Cet article explique brièvement le graphique en cascade et comment l'utiliser pour améliorer le temps de chargement de votre site Web. Un diagramme en cascade est une représentation graphique du chargement d'un site Web, décrivant l'ordre séquentiel de chargement des éléments de la page, de haut en bas. Ce graphique peut être utilisé pour identifier les problèmes dans le processus de chargement et optimiser les performances du site Web.
Les développeurs et les administrateurs de sites Web utilisent souvent les diagrammes en cascade pour résoudre les problèmes de chargement lent des pages. En identifiant les éléments qui prennent le plus de temps à charger, ils peuvent apporter des modifications au code ou à la configuration du site Web pour accélérer le temps de chargement global de la page.
Plusieurs outils peuvent être utilisés pour créer des diagrammes en cascade, notamment les outils pour développeurs de Google Chrome, WebPagetest et GTmetrix.
Contenu
ToggleComment créer un graphique en cascade ?
Les diagrammes en cascade sont utilisés pour visualiser l'évolution d'une mesure particulière dans le temps. Dans le domaine de la vitesse et des performances des sites Web, les graphiques en cascade permettent de visualiser l'impact des différents éléments de chargement des pages (par exemple, HTML, CSS, JavaScript) sur le temps de chargement global.
Pour créer un graphique en cascade, vous devrez collecter des données sur les différents éléments de votre page. De nombreux outils peuvent vous y aider, notamment PageSpeed Insights et WebPageTest de Google. Une fois ces données collectées, vous pouvez les saisir dans un outil comme Excel ou Google Sheets pour créer le graphique proprement dit.
Il y a quelques éléments à garder à l'esprit lors de la création d'un graphique en cascade :
- Assurez-vous que toutes vos données se trouvent au même endroit avant de commencer. Il sera ainsi beaucoup plus facile de les saisir dans l'outil que vous avez choisi.
- Faites attention à l'échelle de votre graphique. Envisagez d'utiliser une échelle logarithmique si la fourchette de valeurs est étendue (par exemple, si certains éléments de la page prennent beaucoup plus de temps à charger que d'autres).
- Utilisez les couleurs avec précaution. Trop de couleurs peuvent rendre le graphique difficile à interpréter. Tenez-vous-en à quelques couleurs clés qui permettront de mettre en évidence les informations importantes.
Avantages et inconvénients d'un diagramme en cascade
Un graphique en cascade est un excellent outil pour visualiser le temps de chargement d'une page Web ou d'une application. Il peut aider à identifier les goulets d'étranglement et à optimiser les performances.
Cependant, l'utilisation d'un diagramme en cascade présente certains inconvénients.
- Tout d'abord, un graphique en cascade peut être difficile à interpréter. Les différentes couleurs et lignes peuvent prêter à confusion et rendre difficile la vision d'ensemble.
- Deuxièmement, un graphique en cascade ne montre que le temps de chargement de chaque élément d'une page ou d'une application. Il ne montre pas le temps nécessaire pour que la page ou l'application soit rendue dans le navigateur.
- Enfin, un graphique en cascade n'est utile que pour mesurer les performances d'une page ou d'une application spécifique. Il pourrait être plus utile pour mesurer les performances globales d'un site Web ou d'un système.
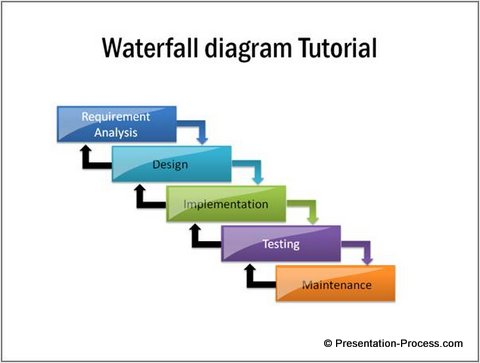
Comment lire un diagramme Waterfall ?

Les diagrammes en cascade sont un outil que les développeurs Web utilisent pour visualiser le chargement d'une page Web. Le diagramme montre l'ordre dans lequel les ressources sont chargées et permet aux développeurs d'identifier les goulots d'étranglement dans le processus de chargement.
Lorsqu'on examine un diagramme en cascade, la première chose à rechercher est le temps de chargement global de la page. Il est indiqué en bas du diagramme. Si le temps de chargement global est long, il y a probablement un problème avec une ou plusieurs des ressources chargées.
La prochaine chose à observer est le temps que prend chaque ressource pour se charger. Cette information est indiquée au milieu du diagramme. Si une ressource prend un temps anormalement long à se charger, elle peut être à l'origine de la lenteur du chargement de votre page.
Enfin, vous voudrez examiner comment les ressources sont chargées. Cette information est indiquée en haut du diagramme. Dans la plupart des cas, vous souhaitez que votre fichier HTML soit chargé en premier, suivi de vos fichiers CSS, puis de vos fichiers JavaScript. Si vos ressources ne sont pas chargées dans cet ordre, cela peut également être à l'origine de la lenteur du chargement de votre page.
Conclusion
Un graphique en cascade est un outil précieux pour l'analyse de la vitesse et des performances des sites Web. Il vous permet de visualiser le temps de chargement de chaque élément d'une page, ce qui peut vous aider à identifier les problèmes et à optimiser votre site en conséquence. Si les diagrammes en cascade peuvent sembler intimidants au départ, ils sont assez simples à interpréter une fois que vous savez ce que vous recherchez. Avec un peu de pratique, vous serez en mesure de les utiliser pour améliorer la vitesse et les performances de votre site Web en un rien de temps.