Met een headless WordPress oplossing kunt u de front- en back-end van uw website volledig gescheiden houden. Met deze methode kunt u statische kopieën van uw website maken, wat de laadtijd aanzienlijk verkort wanneer de website wordt opgeroepen.
We zullen later in dit artikel bespreken hoe je headless WordPress opzet & bouwt en hoe het werkt. Daarna doorlopen we een basisconfiguratie die gebruik maakt van Amazon Web Services om statische kopieën van je website op te slaan & het gebruik van frameworks om headless WordPress op te zetten.
Inhoud
SchakelWat betekent "headless WordPress" precies?

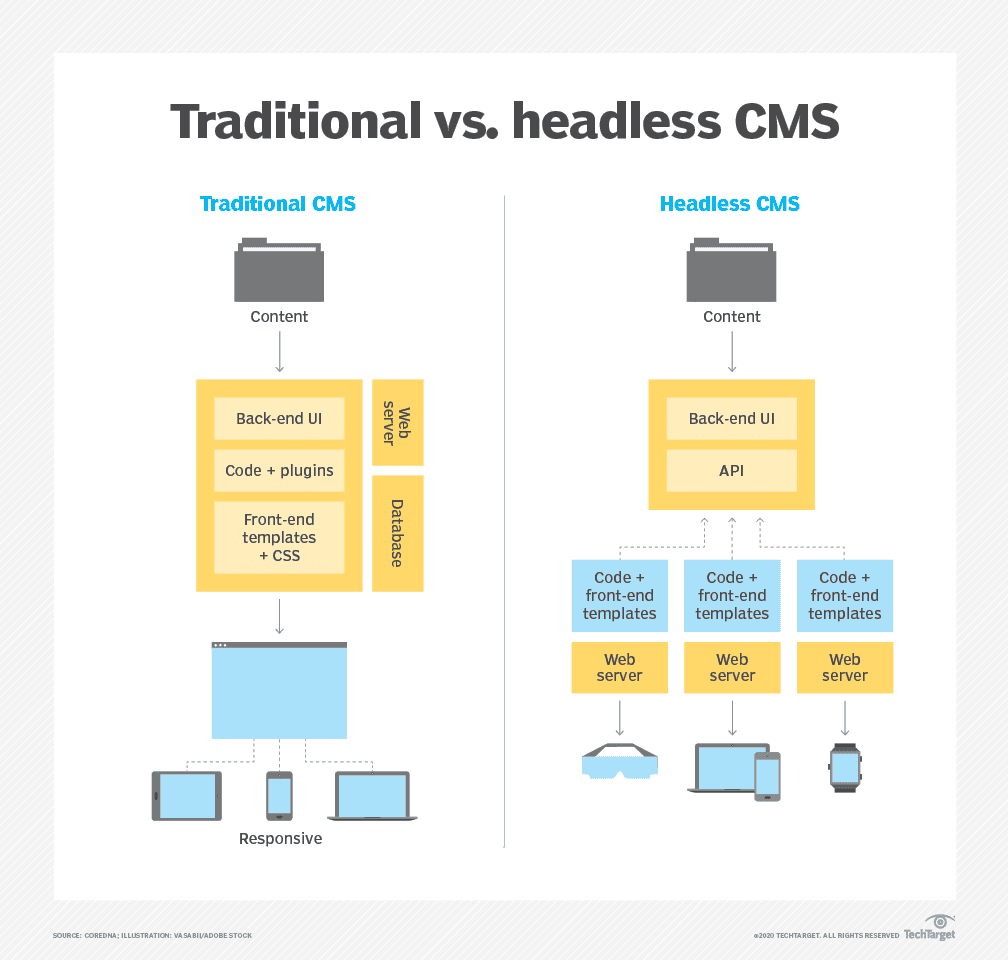
Wanneer u uw site wijzigt via het administratief dashboard, ook bekend als de back-end, ziet u de equivalente effecten op de front-end (dat wil zeggen de live pagina's waartoe bezoekers toegang hebben). WordPress is verantwoordelijk voor zowel de back- als de front-end van uw website wanneer u deze conventionele strategie gebruikt.
Wanneer we spreken over headless WordPress, hebben we het over een configuratie waarbij u geen gebruik maakt van WordPress om de front-end van uw website te produceren. Dit is de opstelling die we bedoelen wanneer we spreken over headless WordPress. In plaats daarvan is WordPress alleen verantwoordelijk voor de back-end van de website. U kunt een statische website voor de voorkant maken, een ander platform gebruiken dat via zijn API met WordPress koppelt, of WordPress gebruiken.
Hoe zet je een Headless WordPress website op?
We gaan twee methoden met u delen om een headless WordPress site op te zetten. Laten we eens een kijkje nemen:
Methode 1: Hedless WordPress opbouwen met AWS & Plugins
In principe kunt u een statische website versie hosten bij elke provider die u maar wilt. In het belang van deze demonstratie zullen we echter AWS gebruiken omdat het compatibel is met de plugin die we zullen belichten. De eerste stappen worden hieronder voor u uiteengezet.
Stap 1. Maak een account aan bij AWS

Eerst moet je een account aanmaken bij AWS.
Starten met AWS brengt iets meer arbeid met zich mee dan een conventionele webserver. Aan de andere kant kan het gebruik van dit platform resulteren in magere kosten voor statische websites. Het kost u misschien iets meer dan een halve dollar per maand.
U kunt het beste het Amazon S3 niveau kiezen, dat 12 maanden gratis hosting biedt, om een headless WordPress installatie op te zetten:
De website voor Amazon's S3 dienst.
Het zou niet al te moeilijk voor u moeten zijn om uw account op te zetten; alles wat u hoeft te doen is op de "Get started with Amazon S3" knop te klikken en de benodigde informatie in te vullen in de daarvoor bestemde gebieden in het registratieformulier.
Merk op dat de knop Complete Sign Up zal zeggen in plaats van de standaard Sign Up wanneer u al bent aangemeld bij een Amazon-account. De procedure verloopt dan op dezelfde manier, maar u hoeft uw e-mailadres en inloggegevens niet opnieuw in te voeren.
Stap 2: Maak een replica van uw website in een statisch formaat.
U zult nog steeds WordPress ergens moeten installeren om deze configuratie correct te laten werken. Het zal u toelaten om WordPress te gebruiken als de back-end van uw website en statische inhoud te creëren voor de front-end. Een lokale WordPress installatie is een alternatief dat kan worden gebruikt om te voorkomen dat u moet betalen voor de diensten van twee afzonderlijke hosting providers.
Een lokale WordPress website kan op verschillende manieren worden opgezet, waaronder de volgende:
- Het ontwikkelen van een complete WordPress omgeving op uw thuiscomputer met behulp van een programma als XAMPP
- Het installeren van gelokaliseerde versies van WordPress kan worden bereikt met behulp van tools zoals Local by Flywheel.
- In dit specifieke scenario biedt Local by Flywheel een meer gebruikersvriendelijke techniek. Download en installeer eerst het programma en maak een nieuwe website op uw lokale machine.
Daarna kunt u uw website naar eigen inzicht aanpassen en personaliseren. Zorg ervoor dat uw instellingen up-to-date zijn, beslis over een thema, en begin met het schrijven van uw pagina's en artikelen. Nadat u een punt hebt bereikt waar u tevreden over bent, kunt u een statische kopie maken die kan worden gebruikt voor de voorkant van uw website.
U kunt hetzelfde doen door een van de verschillende plugins te gebruiken. WP2Static daarentegen is compatibel met verschillende platforms, inclusief maar niet beperkt tot AWS, Netlify, GitHub Pages, en nog veel meer.
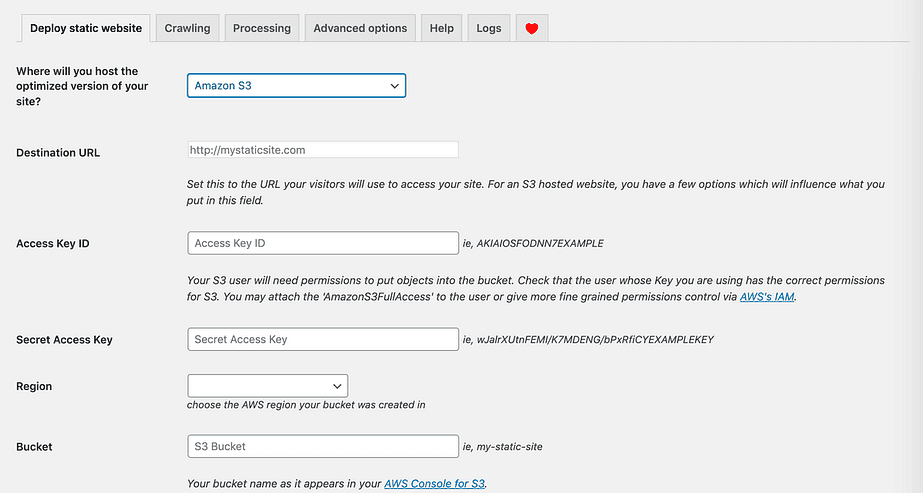
Wanneer de plugin klaar is, zal je in staat zijn om de instellingen te openen door te klikken op de WP2Static tab die zich op je dashboard bevindt. Het opent direct naar het tabblad "Implementeer statische website," dat is precies waar je wilt zijn:
In dit gebied, vul het Bestemmings-URL vakje in met de URL die gebruikers zullen opgeven om toegang te krijgen tot uw website (uw Amazon S3 configuratie zal dit bepalen). Kies daarna Amazon S3 uit het menu dat helemaal bovenin het scherm verschijnt:
Om uw website te implementeren, moet u eerst een paar parameters aanmaken en vervolgens AWS aan uw website koppelen. U zult dit in de volgende fase van het proces doen.
Stap 3: Statische pagina's automatisch publiceren naar Amazon Web Services

Wanneer u de Amazon S3 optie kiest, zullen er veel meer velden voor u beschikbaar worden, waaronder de volgende:
Alvorens het implementatieproces te starten, moet u uw toegangssleutel-ID en geheime toegangssleutel invoeren. Vergeet niet dat de toegangssleutel ID die u gebruikt de juiste toestemmingsniveaus moet hebben om de implementatie succesvol te laten zijn. Hieronder volgt een korte handleiding die u door het proces leidt om beide sleutels uit uw AWS account te halen.
Methode 2: Headless WordPress bouwen met behulp van Frameworks
Het is tijd om te kijken naar de beste frameworks als je headless WordPress wilt opzetten. Hier zijn de top 3 frameworks die je kunt gebruiken om je headless WordPress site op te zetten:
1. Reageer op

React, een van de populairste frameworks, is een gratis en open-source Javascript bibliotheek voor de front-end die ontwikkelaars in staat stelt om krachtige user interfaces te bouwen. Enkele van zijn functies zijn JavaScript Syntax Extension (JSX), one-way data binding, Virtual DOM, het gebruik van componenten, en life cycle methods
2. Faust.js

Faust.js is het headless WordPress framework dat een set tools biedt voor zowel ontwikkelaars als uitgevers om hen te helpen beginnen met het bouwen van front-end applicaties met WordPress als het headless CMS. Dit framework bestaat uit WordPress plugins en een set van npm packages, en het ondersteunt Server Side Rendering en Static Generation.
3. Gatsby

Gatsby is een open-source statische site generator. Gatsby is gebouwd op de top van Node.js door gebruik te maken van React en GraphQL. Het kan extreem snelle laadtijden bieden door het genereren van statische HTML, CSS, en Javascript bestanden. Het framework hecht veel belang aan SEO, waardoor het door Google's Core Web Vitals beoordeling komt.
U kunt ook deze populaire frameworks gebruiken om headless WordPress te bouwen:
4. Volgende.js
5. Ember
6. Frontity
7. Hoekig
8. jQuery
9. Vue.js
Optie 3: Neem professionele hulp om Headless WordPress te installeren!
Bepaalde websites kunnen geen voordeel halen uit het gebruik van een headless WordPress strategie. Aan de andere kant kan het overschakelen naar een statische front-end helpen om de snelheid en veiligheid van de site te verbeteren als uw website niet sterk afhankelijk is van dynamische componenten. Bovendien zult u waarschijnlijk lagere hostingkosten hebben.
Wilt u headless WordPress opzetten, maar kent u het installatieproces niet? Het creëren van uw eerste headless WordPress project kan een lastige taak zijn. Maakt u zich geen zorgen! Seahawk Media kan een flexibele, multi-platform headless setup voor u creëren met het juiste team en de juiste tools. Als u vragen heeft over het aan de slag gaan met headless WordPress of een van de hierboven besproken tools, neem dan professionele hulp van onze WordPress experts. Ons deskundige team staat altijd voor u klaar!
Hopelijk vond je deze gids over het opzetten van een headless WordPress leuk.