Als je je ooit beperkt hebt gevoeld door de standaard posttypes die beschikbaar zijn in WordPress, dan ben je hier op de juiste plaats. In deze handleiding vertellen we je alles wat je moet weten over aangepaste posttypes in WordPress ontwikkeling - van het begrijpen van de basisbeginselen tot het effectief implementeren ervan op je WordPress site.
Aangepaste posttypes kunnen een revolutie teweegbrengen in de manier waarop je inhoud organiseert en presenteert in WordPress design. Aan het einde van deze handleiding heb je de kennis en vaardigheden om aangepaste posttypes te maken die zijn afgestemd op jouw specifieke behoeften, zodat je je inhoud kunt presenteren op een manier die zowel intuïtief als visueel aantrekkelijk is.
Inhoud
SchakelVerschil tussen standaard posttypes en aangepaste posttypes
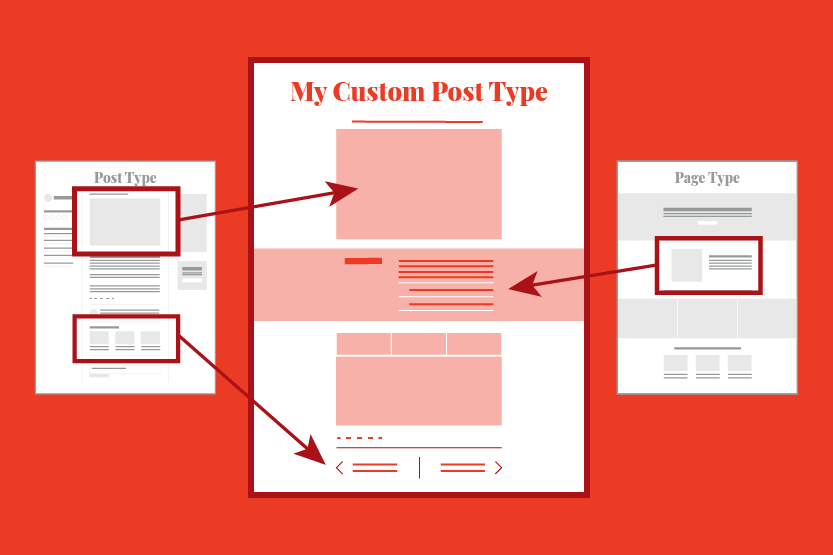
Aangepaste posttypes zijn een krachtige functie in WordPress waarmee je verschillende soorten inhoud kunt maken en beheren, naast de traditionele blogposts en pagina's. In wezen kun je hiermee je eigen inhoudsstructuren definiëren, elk met hun eigen unieke kenmerken en gedragingen. In wezen stellen ze je in staat om je eigen inhoudsstructuren te definiëren, elk met zijn eigen unieke kenmerken en gedrag.
Laten we nu eens de belangrijkste verschillen tussen aangepaste posttypes en standaard posttypes bekijken:
Standaard berichttypen
In WordPress zijn de standaard berichttypes "Berichten" en "Pagina's".
Berichten: Deze worden meestal gebruikt voor blogartikelen en worden in omgekeerde chronologische volgorde weergegeven op de blogpagina van uw site.
Leren: Wat is een bloghop en hoe werkt het?
Pagina's: Pagina's zijn statische, op zichzelf staande stukken inhoud, zoals pagina's over ons, contactpagina's of pagina's over diensten. Ze worden vaak gebruikt voor tijdloze inhoud die niet vaak hoeft te worden bijgewerkt.
Aangepaste berichttypen
Aangepaste posttypes daarentegen zijn volledig aanpasbaar en kunnen elk type inhoud weergeven dat je je maar kunt voorstellen.
Voorbeelden van aangepaste posttypes: Stel je voor dat je een receptenwebsite hebt. U zou een aangepast posttype "Recepten" kunnen maken om uw recepten apart van uw gewone blogberichten op te slaan en weer te geven. Elk recept kan zijn eigen velden hebben voor ingrediënten, bereidingsinstructies en meer.
Flexibiliteit: De schoonheid van aangepaste posttypes ligt in hun flexibiliteit. Je kunt ze aanpassen aan je specifieke behoeften, of je nu evenementen, portfolio's, getuigenissen, producten of een ander type inhoud beheert.
Lees meer: Top B2B Webdesignbureaus
Hoewel standaardposttypes hun doel goed dienen, stellen aangepaste posttypes je in staat om los te komen van de beperkingen van de ingebouwde opties en je contentmanagementsysteem precies in te richten zoals jij dat wilt. Ze openen een wereld van mogelijkheden om je inhoud te organiseren en te presenteren op een manier die het beste past bij de doelen en het publiek van je website.
Waarom aangepaste posttypen gebruiken in WordPress

Aangepaste posttypes bieden verschillende aantrekkelijke voordelen die het de moeite waard maken om ze in je WordPress website op te nemen.
Met aangepaste berichttypes kun je verschillende soorten inhoud efficiënter categoriseren en beheren. Door inhoud te verdelen in verschillende berichttypes, kun je een schonere en meer georganiseerde back-end interface behouden, waardoor het gemakkelijker wordt om te navigeren en je inhoud te beheren.
Door je contentmanagementsysteem aan te passen met aangepaste posttypes, verbeter je de gebruikerservaring voor zowel beheerders als bezoekers. Gebruikers kunnen gemakkelijker relevante inhoud vinden en beheerders kunnen het maken en beheren van inhoud stroomlijnen.
Met aangepaste berichttypes bent u niet beperkt tot de voorgedefinieerde structuren van blogberichten en pagina's. U kunt aangepaste inhoudsstructuren maken die perfect aansluiten bij uw doelstellingen en doelpubliek. Je kunt aangepaste inhoudsstructuren maken die perfect aansluiten bij de doelstellingen en doelgroep van je website.
Aangepaste posttypes worden ook geleverd met aangepaste velden, taxonomieën en andere attributen die de functionaliteit van je website uitbreiden.
Een aangepast posttype voor "Evenementen" kan bijvoorbeeld velden bevatten voor datum, tijd, locatie en RSVP-link, zodat bezoekers alle informatie die ze nodig hebben op één handige locatie hebben.
Bovendien kunnen aangepaste posttypes je helpen om meer gerichte en relevante inhoud te maken, wat kan leiden tot een hogere positie in de zoekresultaten.
Transformeer je website met aangepaste posttypes
Onze deskundige ontwikkelaars maken websites die tot op de pixel perfect zijn en integreren naadloos aangepaste posttypes om uw inhoud op een unieke en aantrekkelijke manier te presenteren.
Aangepaste posttypes maken in WordPress
Laten we twee methoden bekijken om aangepaste posttypes te maken: een plugin voor een beginnersvriendelijke aanpak en een handmatige code-implementatie voor meer gevorderde gebruikers.
Methode 1: Een aangepaste post maken via een plugin

De plugin installeren en activeren
- Navigeer eerst naar de sectie "Plugins" in je WordPress dashboard. Klik op "Nieuw toevoegen" en zoek naar "Custom Post Type UI". Zodra je de plugin hebt gevonden, klik je op "Nu installeren" en vervolgens op "Activeren" om de plugin in te schakelen.
- Na activering zie je een nieuw menu-item met de naam "CPT UI" in je WordPress dashboard. Klik op dit menu-item om toegang te krijgen tot de Custom Post Type UI plugin.
- Klik in de UI-interface voor aangepaste posttypen op "Posttypen toevoegen/bewerken" om te beginnen met het maken van uw aangepaste posttype.

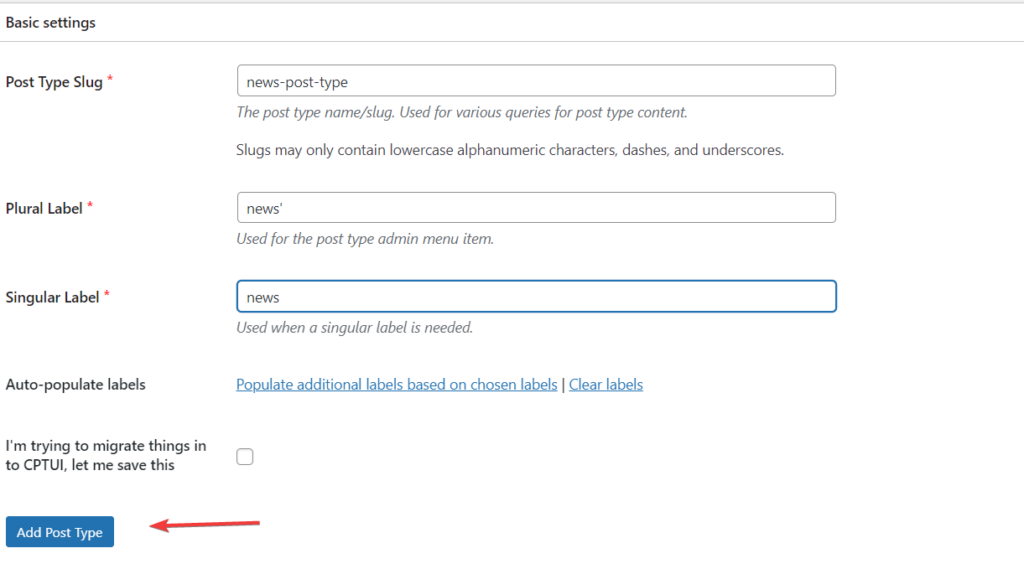
Vul Post Type Details in
- De slug van het berichttype is een verplicht veld en moet uniek zijn. Het is meestal een kleine letter zonder spaties, zoals "portfolio" of "testimonial".
- Geef namen voor je aangepaste posttype die zullen verschijnen in het WordPress dashboard, zowel in enkelvoud als meervoud.
- Zodra je de benodigde gegevens hebt ingevuld, klik je op de knop "Posttype toevoegen" om je aangepaste posttype te maken.
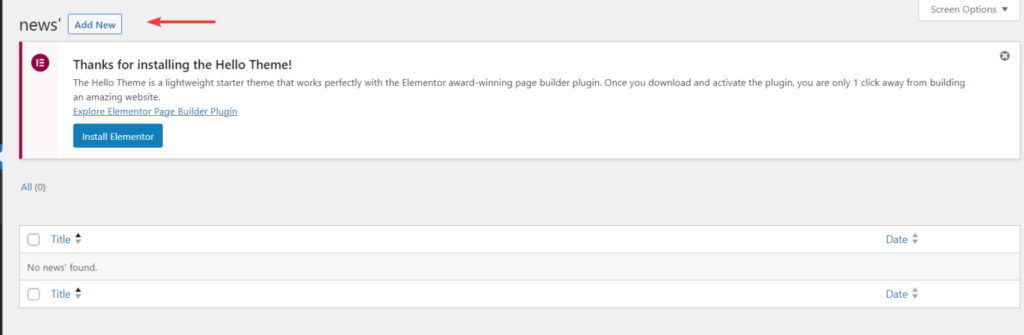
- Je nieuw aangemaakte aangepaste posttype zou nu zichtbaar moeten zijn in het WordPress dashboard. Je kunt beginnen met het toevoegen van nieuwe inhoud door op het bijbehorende menu-item te klikken.
Uw aangepaste posttype aanpassen
Om inhoud aan je aangepaste posttype toe te voegen, navigeer je naar "Nieuw toevoegen" onder het menu Aangepaste posttype. Hier kun je de relevante gegevens voor je inhoud invoeren.

Om nog meer elementen toe te voegen, bijvoorbeeld, als je een offerte of een contactformulier wilt opnemen op je pagina met aangepaste posttypen:
- Klik op het "+" (plus) teken om een nieuw blok toe te voegen.
- Selecteer "Offerteaanvraag" of "Contactformulier 7" uit de beschikbare blokken.
- Pas de inhoud aan als dat nodig is.
- Klik op de knop "Publiceren" om je wijzigingen op te slaan.
Methode 2: WordPress aangepaste post handmatig maken
Bij deze methode moet je code toevoegen aan het bestand functions.php van je thema, wat misschien niet geschikt is voor beginners. Hier zullen we de WPCode plugin gebruiken om eenvoudig aangepaste code toe te voegen aan WordPress website.
WPCode-plugin installeren en activeren
- Navigeer naar de sectie "Plugins" in je WordPress dashboard, klik op "Nieuw toevoegen" en zoek naar "WPCode".
- Eenmaal gevonden, klik je op "Nu installeren" en vervolgens op "Activeren" om de plugin in te schakelen.
- Nadat je de plugin hebt geactiveerd, vind je een nieuw menu-item met de naam "Code Snippets" in je WordPress dashboard. Klik op dit menu-item om de WPCode plugin te openen.
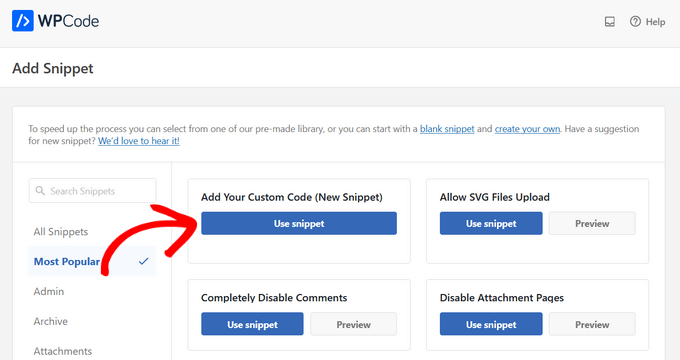
Een nieuw knipsel toevoegen
- Beweeg de muis over "Uw aangepaste code toevoegen (nieuw knipsel)" en klik op "Knipsel gebruiken".
- U wordt doorgestuurd naar het scherm "Aangepast knipsel maken".

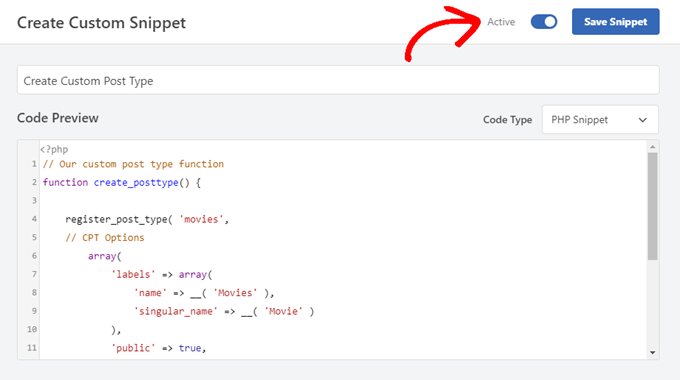
Uw knipsel maken
- Geef je codefragment een titel zodat je er gemakkelijk naar kunt verwijzen.
- Zet de schakelaar op "Actief" om het knipsel in te schakelen.

Aangepaste code invoegen
Plak het volgende codefragment in het gebied "Codevoorbeeld":
// Our custom post type function
functie create_posttype() {
register_post_type( 'movies',
// CPT Options
matrix(
labels' => array(
naam" => __( "Films" ),
Enkelvoudige_naam' => __( 'Film' )
),
'openbaar' => waar,
'has_archive' => true,
'rewrite' => array('slug' => 'movies'),
show_in_rest' => true,
)
);
}
// Hooking up our function to theme setup
add_action( 'init', 'create_posttype' );
Als je nu een ander aangepast posttype dan films wilt maken, vervang je "movies" door de gewenste slug en "Movies" door de gewenste naam.
Klik na het aanpassen van het codefragment op de knop "Bijwerken" om je wijzigingen op te slaan.
Deze methode geeft je volledige controle over het aanpassen van je posttype, maar het is belangrijk om voorzichtig te zijn met het aanpassen van het bestand functions.php van je thema.
Aangepaste berichttypen weergeven
Als je eenmaal aangepaste posttypes hebt gemaakt om je inhoud te organiseren, is de volgende stap om ze te laten zien op je WordPress website zodat bezoekers ze kunnen zien. Hier begeleiden we je door het proces van het weergeven van je aangepaste posttypes met behulp van verschillende methoden, waardoor het gemakkelijk voor je wordt om je unieke inhoud op een gebruiksvriendelijke manier te benadrukken.
Standaard archiefsjabloon gebruiken

Volg deze stappen om je aangepaste posttypes weer te geven op je site:
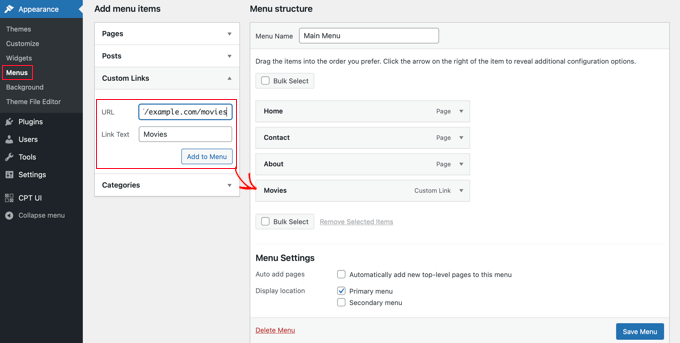
Aangepaste link toevoegen aan menu: Ga naar "Uiterlijk" " "Menu's" in je WordPress dashboard. Voeg een aangepaste link toe aan je menu met de URL van je aangepaste berichttype. Als je aangepaste posttype bijvoorbeeld "Films" is, dan zou de URL zoiets zijn als http://example.com/movies. Vergeet niet om "example.com" te vervangen door je domeinnaam.
Opslaan en weergeven: Sla je menu op en ga vervolgens naar de voorkant van je site. U ziet het nieuwe menu-item dat u hebt toegevoegd. Klik erop om de archiefpagina van je aangepaste posttype te bekijken, die het sjabloon archive.php van je thema gebruikt.
Aangepaste sjablonen voor berichttypen maken
Als je niet tevreden bent met het uiterlijk van de archiefpagina van je aangepaste posttype, kun je een eigen sjabloon maken:
Maak in de map van je thema een nieuw bestand aan met de naam archive-movies.php (vervang "movies" door de naam van je aangepaste posttype).
Kopieer de inhoud van het bestand archive.php van je thema naar archive-movies.php en pas het aan als dat nodig is.
Wanneer iemand nu de archiefpagina voor je aangepaste posttype opent, zal WordPress deze sjabloon gebruiken om het weer te geven.
Aangepaste berichttypen weergeven in widgets

Je kunt je aangepaste posttypes ook in widgets weergeven met de plugin Widgets voor aangepaste posttypes:
Installeer en activeer de Custom Post Type Widgets plugin.
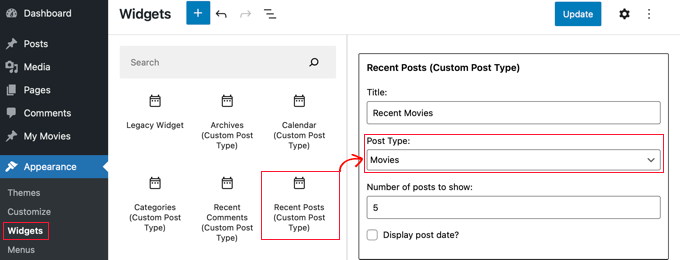
Ga naar "Uiterlijk" " "Widgets" in je dashboard. Sleep de widget "Recente berichten (aangepast posttype)" naar een zijbalk.
Kies je aangepaste posttype in de vervolgkeuzelijst "Posttype" en selecteer de gewenste opties.
Klik op "Bijwerken" en bezoek vervolgens je website om de widget in actie te zien en recente vermeldingen van je aangepaste posttype weer te geven.
Met deze methoden kun je je aangepaste posttypes effectief weergeven op je WordPress site, waardoor je bezoekers eenvoudig toegang krijgen tot je gespecialiseerde inhoud.
Samenvatting
Dus in deze handleiding duiken we in de wereld van aangepaste posttypes in WordPress en onderzoeken we hoe je hiermee je inhoud kunt organiseren en presenteren op een manier die het beste past bij de behoeften van je website.
Vervolgens hebben we twee methoden besproken voor het maken van aangepaste posttypes: het gebruik van plugins voor een beginnersvriendelijke aanpak en het handmatig toevoegen van code voor meer gevorderde gebruikers. Of je nu kiest voor de eenvoud van een plugin of voor de flexibiliteit van handmatige implementatie, je hebt de mogelijkheid om je contentmanagementsysteem precies op jouw wensen af te stemmen.
Zodra je je aangepaste posttypes hebt gemaakt, hebben we verschillende methoden onderzocht om ze weer te geven op je WordPress site. Van het gebruik van standaard archiefsjablonen tot het maken van aangepaste sjablonen voor berichttypen en deze op te nemen in widgets, je hebt een scala aan opties om je inhoud op een visueel aantrekkelijke en gebruiksvriendelijke manier weer te geven.
Aangepaste posttypes gaan niet alleen over het organiseren van inhoud, ze gaan over het verbeteren van de algehele gebruikerservaring op je website.
Kortom, het beheersen van aangepaste posttypes in WordPress opent eindeloze mogelijkheden voor het maken en presenteren van inhoud.