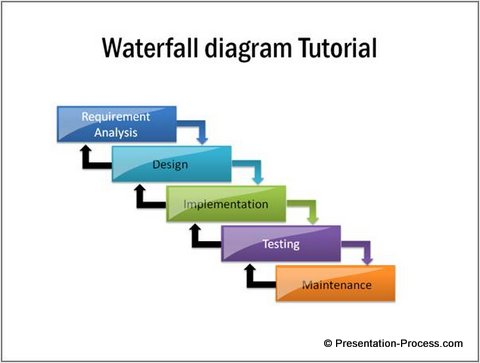
本文将简要介绍瀑布图以及如何使用它来改善网站加载时间。瀑布图是网站加载过程的图形表示,描述了页面元素从上到下的加载顺序。该图表可用于识别加载过程中的问题并优化网站性能。
网站开发人员和网站管理员经常使用瀑布图来排查加载缓慢的网页。通过确定哪些元素加载时间最长,他们可以对代码或网站配置进行修改,从而加快整个页面的加载时间。
有几种工具可用于创建瀑布图,包括 Google Chrome 浏览器的开发工具、WebPagetest 和 GTmetrix。
目录
切换如何创建瀑布图?
瀑布图用于直观显示特定指标随时间的变化情况。在网站速度和性能方面,瀑布图可以直观地显示不同页面加载元素(如 HTML、CSS、JavaScript)对整体加载时间的影响。
要创建瀑布图,您需要收集页面各种元素的数据。许多工具都可以提供帮助,包括 Google 的 PageSpeed Insights 和 WebPageTest。收集到这些数据后,您就可以将其输入 Excel 或 Google Sheets 等工具来创建实际图表。
绘制瀑布图时有几点需要注意:
- 在开始之前,确保您的所有数据都在一个地方。这将使您更容易将其输入所选工具。
- 注意图表的比例。 如果数值范围很大(例如,某些页面元素的加载时间比其他页面元素长),请考虑使用对数刻度。
- 谨慎使用颜色。过多的颜色会使图表难以解读;坚持使用几种有助于突出重要信息的关键颜色。
瀑布图的优缺点
瀑布图是可视化网页或应用程序加载时间的绝佳工具。它有助于找出瓶颈并优化性能。
不过,使用瀑布图也有一些缺点。
- 首先,瀑布图的解读具有挑战性。不同的颜色和线条会让人感到困惑,难以看清全貌。
- 其次,瀑布图只显示页面或应用程序中每个元素的加载时间。它不会显示页面或应用程序在浏览器中呈现所需的时间。
- 最后,瀑布图只适用于衡量一个特定页面或应用程序的性能。它对于衡量网站或系统的整体性能可能更有帮助。
如何阅读瀑布图?

瀑布图是网络开发人员用来直观显示网页加载过程的一种工具。该图显示了资源加载的顺序,并允许开发人员识别加载过程中的瓶颈。
查看瀑布图时,首先要看的是页面的整体加载时间。这显示在图表的底部。如果整体加载时间延长,则很可能是正在加载的一个或多个资源出现了问题。
接下来要查看的是每个资源的加载时间。该信息显示在图表中间。如果任何资源的加载时间异常长,那么这可能是导致页面加载缓慢的原因。
最后,你需要了解资源是如何加载的。该信息显示在图表顶部。在大多数情况下,您希望首先加载 HTML 文件,然后加载 CSS 文件,最后加载 JavaScript 文件。如果资源没有按照这个顺序加载,那么也可能导致页面加载缓慢。
结论
瀑布图是网站速度和性能分析的重要工具。它可以让你直观地看到页面上每个元素的加载时间,从而帮助你发现问题并对网站进行相应的优化。虽然瀑布图最初可能看起来令人生畏,但一旦你知道自己在寻找什么,解释起来就非常简单了。只要稍加练习,您就能立即使用它们来提高网站的速度和性能。