互动网站已成为 2023 年的必需品。尽管静态信息图表和视觉效果曾经是数字内容的顶峰,但在快速发展的数字空间中,它们现在已经显得过时了。随着受众期望的不断提高,网络正逐渐摆脱静态设计。如今的互联网不仅仅是显示信息,而是通过动态滚动、响应式图形和动画来吸引用户。网站现在不仅能提供信息,还能进行互动,提供更丰富、更身临其境的体验。在这次探讨中,我们将深入研究一些杰出的互动网站设计,以及引领 2023 年潮流的技术。
目录
切换互动网站设计的重要性

交互式网站设计不仅仅是一个时髦的流行语,它还是现代在线体验的一个基本组成部分。良好的交互性所带来的影响远不止美观,它的缺失会影响网站的有效性和盈利能力。让我们深入了解投资优质互动设计的诸多益处:
阅读:互动内容才是真正的王道
经济高效的支持
设计良好的互动网站可以简化用户导航,减少用户混淆的可能性。因此,针对基本导航问题的支持请求会大幅减少,从而使支持团队能够腾出手来处理更复杂的问题。这不仅降低了运营成本,还提高了支持质量。
留存超过跳转
用户与网站的第一次互动至关重要。如果用户感到困惑或沮丧,他们更有可能退出网站,再也不会回来。有效的交互式设计可确保用户的浏览过程直观且引人入胜,从而降低跳出率。
了解:如何在 WordPress 和 Elementor 中添加洛蒂动画
增加收入
用户参与度与收入直接相关。无论您的网站是通过广告点击还是直接购买来盈利,无缝的互动体验都会促使用户停留更长时间,进行更多互动,从而提高盈利能力。
竞争优势与品牌忠诚度
虽然互动设计的主要目的是方便用户导航,但它也提供了一个品牌推广的机会。通过在互动元素中注入创意和独特性,企业可以在饱和的市场中脱颖而出。这种创新设计不仅能提供竞争优势,还能在用户心中留下难忘的体验,从而培养品牌忠诚度。
互动网站 灵感
现代数字环境需要的不仅仅是静态展示。交互式网站和移动应用程序通过对用户的输入做出反应,或通过引人入胜的动画、视频游戏和各种交互功能引导用户的旅程,来应对这一挑战。这不仅关乎美观,还关乎提高用户参与度和网站留存率。请深入了解一些体现这种方法的著名案例。
了解:什么是参与度指标?
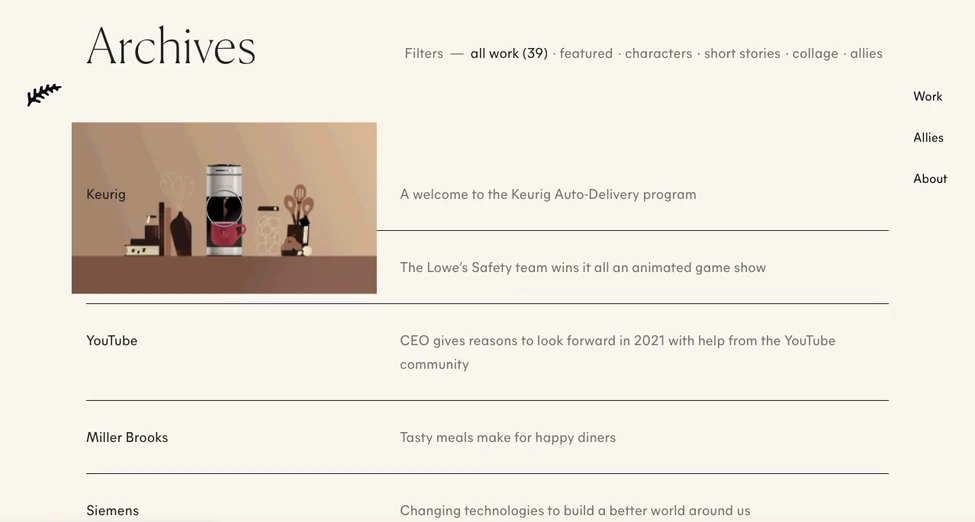
蕨类植物

来自亚特兰大的Fern是一家杰出的动画和设计工作室,以其动画、插图和讲故事的专长而闻名。他们的网站就是最好的证明,为访问者提供各种互动体验,从横向和纵向滚动、动画文本到GIF和视频背景。深入了解他们的档案,你会有一种享受。乍一看,这只是一个简单的表格,列出了他们合作过的品牌,并附有简要的项目简介。然而,将鼠标悬停在这些条目上,就会发现意想不到的惊喜:类似项目预告片的动画短片。这种独具匠心的设计将互动体验与信息性融为一体,体现了现代网页设计的精髓。
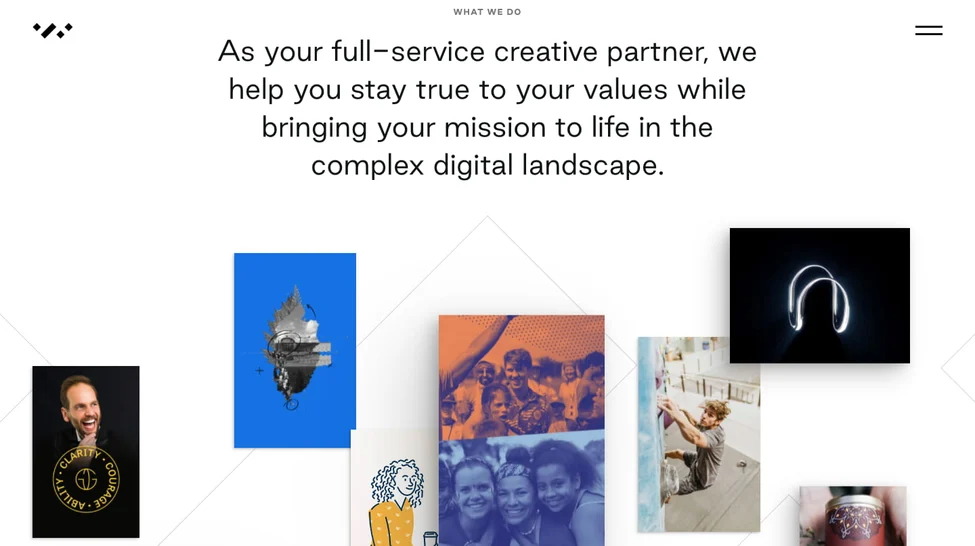
白板

Whiteboard是一家充满活力的创意公司,以其互动性和从品牌设计到应用程序开发的多层面方法而闻名。他们的网站是互动性的大师级作品,具有视差滚动、飞入动画和引人入胜的悬停效果。一个突出的特点是他们的作品集部分:第一眼看到的是一幅拼贴图片,但当鼠标悬停时,每幅图片都会发生变化,显示出品牌名称,并邀请用户深入了解项目。这一互动设计展示了 Whiteboard 的创新精神。
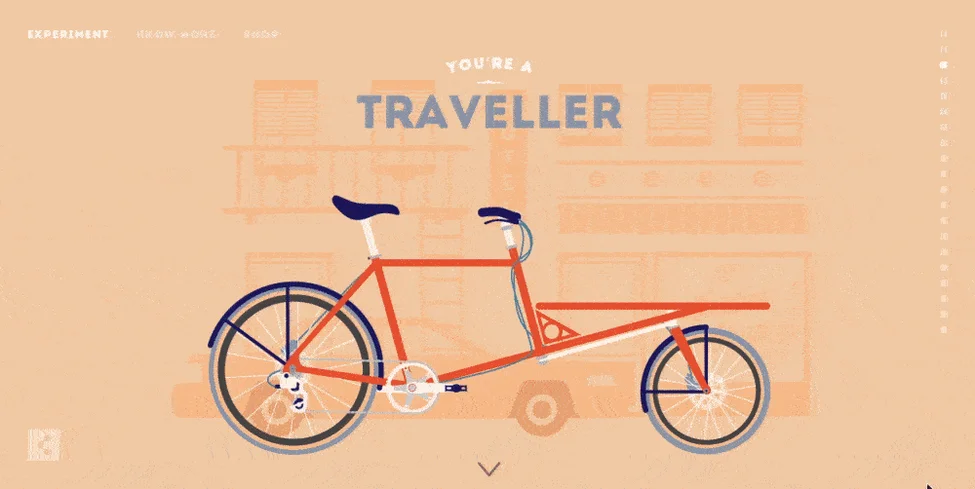
Cyclemon

进入Cyclemon 这个充满活力的世界吧!这是由两位才华横溢的法国设计师精心打造的迷人互动网站。通过巧妙的视差滚动,用户在图文并茂的自行车模型间穿梭,每个模型都配以奇特的身份--无论是 "旅行者"、"怪人",还是 "大摇大摆"。在浏览网站时,你会感觉自己穿越了从酒店到游乐园等不同的地方。但这里有一个转折点:虽然这些设计极具视觉冲击力,但这些自行车却不能购买。相反,Cyclemon 证明了别出心裁的网页设计和讲故事的能力。
阅读:最佳面包店网站创意与主题
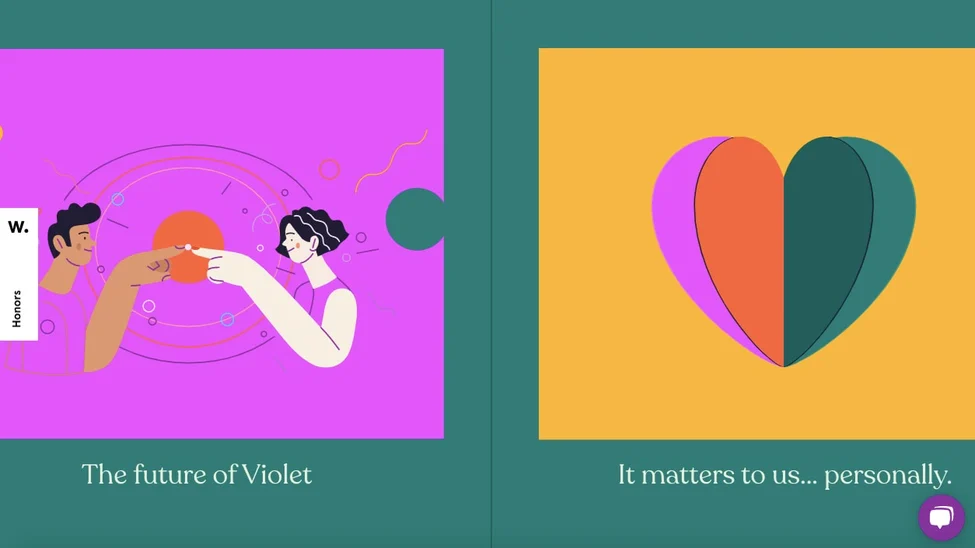
紫罗兰

Violet致力于为每个社区提供符合文化要求的医疗保健服务,通过一个生动的互动网站来展现其使命。网站以醒目的色彩、大胆的排版、生动的动画和插图为主,用户在网站上的浏览过程绝非寻常。设计元素在滚动时动态旋转,背景色调也随之变化。例如,在 "图书馆 "部分,垂直滚动会无缝过渡到水平滚动。此外,将鼠标悬停在图示图标上会使其放大,从而提高用户的参与度。这种细致入微的设计隐喻了紫罗兰的愿景:量身定制的医疗保健体验,迎合每个社区的独特性。
了解:保险网站设计理念
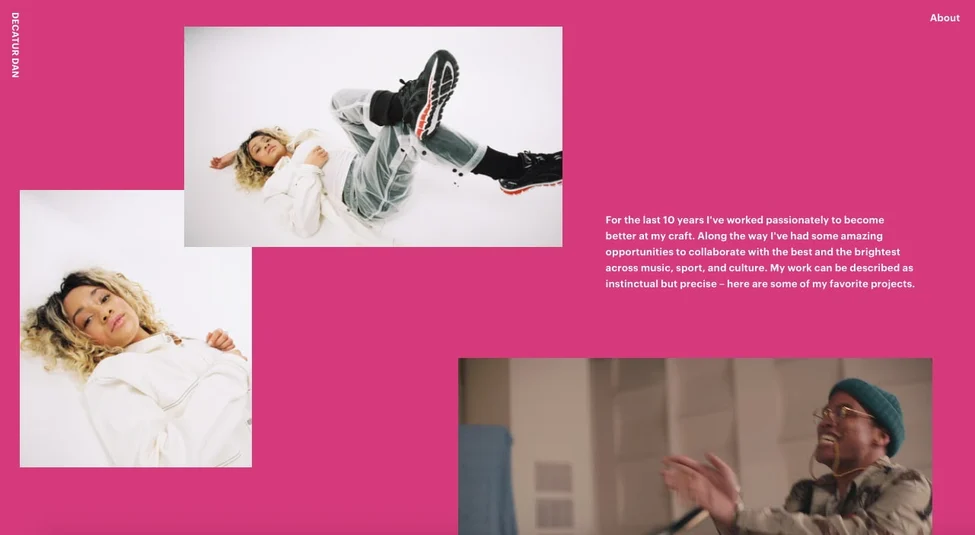
丹-霍尔(迪凯特-丹)

知名音乐视频导演丹-霍尔(DanHall),人称迪凯特-丹(DecaturDan),从策划标志性音乐视频发展到为耐克和 Beats by Dre 等知名品牌制作视觉叙事。他的作品集网站由 CTHDRL 独具匠心地开发,展示了他在视觉叙事方面的精湛技艺。该网站为访问者的学习体验提供了一个引人入胜的功能:
- 能够拖动和调整每个元素的大小。
- 允许用户对丹的作品进行解读和重新排列。
- 设计独特的布局
这一互动设计体现了丹对宏伟和创新的执着追求,并鼓励用户分享他的艺术理念。
自行车角斗士

来自加利福尼亚州的Cycles Gladiator 不仅仅是一家葡萄酒公司,它还是激励女性、赋予女性权力的灯塔。其精简、互动、单页的网站具有多种功能。无论是引导用户查找附近的葡萄酒供应商,深入了解他们与非营利组织 "Do More Art "值得称赞的合作关系,还是简单地加入他们的邮件列表,每一项任务都有优雅的动画行动号召按钮作为补充。对于那些对他们的收藏感兴趣的人?网页底部有一个用户友好型滑块,让用户可以滚动浏览他们的一系列葡萄酒,无论是瓶装的还是罐装的,都可以逐一详细了解。
阿姆斯特丹 AKQA 投资组合之夜

AKQA 阿姆斯特丹团队精心设计的作品集之夜微型网站是互动网站的典范。该网站的主要目的是为新进创意人员与 AKQA 阿姆斯特丹团队交流铺平道路,同时也为与会者提供了一个平台,使他们能够就自己的作品集获得宝贵的反馈意见。主页上独特的 "蠕虫 "功能让人不禁眼前一亮,它是各种作品集项目的创新代表。当用户浏览页面时,这个 "蠕虫 "就会旋转,确保它始终出现在用户的视线中,象征着不断创新和学习的旅程。更吸引人的是它对用户互动的响应:蠕虫在悬停时会主动做出反应并移动,为用户提供了一个令人难忘的互动式作品集探索。
普罗米修斯燃料

普罗米修斯燃料公司(Prometheus Fuels)在数字故事方面进行了创新,将网站的信息性质与视频游戏的引人入胜的机制融为一体。这个混合平台向用户介绍了该公司直接从空气中生产燃料的革命性过程。由于用户可以操纵背景汽车,互动式网页设计变得更加生动:悬停会让汽车运动起来,模仿游戏控制器的机械原理,而按下空格键则会在视觉和声音上产生加速效果。随着虚拟用户界面之旅的进行,汽车不断加速,普罗米修斯燃料公司的非凡故事也随之展开,给用户带来启迪和娱乐体验。
探索:网站设计的成本是多少?
总结
在回顾各种互动网站案例时,可以明显看出,互动网站已成为 2023 年在线体验不可或缺的一部分。这些互动网站以独特和身临其境的方式提供信息并吸引用户,从而提高参与度和留存率。从动态作品集到互动内容,再到创新的讲故事技术,网页设计师和品牌利用这些工具脱颖而出,并有效地与受众建立联系。在我们前进的道路上,思考这种互动元素将如何发展并塑造未来的数字体验,是一件令人兴奋的事情。