WordPress为全球超过30%的网站提供支持,是对网络无障碍产生更大影响的最佳解决方案。从简单的小型网站到复杂的行业级网站,WordPress 凭借其开放源码和易于使用的平台都能应对自如。
但您的WordPress网站的可访问性如何?如果您对可访问性这一概念不了解,那么它意味着确保您的网站可供尽可能多的人使用。这是一种让所有人群都能访问您的网站的做法。
虽然有数百万人使用 WordPress 作为他们的内容管理系统,但残疾用户也可以与这些网站进行交互。因此,确保各类用户都能访问您的 WordPress 网站非常重要。
因此,今天我们将深入探讨 WordPress 可访问性的深层根源、其意义,以及如何使您的 WordPress 网站具有可访问性。
目录
切换什么是网络无障碍?
当我们说网络无障碍时,我们指的是网站的设计和结构要便于人们使用。这意味着他们能够浏览、互动并从网站信息中获益。网站的无障碍性越高,使用的人就越多。
WordPress 的可访问性概念一直是一个重要的主题。一个完全无障碍的网站应该是一个能被所有类型的人使用的网站,无论他们是有认知、听觉、神经肢体还是视觉障碍。
说到网络无障碍,残疾人通常是关注的重点。然而,无障碍网页不仅仅局限于残疾人,还应该包括以下人群:
- 使用屏幕相对较小的移动设备和不断变化的输入模式的人
- 行动不便、视力和理解困难的老年人
- 临时受伤人员
- 在互联网带宽/连接有限的情况下访问网站的人
简而言之,您的网站应能满足各类人群的需求,他们在使用您的网站时可能会遇到各种问题。您需要确保您的网站可供大量受众访问,无论他们是否有残疾。
WordPress 中的无障碍功能有何必要性?
随着全球网络的可靠性和使用率不断提高,网络无障碍的重要性和紧迫性也在快速增长。
根据 网页内容可访问性指南》(WCAG)的要求,您的网站必须符合标准并完全无障碍。无论您是设计师、项目经理还是营销人员,无障碍性都应成为网站的一个重要方面。
此外,随着网络的进步,对网络无障碍的需求也会增加。有必要满足网络各个部分的需求,并确保为所有用户提供优化的体验。
WordPress 的无障碍程度如何?
如果您将 WordPress 视为建站平台,那么这个问题就会首先出现。明智的做法是做好准备,回答网站的可访问性如何,还需要做多少工作才能让所有用户都能访问网站,获得友好的用户体验。
幸运的是,WordPress 从一开始就非常易于访问。由于 WordPress 是全球使用最多的内容管理系统平台,因此它拥有专门的无障碍团队,致力于使 WordPress 在可行的情况下完全符合《网页内容无障碍导则》(WCAG)。
每推出一个新的WordPress 主题,都会有新的进步,以变得更加无障碍。因此,WordPress 网站的模板、外观和功能都要根据 WordPress 可访问性编码标准进行适当评估,使其在所有方面都能无障碍访问。
然而,尽管取得了种种进步,WordPress并不是所有用户都能百分之百地使用。我们看到,许多残疾内容创建者在使用 WordPress 发布内容时面临困难。因为要实现所有无障碍设计和开发方面的自动化仍是不可能的。
WordPress开箱即用仍存在可访问性方面的缺陷。残疾人很难在 WordPress 中编写内容。很难确保内容作者创建无障碍网页。
尽管WordPress 社区深知无障碍性的重要性。这就是为什么它要尽一切努力为所有人创建一个无障碍平台,但要实现令人钦佩的无障碍目标,它仍需取得很大的进步。
如何使您的 WordPress 无障碍?
既然您已经完全理解了 WordPress 可访问性的概念及其重要性,那么让我们来看看如何使您的 WordPress 网站具有可访问性。
从项目一开始,WordPress 的可访问性就应该是重中之重,而且必须是一个始终如一的目标。
将 WordPress 的无障碍化看作是为所有居民建造一座安全建筑的过程。这将包括大量的工作,而要为所有人创造一个无障碍的安全环境,建筑的基础是非常重要的。
虽然没有任何方法可以百分之百地确认网站的无障碍性,但您始终可以通过使用最好的插件、主题和内容来为受众提供无障碍性和用户友好性。
选择无障碍主题

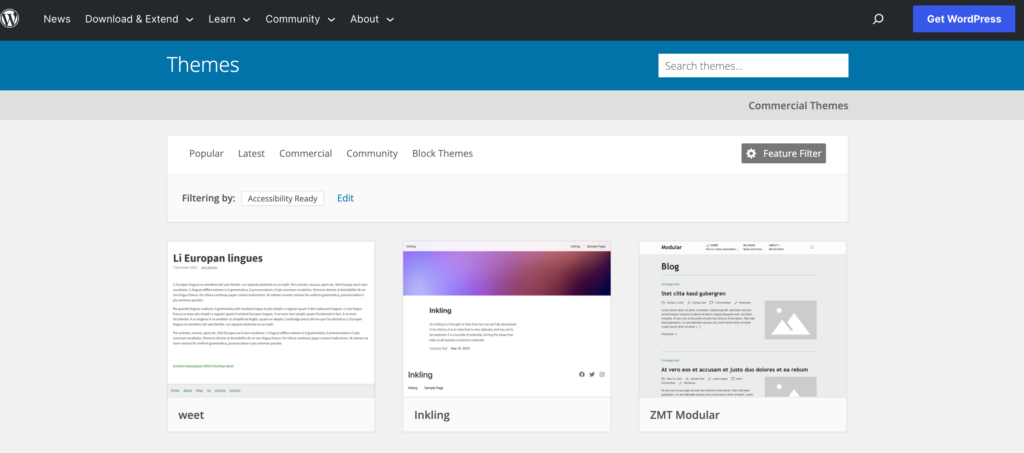
创建WordPress 网站主题有两种方法,第一种是从WordPress 目录中选择现有主题。第二种方法是从 WordPress 目录中选择现有的主题,但要注意的是要为网站选择最无障碍的主题。现在的问题是,如何知道一个主题是否无障碍?
WordPress目录中的 92 个免费主题经过了测试和审查,可为您提供方便。
您甚至可以投资购买付费主题,为您的网站选择最合适的主题,让您的用户可以访问您的网站。不过,研究无障碍主题对于确保拥有一个令人满意的无障碍主题是非常必要的。
建议您自己进行测试,而不是仅仅依赖于主题提供商的主题来进行可访问性测试。
构建无障碍主题
如果您决定创建和构建自己的自定义主题,需要考虑很多问题。
- 根据您的网站需求和要求,确定并遵守符合可访问性条款的准则。
- 从零开始,为基础 HTML 打下坚实的基础,对网站的可访问性至关重要。
- 预设调色板应具有足够的色彩对比度。
- 确保用户可以使用键盘浏览网站。
- 使用适当的 ARIA 角色和 HTML 5 地标,确保屏幕就绪的界面
- 让用户能够停止或控制任何自动运动
- 正确的 HTML 语义标记
使用互动元素
您必须始终坚持网站的运行方式以及用户与网站的交互方式。要使网站易于访问,第一步就是要确保用户可以轻松地与网站互动。在创建网站时,确保选择菜单、表单、按钮和视频等能够快速识别的互动元素。
确保从页眉到页脚 的所有导航菜单都可以使用键盘控制。整个网站的导航必须清晰统一。
如果您的网站包含 GIF、滑块、旋转木马视频或自动播放的音乐等内容,请确保提供可视控件,允许用户在需要时停止动画或声音。
为用户提供贴心的面包屑、清晰的标题和互动元素,让用户在网站上获得友好的体验,这始终是一件好事。
使用 WordPress 插件
以下是一些您可以使用的WordPress 辅助功能插件:
无障碍

accessiBe不仅仅是一个 WordPress 插件,它还是一个全面的可访问性解决方案,可确保您的网站符合 WCAG 和 ADA 标准。它的计划起价仅为 49 美元/月,并提供为期 7 天的免费试用,适合各种规模的企业使用。最重要的是,它的安装快捷方便,在任何网站平台上都只需 2 分钟即可完成。
它通过 accessWidget 提供无障碍界面,可根据用户会话调整用户界面元素。它的机器学习程序在后台工作,确保各种残疾用户都能无障碍地使用,这与 WCAG 2.1 和全球立法相一致。
accessiBe 对包容性的承诺体现在其与残疾人共同发展的过程中。此外,它还通过提供诉讼支持包来帮助降低法律风险。
WP 可访问性

WordPress 插件可让您为 WordPress 网站添加即插即用的功能。WordPress 提供两种无障碍 WordPress 插件,第一种用于从头开始建立一个无障碍网站,第二种用于使用户可以访问您令人兴奋的网站。
但是,没有一个插件可以为你提供 100% 的无障碍性;它们只是帮助你实现无障碍性目标的工具。因此,请远离那些声称 "一键无障碍 "或 "自动无障碍 "的插件。
您可以为自己的网站获取几个以无障碍为重点的插件,用于监控、改进和解决无障碍问题。这些插件的主要功能是审核网站是否存在无障碍问题,并提供改进措施和前端工具,为用户创造无障碍体验。
创建无障碍设计
上面讨论的主题、插件和元素都是WordPress 开发的一部分。不过,WordPress 设计也是使用无障碍设计最佳实践让用户访问网站的重要基础。
图片
由于并非所有用户都能看到图片,因此网站上的所有图片都必须是可访问的。有些用户还可能使用辅助技术来理解视觉元素。
使用 alt 文本(图片的文字说明),以便屏幕阅读器为看不到图片的用户朗读文字。这包括网站上从简单图片到信息图表的所有内容。
提供适当的色彩和对比度
在设计无障碍 WordPress 网站时。色彩和对比度不佳会对用户界面产生负面影响,并给视力不佳、色盲或使用特殊设备的用户带来无障碍访问问题。
确保所有图像、文本和元素都有正确的对比度。您还可以使用对比工具来确定哪些颜色 搭配起来最合适,并适合您的网站,使其更易于访问。
文本
网站的很大一部分是我们阅读的内容,无论是博客、网站内容、故事还是其他内容。文字可以帮助我们了解网站的实际内容。因此,网站上的文本需要进行优化,以方便所有读者阅读或聆听。要使文本易于阅读,需要关注两个主要方面--字体和大小。
无论字体大小,无障碍字体都易于阅读。您可以使用以下字体Arial、Verdana、Calibri、Tahoma 和 Rockwell 等字体。等字体来使用无障碍字体。最好避免使用草书风格的字体。
字体大小至少应为 9pt 或 12px。12pt 或 16px.根据 WCAG 指南,文本必须在放大到 200% 时仍清晰可读。此外,请确保您使用的文本是轻量级的;它的尺寸应该更大。
结论
网络世界和互联网已成为我们日常生活中不可或缺的一部分。让我们每个人都能访问互联网,这一点至关重要。访问互联网的自由必须对所有人都是平等的,因此,通过创建无障碍 WordPress,我们可以确保满足各类受众的需求。
您的网站有责任达到网络可访问性的标准,并实现创建用户友好界面的所有可访问性目标。希望上述文章能帮助您了解 WordPress 可访问性的含义和意义。
因此,如果您是网站建设的新手或已进入开发阶段,请采取所有必要的步骤,使您的 WordPress 网站可供所有人访问,以便从长远角度看,访问您的网站是有益的。