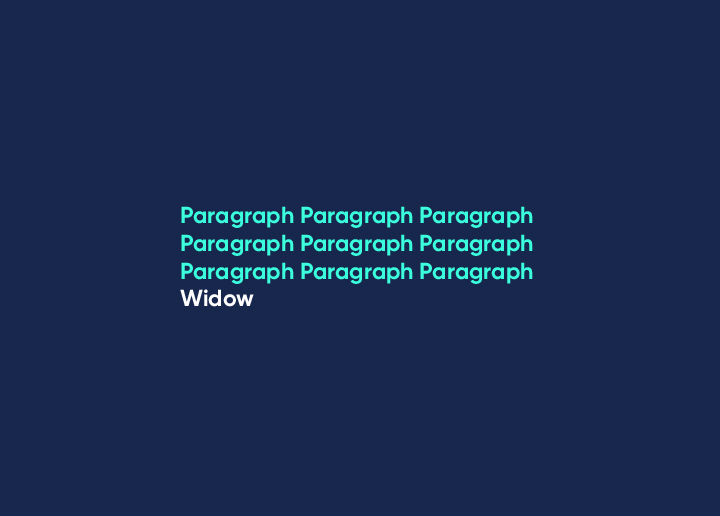
Una vedova è la sezione di testo alla fine di un paragrafo che si riversa nella colonna o nella pagina successiva. Questo può accadere spesso quando un paragrafo è troppo lungo per stare in una sola pagina e il testo in più si "allarga" sulla pagina successiva. Anche se non sembra un grosso problema, può disturbare l'esperienza del lettore, interrompendo il flusso di lettura.
Che effetto ha una vedova sul web design?
Le righe sono un fenomeno comune nel web design e possono avere un impatto significativo sull'aspetto del sito. Si verificano quando l'ultima riga di un paragrafo è più lunga delle altre e si riversa nella colonna o nella pagina successiva. Questo può creare un'antiestetica interruzione del testo e dare al sito un aspetto poco professionale.
Ci sono alcuni modi per evitare le vedove nel vostro web design:
- È possibile regolare la larghezza delle colonne in modo che siano tutte più o meno della stessa lunghezza. In questo modo si eviterà che l'ultima riga di una colonna sia molto più lunga delle altre e si riversi nella colonna successiva.
- È possibile aggiungere uno spazio in più tra i paragrafi, in modo da ridurre le probabilità che si verifichi una vedova.
- Si può usare la sillabazione per spezzare le parole lunghe e inserirle meglio in una riga.
Anche se le vedove possono non sembrare un grosso problema, possono disturbare l'esperienza del lettore. È possibile rendere i progetti web molto più facili da usare adottando semplici misure per evitarli.
Strategie per prevenire le vedove nel web design
È possibile utilizzare alcune strategie di web design per evitare le vedove nel testo.
- Una strategia consiste nell'evitare di usare troppe parole brevi di seguito. Questo può creare delle vedove se i termini brevi si trovano alla fine di una riga o di un paragrafo. Cercate di bilanciare il testo utilizzando un mix di parole lunghe e brevi.
- Un'altra strategia consiste nel regolare la spaziatura tra le righe di testo. Aumentando lo spazio tra le righe, si può contribuire a prevenire la formazione di vedove. Infatti, ci saranno meno possibilità che una parola si trovi alla fine di una riga.
- Infine, si può cercare di sillabare le parole che tendono a causare vedove. Si tratta di parole con vocali lunghe o sillabe multiple. Sillabando questi termini, si può evitare che appaiano alla fine delle righe o dei paragrafi.
Migliori pratiche per la gestione delle vedove nel web design
È frequente che i progettisti si imbattano in vedove nei loro progetti di web design. Una vedova è una sezione di testo alla fine di un paragrafo che si riversa nella colonna o nella pagina successiva. Sebbene sia impossibile evitare del tutto i widow, alcune best practice possono aiutarvi a minimizzare il loro impatto sul vostro progetto.
Ecco alcuni consigli per gestire le vedove nel web design:
- Utilizzate un sistema a griglia per garantire margini e padding coerenti intorno agli elementi. In questo modo si evita che si creino delle vedove.
- Se avete delle vedove, bilanciatele aggiungendo uno spazio supplementare sopra o sotto l'elemento. Ciò contribuirà a creare un design più gradevole alla vista.
- Utilizzate tecniche tipografiche come la sillabazione e la giustificazione per evitare che si verifichino le vedove. Questi metodi possono spesso contribuire a ridurre in modo significativo la presenza di vedove nel vostro progetto.
Conclusione
I widget sono una parte essenziale del web design, in quanto forniscono un aspetto coesivo al sito web. Contribuiscono a creare interesse visivo e unità tra le diverse parti della pagina. Utilizzando correttamente i widow è possibile garantire un aspetto professionale e una formattazione corretta del sito. Con pochi semplici accorgimenti, potrete garantire che il vostro sito sia perfetto da cima a fondo!