En utilisant une solution WordPress headless, vous pouvez garder le front-end et le back-end de votre site web complètement distincts. Cette méthode vous permet de produire des copies statiques de votre site Web, ce qui réduit considérablement les temps de chargement lors de l'accès au site.
Nous verrons plus tard dans ce document comment configurer et construire WordPress sans tête et comment il fonctionne. Ensuite, nous vous guiderons dans la création d'une configuration de base qui tire parti des services Web d'Amazon pour stocker des copies statiques de votre site Web et utiliser des cadres pour configurer WordPress sans affichage.
Contenu
ToggleQue signifie exactement "WordPress sans tête" ?

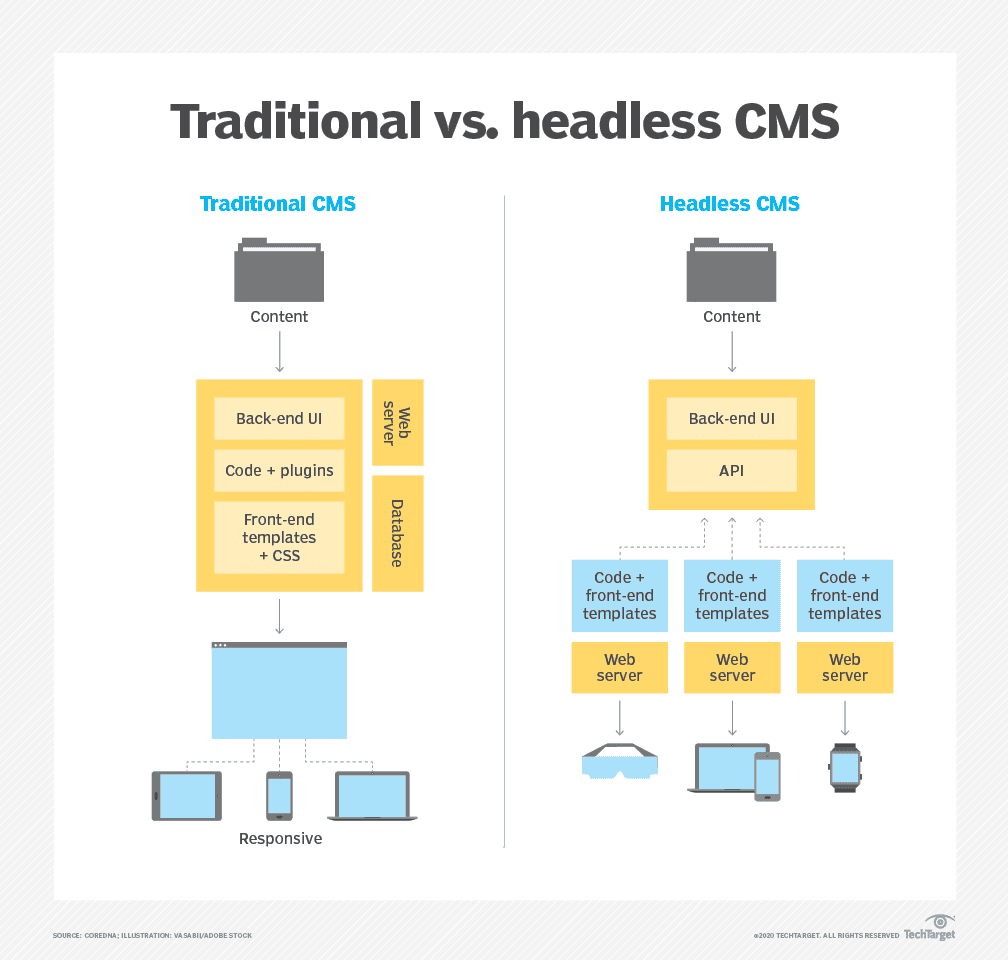
Lorsque vous modifiez votre site à l'aide du tableau de bord administratif, également appelé "back end", vous verrez les effets équivalents sur le front end (c'est-à-dire les pages en direct auxquelles les visiteurs ont accès). WordPress est responsable à la fois du back-end et du front-end de votre site web lorsque vous utilisez cette stratégie conventionnelle.
Lorsque nous parlons de WordPress sans tête, nous parlons d'une configuration dans laquelle vous n'utilisez pas WordPress pour produire le front-end de votre site web. C'est cette configuration que nous entendons lorsque nous parlons de WordPress sans tête. Au lieu de cela, WordPress est simplement responsable de l'arrière-plan du site Web. Vous pouvez créer un site web statique pour le front-end, utiliser toute autre plateforme qui se lie à WordPress via son API, ou utiliser WordPress.
Comment mettre en place un site WordPress sans tête ?
Nous allons partager deux méthodes pour mettre en place un site WordPress sans tête. Jetons-y un coup d'œil :
Méthode 1 : Création d'un WordPress sans couverture à l'aide d'AWS et de plugins
En principe, vous pouvez héberger la version statique d'un site Web avec le fournisseur de votre choix. Cependant, pour les besoins de cette démonstration, nous utiliserons AWS car il est compatible avec le plugin que nous allons mettre en avant. Les premières étapes sont décrites ci-dessous pour vous.
Étape 1. Créez un compte avec AWS

Tout d'abord, vous devez créer un compte auprès d'AWS.
Commencer avec AWS implique un peu plus de travail qu'avec un serveur web conventionnel. D'un autre côté, l'utilisation de cette plateforme peut entraîner des coûts minimes pour les sites Web statiques. Elle peut vous coûter un peu plus d'un demi-dollar par mois.
Vous devriez choisir le niveau Amazon S3, qui offre un hébergement gratuit pendant 12 mois, pour configurer une installation WordPress sans tête :
Le site web du service S3 d'Amazon.
Il ne devrait pas être trop difficile pour vous de configurer votre compte ; tout ce que vous avez à faire est de cliquer sur le bouton "Get started with Amazon S3" et de fournir les informations nécessaires dans les zones prévues à cet effet dans le formulaire d'inscription.
Notez que le bouton sera intitulé "Inscription complète" et non "Inscription standard" si vous êtes déjà connecté à un compte Amazon. La procédure se déroulera de la même manière, mais vous n'aurez pas à saisir à nouveau votre adresse électronique et vos informations de connexion.
Étape 2 : Produisez une réplique de votre site Web dans un format statique.
Vous devrez toujours installer WordPress quelque part pour que cette configuration fonctionne correctement. Elle vous permettra d'utiliser WordPress comme back-end de votre site Web et de créer du contenu statique pour le front-end. Une installation locale de WordPress est une alternative qui peut être utilisée pour éviter de devoir payer les services de deux fournisseurs d'hébergement distincts.
Un site web local WordPress peut être mis en place selon plusieurs méthodes différentes, dont les suivantes :
- Développer un site WordPress complet sur votre ordinateur personnel à l'aide d'un programme comme XAMPP.
- L'installation de versions localisées de WordPress peut être réalisée à l'aide d'outils tels que Local by Flywheel.
- Dans ce scénario particulier, Local by Flywheel propose une technique plus conviviale. Tout d'abord, téléchargez et installez le programme et créez un nouveau site web sur votre machine locale.
Ensuite, modifiez et personnalisez votre site Web comme bon vous semble. Assurez-vous que vos paramètres sont à jour, choisissez un thème et commencez à rédiger vos pages et vos articles. Une fois que vous aurez atteint un point où vous en serez satisfait, vous pourrez faire une copie statique qui pourra être utilisée pour le front-end de votre site Web.
Vous pouvez faire la même chose en utilisant l'un de plusieurs plugins différents. WP2Static, en revanche, est compatible avec diverses plateformes, y compris, mais sans s'y limiter, AWS, Netlify, GitHub Pages, et bien d'autres.
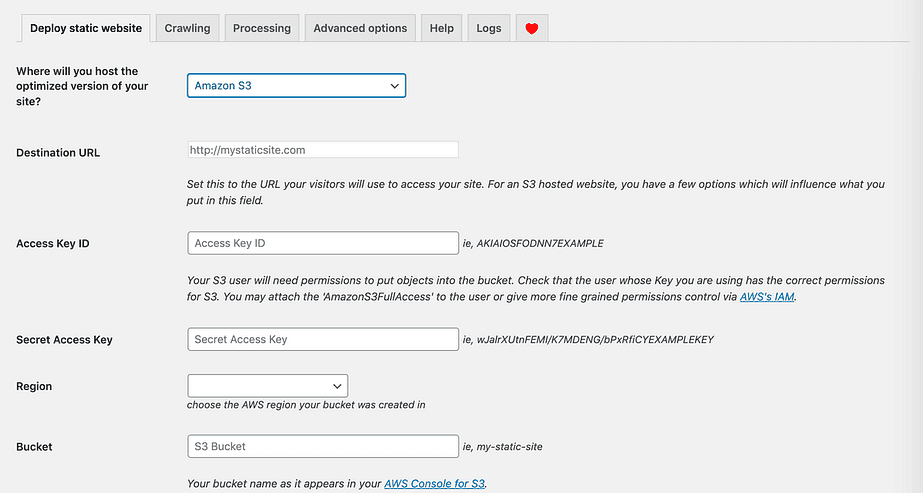
Lorsque le plugin est terminé, vous pourrez accéder à ses paramètres en cliquant sur l'onglet WP2Static qui se trouve sur votre tableau de bord. Il s'ouvre directement sur l'onglet intitulé "Déployer un site web statique", qui est précisément là où vous voulez être :
Dans cette zone, remplissez la case URL de destination avec l'URL que les utilisateurs fourniront pour accéder à votre site web (votre configuration d'Amazon S3 le déterminera). Ensuite, choisissez Amazon S3 dans le menu qui apparaît tout en haut de l'écran :
Pour déployer votre site Web, vous devrez d'abord créer quelques paramètres, puis relier AWS à votre site Web. Vous accomplirez cela dans la phase suivante du processus.
Étape 3 : publier automatiquement des pages statiques sur Amazon Web Services

Lorsque vous choisissez l'option Amazon S3, de nombreux autres champs seront à votre disposition, notamment les suivants :
Avant de lancer le processus de déploiement, vous devez saisir votre ID de clé d'accès et votre clé d'accès secrète. N'oubliez pas que l'ID de clé d'accès que vous utilisez doit avoir les niveaux de permission appropriés pour que le déploiement soit réussi. Ce qui suit est un bref tutoriel qui vous guidera dans le processus d'extraction des deux clés de votre compte AWS.
Méthode 2 : Construire WordPress sans tête en utilisant des Frameworks
Il est temps de regarder les meilleurs frameworks si vous voulez mettre en place WordPress sans tête. Voici les 3 meilleurs frameworks que vous pouvez utiliser pour mettre en place votre site WordPress sans tête :
1. Réagir

React, l'un des frameworks les plus populaires, est une bibliothèque Javascript gratuite et open-source pour le front-end qui permet aux développeurs de construire des interfaces utilisateur puissantes. Parmi ses caractéristiques, citons l'extension syntaxique JavaScript (JSX), la liaison de données unidirectionnelle, le DOM virtuel, l'utilisation de composants et les méthodes de cycle de vie.
2. Faust.js

Faust.js est le cadre WordPress sans tête qui fournit un ensemble d'outils aux développeurs et aux éditeurs pour les aider à commencer à créer des applications frontales avec WordPress comme CMS sans tête. Ce cadre se compose de plugins WordPress et d'un ensemble de paquets npm, et il prend en charge Server Side Rendering et Static Generation.
3. Gatsby

Gatsby est un générateur de sites statiques open-source. Gatsby est construit au sommet de Node.js en utilisant React et GraphQL. Il peut offrir des temps de chargement extrêmement rapides en générant des fichiers HTML, CSS et Javascript statiques. Le framework accorde une immense importance au référencement, ce qui lui permet de passer avec succès l'évaluation Core Web Vitals de Google.
Vous pouvez également utiliser ces frameworks populaires pour créer des WordPress sans tête :
4. Suivant.js
5. Ember
6. Frontity
7. Angulaire
8. jQuery
9. Vue.js
Option 3 : Demandez l'aide d'un professionnel pour configurer Headless WordPress !
Certains sites Web ne peuvent pas bénéficier de l'utilisation d'une stratégie WordPress sans tête. En revanche, le passage à un frontal statique peut contribuer à améliorer la vitesse et la sécurité du site si celui-ci ne dépend pas beaucoup de composants dynamiques. En plus de cela, vous aurez probablement des coûts d'hébergement moins élevés.
Voulez-vous mettre en place un projet WordPress headless mais ne connaissez pas le processus de configuration ? Créer votre premier projet WordPress headless peut être une tâche ardue. Ne vous inquiétez pas ! Seahawk Media peut créer pour vous une installation headless flexible et multiplateforme avec l'équipe et les outils adéquats. Si vous avez des questions sur le démarrage de WordPress sans tête ou sur l'un des outils mentionnés ci-dessus, demandez l'aide professionnelle de nos experts WordPress. Notre équipe d'experts est toujours là pour vous aider !
J'espère que vous avez aimé ce guide sur la mise en place d'un WordPress sans tête.