طالما أنها تتبع إرشادات WordPress. يمكن لمطوري السمات الذين يشملون Elementor الحصول على مساعدة خاصة للتوافق.
نعم ، يحتوي Elementor على سمات مجانية مثل Hello و Astra Themes و Envato Themes و Nexter ، والتي يمكن استخدامها لتخصيص رأس وتذييل موقع الويب الخاص بك مجانا.
لإضافة سمة إلى Elementor الخاص بك ، انتقل إلى "المكونات الإضافية -> إضافة جديد" وابحث عن Theme Builder For Elementor ، ثم قم بتنشيط المكون الإضافي. بعد إنشاء التخطيط في "منشئ السمات" ، قم بتعيينه إلى "إعدادات Theme Builder ->". بدلا من ذلك ، يمكنك النقر فوق الرمز من شاشة التحرير للعثور على القوالب أو استيراد قوالب جديدة في علامة التبويب "قوالبي".
من السهل نسبيا تعلم Elementor مقارنة بمنشئي الصفحات الآخرين. ومع ذلك ، لا يزال هناك منحنى تعليمي متضمن.