Mit einer Headless-WordPress-Lösung können Sie das vordere und hintere Ende Ihrer Website völlig getrennt halten. Diese Methode ermöglicht es Ihnen, statische Kopien Ihrer Website zu erstellen, was die Ladezeiten beim Zugriff auf die Website erheblich verkürzt.
Wir werden später in diesem Artikel besprechen, wie Headless WordPress eingerichtet und aufgebaut wird und wie es funktioniert. Danach führen wir Sie durch die Erstellung einer Basiskonfiguration, die die Vorteile von Amazon Web Services nutzt, um statische Kopien Ihrer Website zu speichern und Frameworks zur Einrichtung von Headless WordPress zu verwenden.
Inhalt
Umschalten aufWas genau bedeutet "WordPress ohne Kopf"?

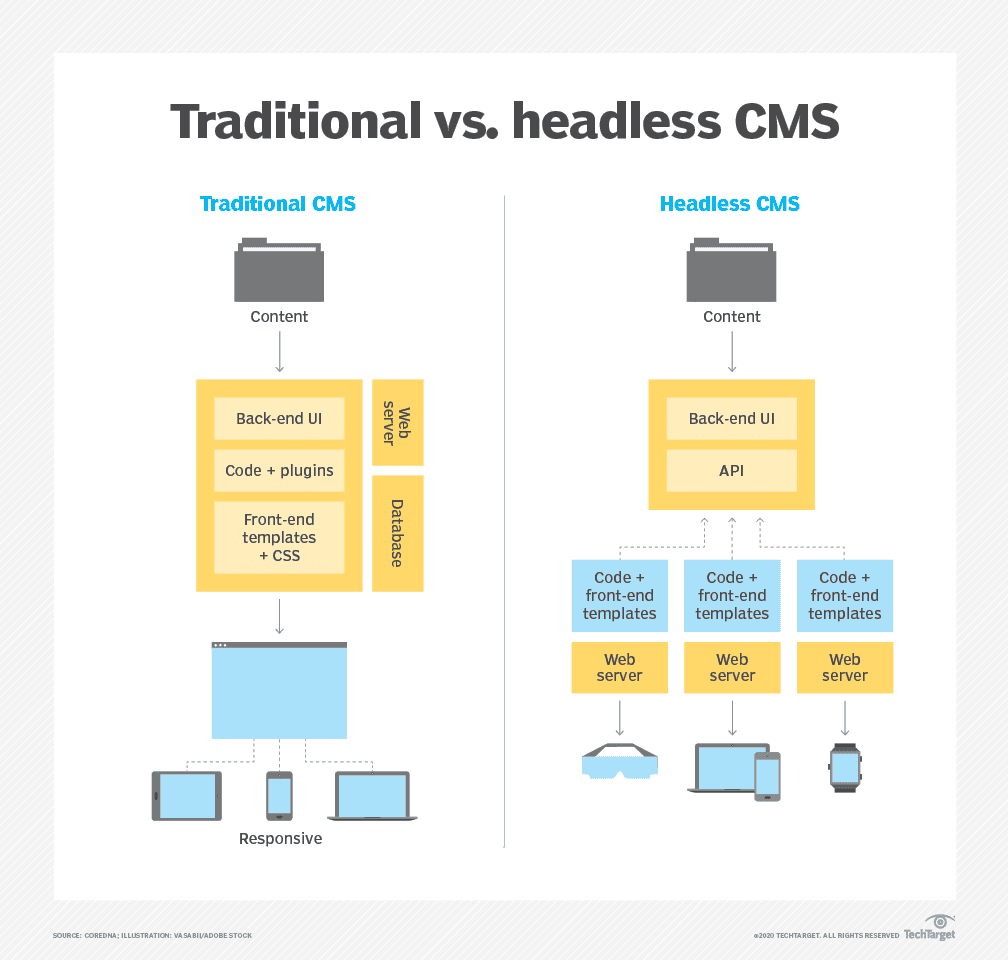
Wenn Sie Ihre Website über das administrative Dashboard, auch Backend genannt, ändern, sehen Sie die entsprechenden Auswirkungen im Frontend (d. h. auf den Live-Seiten, auf die Besucher Zugriff haben). Bei dieser herkömmlichen Strategie ist WordPress sowohl für das Backend als auch für das Frontend Ihrer Website verantwortlich.
Wenn wir über Headless WordPress sprechen, meinen wir eine Konfiguration, bei der Sie WordPress nicht zur Erstellung des Frontends Ihrer Website verwenden. Das ist die Anordnung, die wir meinen, wenn wir über headless WordPress sprechen. Stattdessen ist WordPress nur für das Backend der Website zuständig. Sie können eine statische Website für das Frontend erstellen, eine beliebige andere Plattform verwenden, die über ihre API mit WordPress verbunden ist, oder WordPress verwenden.
Wie richtet man eine kopflose WordPress-Website ein?
Wir stellen Ihnen zwei Methoden vor, mit denen Sie eine WordPress-Website ohne Kopfzeile einrichten können. Schauen wir uns das mal an:
Methode 1: Aufbau von Hedless WordPress mit AWS & Plugins
Im Prinzip können Sie eine statische Website-Version bei jedem beliebigen Anbieter hosten. Für diese Demonstration werden wir jedoch AWS verwenden, da es mit dem Plugin, das wir hervorheben werden, kompatibel ist. Die ersten Schritte werden im Folgenden beschrieben.
Schritt 1. Erstellen Sie ein Konto bei AWS

Zunächst müssen Sie ein Konto bei AWS einrichten.
Der Einstieg in AWS ist mit etwas mehr Aufwand verbunden als bei einem herkömmlichen Webserver. Andererseits kann die Nutzung dieser Plattform zu geringen Kosten für statische Websites führen. Es kann Sie etwas mehr als einen halben Dollar pro Monat kosten.
Für die Einrichtung einer Headless-WordPress-Installation sollten Sie das Amazon S3-Tier wählen, das 12 Monate lang kostenloses Hosting bietet:
Die Website für den S3-Dienst von Amazon.
Die Einrichtung Ihres Kontos sollte nicht allzu schwierig sein. Sie müssen lediglich auf die Schaltfläche "Get started with Amazon S3" klicken und die erforderlichen Informationen in den dafür vorgesehenen Bereichen des Registrierungsformulars angeben.
Beachten Sie, dass auf der Schaltfläche "Complete Sign Up" (Vollständige Anmeldung) steht und nicht "Sign Up" (Anmeldung), wenn Sie bereits bei einem Amazon-Konto angemeldet sind. Der Vorgang läuft auf die gleiche Weise ab; Sie müssen jedoch zu keinem Zeitpunkt Ihre E-Mail-Adresse und Ihre Anmeldedaten erneut eingeben.
Schritt 2: Erstellen Sie eine Kopie Ihrer Website in einem statischen Format.
Damit diese Konfiguration korrekt funktioniert, müssen Sie noch irgendwo WordPress installieren. So können Sie WordPress als Backend für Ihre Website verwenden und statische Inhalte für das Frontend erstellen. Eine lokale WordPress-Installation ist eine Alternative, die Sie nutzen können, um nicht für die Dienste von zwei separaten Hosting-Anbietern bezahlen zu müssen.
Eine lokale WordPress-Website kann auf verschiedene Arten eingerichtet werden, unter anderem auf folgende Weise:
- Entwicklung einer kompletten WordPress-Umgebung auf Ihrem Heimcomputer mit Hilfe eines Programms wie XAMPP
- Die Installation von lokalisierten Versionen von WordPress kann mit Hilfe von Tools wie Local by Flywheel durchgeführt werden.
- In diesem speziellen Szenario bietet Local by Flywheel eine benutzerfreundlichere Technik. Laden Sie zunächst das Programm herunter, installieren Sie es und erstellen Sie eine neue Website auf Ihrem lokalen Rechner.
Anschließend können Sie Ihre Website nach Belieben verändern und personalisieren. Vergewissern Sie sich, dass Ihre Einstellungen auf dem neuesten Stand sind, entscheiden Sie sich für ein Thema und beginnen Sie mit dem Schreiben Ihrer Seiten und Artikel. Wenn Sie einen Punkt erreicht haben, an dem Sie damit zufrieden sind, können Sie eine statische Kopie erstellen, die für das Frontend Ihrer Website verwendet werden kann.
Sie können dasselbe tun, indem Sie eines von mehreren verschiedenen Plugins verwenden. WP2Static hingegen ist mit verschiedenen Plattformen kompatibel, unter anderem mit AWS, Netlify, GitHub Pages und vielen anderen.
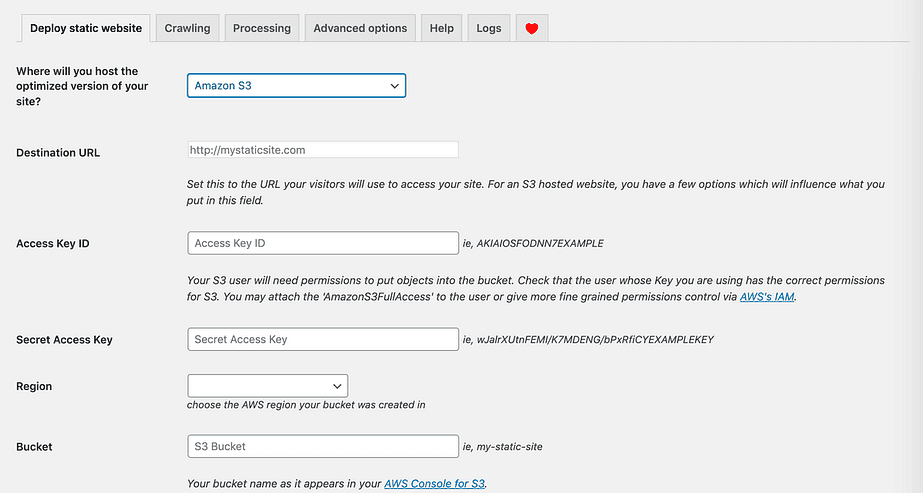
Wenn das Plugin fertig ist, können Sie auf seine Einstellungen zugreifen, indem Sie auf die Registerkarte WP2Static in Ihrem Dashboard klicken. Es öffnet sich die Registerkarte mit der Bezeichnung "Deploy statische Website", und das ist genau der Punkt, an dem Sie sein wollen:
Füllen Sie in diesem Bereich das Feld Ziel-URL mit der URL aus, die die Benutzer für den Zugriff auf Ihre Website angeben werden (diese wird durch Ihre Amazon S3-Konfiguration bestimmt). Wählen Sie anschließend Amazon S3 aus dem Menü, das ganz oben auf dem Bildschirm erscheint:
Um Ihre Website bereitzustellen, müssen Sie zunächst einige Parameter erstellen und dann AWS mit Ihrer Website verknüpfen. Dies werden Sie in der folgenden Phase des Prozesses tun.
Schritt 3: Automatisches Veröffentlichen statischer Seiten bei Amazon Web Services

Wenn Sie die Option Amazon S3 wählen, stehen Ihnen zahlreiche weitere Felder zur Verfügung, darunter die folgenden:
Bevor Sie mit dem Verteilungsprozess beginnen, müssen Sie Ihre Zugangsschlüssel-ID und Ihren geheimen Zugangsschlüssel eingeben. Denken Sie daran, dass die von Ihnen verwendete Zugriffsschlüssel-ID über die entsprechenden Berechtigungsstufen verfügen muss, damit die Bereitstellung erfolgreich ist. Im Folgenden finden Sie eine kurze Anleitung, die Sie durch den Prozess der Extraktion beider Schlüssel aus Ihrem AWS-Konto führt.
Methode 2: Aufbau von Headless WordPress mit Frameworks
Es ist an der Zeit, sich die besten Frameworks anzuschauen, wenn Sie ein Headless WordPress einrichten wollen. Hier sind die 3 besten Frameworks, die Sie zum Einrichten Ihrer Headless-WordPress-Site verwenden können:
1. Reagieren

React, eines der beliebtesten Frameworks, ist eine freie und quelloffene Javascript-Bibliothek für das Frontend, mit der Entwickler leistungsstarke Benutzeroberflächen erstellen können. Zu seinen Funktionen gehören JavaScript Syntax Extension (JSX), einseitige Datenbindung, virtuelles DOM, Verwendung von Komponenten und Lebenszyklusmethoden
2.Faust.js

Faust.js ist das Headless-WordPress-Framework, das Entwicklern und Publishern eine Reihe von Tools zur Verfügung stellt, mit denen sie Front-End-Anwendungen mit WordPress als Headless-CMS erstellen können. Dieses Framework besteht aus WordPress-Plugins und einer Reihe von npm-Paketen und unterstützt Server Side Rendering und Static Generation.
3. Gatsby

Gatsby ist ein Open-Source-Generator für statische Websites. Gatsby baut auf Node.js auf und verwendet React und GraphQL. Es bietet extrem schnelle Ladezeiten, indem es statische HTML-, CSS- und Javascript-Dateien generiert. Das Framework legt großen Wert auf die Suchmaschinenoptimierung (SEO), so dass es die Core Web Vitals-Bewertung von Google besteht.
Sie können auch diese beliebten Frameworks verwenden, um WordPress ohne Kopf zu erstellen:
4. Weiter.js
5. Bernstein
6. Frontalität
7. Eckig
8. jQuery
9. Vue.js
Option 3: Nehmen Sie professionelle Hilfe zur Einrichtung von Headless WordPress in Anspruch!
Bestimmte Websites können nicht von der Verwendung einer Headless-WordPress-Strategie profitieren. Andererseits kann der Wechsel zu einem statischen Frontend die Geschwindigkeit und Sicherheit der Website verbessern, wenn Ihre Website nicht wesentlich von dynamischen Komponenten abhängt. Darüber hinaus werden Sie wahrscheinlich niedrigere Hosting-Kosten haben.
Möchten Sie ein Headless-WordPress-Projekt einrichten, wissen aber nicht, wie die Einrichtung funktioniert? Die Erstellung Ihres ersten Headless-WordPress-Projekts kann eine mühsame Aufgabe sein. Machen Sie sich keine Sorgen! Seahawk Media kann mit dem richtigen Team und den richtigen Tools ein flexibles, plattformübergreifendes Headless-Setup für Sie erstellen. Wenn Sie Fragen zu den ersten Schritten mit Headless WordPress oder einem der oben genannten Tools haben, nehmen Sie professionelle Hilfe von unseren WordPress-Experten in Anspruch. Unser Expertenteam ist immer für Sie da!
Wir hoffen, dass Ihnen diese Anleitung zur Einrichtung von WordPress ohne Kopfhörer gefallen hat.