ستشرح هذه المقالة بإيجاز مخطط الانحدار وكيفية استخدامه لتحسين وقت تحميل موقع الويب الخاص بك. المخطط الانحداري هو تمثيل رسومي لكيفية تحميل موقع الويب ، ويصور الترتيب التسلسلي لعناصر الصفحة التي يتم تحميلها من أعلى إلى أسفل. يمكن استخدام المخطط لتحديد المشكلات في عملية التحميل وتحسين أداء موقع الويب.
غالبا ما يستخدم مطورو الويب ومسؤولو الويب المخططات الانحداثية لاستكشاف أخطاء الصفحات البطيئة التحميل وإصلاحها. من خلال تحديد العناصر التي تستغرق وقتا أطول للتحميل ، يمكنهم إجراء تغييرات على الكود أو تكوين موقع الويب لتسريع وقت تحميل الصفحة الإجمالي.
يمكن استخدام العديد من الأدوات لإنشاء مخططات الانحدار ، بما في ذلك أدوات مطوري Google Chrome و WebPagetest و GTmetrix.
المحتويات
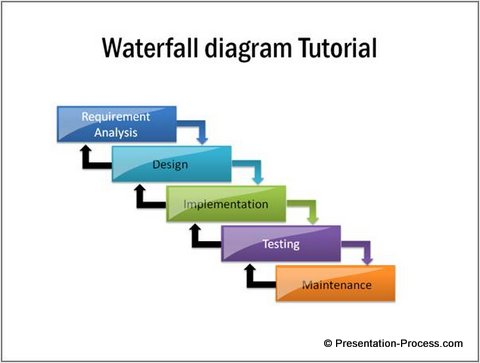
تبديلكيفية إنشاء مخطط شلال؟
تستخدم المخططات الانحداثية لتصور كيفية تغير مقياس معين بمرور الوقت. في سرعة موقع الويب وأدائه ، يمكن للمخططات الانحداثية تصور كيفية تأثير عناصر تحميل الصفحة المختلفة (على سبيل المثال ، HTML و CSS و JavaScript) على وقت التحميل الإجمالي.
لإنشاء مخطط شلالي ، ستحتاج إلى جمع بيانات حول العناصر المختلفة لصفحتك. يمكن أن تساعد العديد من الأدوات في ذلك ، بما في ذلك PageSpeed Insights و WebPageTest من Google. بمجرد جمع هذه البيانات ، يمكنك إدخالها في أداة مثل Excel أو جداول بيانات Google لإنشاء المخطط الفعلي.
هناك بعض الأشياء التي يجب وضعها في الاعتبار عند إنشاء مخطط انحداري:
- تأكد من وجود جميع بياناتك في مكان واحد قبل البدء. هذا سيجعل من الأسهل بكثير الإدخال في الأداة التي اخترتها.
- انتبه إلى حجم الرسم البياني الخاص بك. ضع في اعتبارك استخدام مقياس لوغاريتمي إذا كان هناك نطاق واسع من القيم (على سبيل المثال ، إذا كانت بعض عناصر الصفحة تستغرق وقتا أطول بكثير للتحميل من غيرها).
- استخدم الألوان بعناية. الكثير من الألوان يمكن أن تجعل من الصعب تفسير الرسم البياني ؛ التزم ببعض الألوان الرئيسية التي ستساعد في إبراز المعلومات المهمة.
إيجابيات وسلبيات مخطط الشلال
يعد المخطط الانحداري أداة ممتازة لتصور وقت تحميل صفحة ويب أو تطبيق. يمكن أن يساعد في تحديد الاختناقات وتحسين الأداء.
ومع ذلك ، هناك بعض العيوب لاستخدام مخطط الانحدار.
- أولا ، قد يكون تفسير المخطط الانحداري أمرا صعبا. يمكن أن تكون الألوان والخطوط المختلفة مربكة وتجعل من الصعب رؤية الصورة العامة.
- ثانيا ، يعرض المخطط الانحداري فقط وقت التحميل لكل عنصر على صفحة أو تطبيق. لا يعرض المدة التي يستغرقها عرض الصفحة أو التطبيق في المتصفح.
- أخيرا ، يعد المخطط الانحداري مفيدا فقط لقياس الأداء على صفحة أو تطبيق معين. قد يكون أكثر فائدة لقياس الأداء العام لموقع الويب أو النظام.
كيف تقرأ مخطط الشلال؟

مخططات الشلال هي أداة يستخدمها مطورو الويب لتصور تحميل صفحة ويب. يوضح الرسم التخطيطي الترتيب الذي يتم به تحميل الموارد ويسمح للمطورين بتحديد الاختناقات في عملية التحميل.
عند النظر إلى مخطط الشلال ، فإن أول شيء يجب البحث عنه هو وقت التحميل الإجمالي للصفحة. وهذا موضح في أسفل الشكل. إذا تم تمديد وقت التحميل الإجمالي ، فمن المحتمل أن تكون هناك مشكلة في واحد أو أكثر من الموارد التي يتم تحميلها.
الشيء التالي الذي يجب البحث عنه هو المدة التي يستغرقها تحميل كل مورد. هذه المعلومات موضحة في منتصف الشكل. إذا استغرق تحميل أي مورد وقتا طويلا بشكل غير عادي ، فقد يتسبب ذلك في تحميل صفحتك ببطء.
أخيرا ، ستحتاج إلى إلقاء نظرة على كيفية تحميل الموارد. تظهر هذه المعلومات في أعلى الشكل. في معظم الحالات ، سترغب في تحميل ملف HTML الخاص بك أولا ، متبوعا بملفات CSS ثم ملفات JavaScript. إذا لم يتم تحميل مواردك بهذا الترتيب ، فقد يتسبب ذلك أيضا في تحميل صفحتك ببطء.
استنتاج
يعد المخطط الشلالي أداة قيمة لسرعة موقع الويب وتحليل الأداء. يسمح لك بتصور وقت تحميل كل عنصر على الصفحة ، مما يساعدك في تحديد المشكلات وتحسين موقعك وفقا لذلك. على الرغم من أن المخططات الانحداثية قد تبدو شاقة في البداية ، إلا أنها سهلة التفسير بمجرد أن تعرف ما تبحث عنه. مع القليل من الممارسة ، ستتمكن من استخدامها لتحسين سرعة موقع الويب الخاص بك وأدائه في أي وقت من الأوقات.