
Seahawk’s Thrilling Journey to Awesome Motive and WPBeginner
Seahawk recently marked a significant milestone with a boost from industry leader WPBeginner Growth Fund by Awesome Motive. Awesome Motive
Dive into the world of everything from WordPress to hosting to SEO to tech and gain insightful knowledge to upskill.

Today, having a website that serves as a virtual storefront for your brand and business is vital to reach a wider audience. It helps you maintain an online presence on the web. However, one of the biggest concerns for site owners is downtime. Is a website down? A site being down can lead to losing traffic, […]

Live chat is a pivotal real-time communication tool, facilitating seamless interaction between businesses and their clientele or website visitors. Embedded within websites or mobile applications, this instant messaging platform offers a swift and efficient means for users to pose queries, seek assistance, or engage with companies directly. As a cornerstone of modern customer service strategies, […]

In the rapidly evolving world of e-learning and corporate training, Learning Management Systems (LMS) stand at the forefront of technological and educational advancements. The significance of selecting a top-tier LMS development and maintenance company has never been more critical. These platforms facilitate seamless learning experiences and empower organizations to tailor educational content, track progress, and […]

Loads of online platforms are available to set up your web store. You’re likely familiar with the need for PCI compliance to handle payments safely, but have you thought about HIPAA compliance for eCommerce? HIPAA is a law that helps keep personal health information safe. As more health-related shopping moves online, it’s crucial for websites […]

In our previous blog, we covered how to convert Figma to WordPress. So, taking a step forward, here’s a guide on converting Figma to HTML. While WordPress is great for dynamic content management systems, sometimes you need the simplicity and flexibility of a static HTML site. Plus, with HTML, you have complete control over your […]

Have you ever come across a ‘Deceptive Site Ahead’ warning while browsing the web? It’s a frustrating experience that can send website visitors running for the hills.

Do you want to avoid juggling multiple tools to manage your courses on your WordPress site? Fear not, for the modern education world has a solution – Course Management Systems and Platforms! With online learning rapidly becoming the norm, having a reliable and feature-rich Course Management System, along with having an LMS maintenance partner, is […]

Google Consent Mode V2 marks a significant evolution in data privacy compliance for websites utilizing Google services. Introduced as a response to evolving global regulations and heightened user privacy expectations, this updated version emphasizes enhanced transparency and user control over data collection and processing. Effective from March 2024, its implementation is mandatory for all websites […]

Juggling multiple email accounts at once can be overwhelming. If you are drowning in the sea of email addresses, here’s a lifesaver: learn how to seamlessly forward your GoDaddy business email to Gmail. This will not only streamline your communication hub but also ensure you never miss a crucial message. In this quick guide, we’ll […]

Ever wondered why accessibility is a must-have feature for your website’s success? Well, wonder no more! In this accessiBe review, we’ll delve into why prioritizing accessibility on your website is crucial and why accessiBe is our chosen platform to achieve it. Stay with us to know more about its features and learn how accessiBe tackles […]

Have you ever wondered what web development tools a website developer use to create a website? Web development demands not just skill but also the right set of tools for coding, design, and functionality. From code editors to design software, these tools are the keystones of efficiency, innovation, and the creation of seamless, user-centric websites. […]

Installing WordPress on Windows 11 allows you to create a local development environment for building and testing websites before deploying them online. This local setup is beneficial for developers and enthusiasts who want to experiment with WordPress without the need for a live server. In this guide, we will outline the steps to install WordPress […]

You know that Google analyzes web pages and scans the content with crawler bots. But did you realize that Google analyzes more than just websites? All scanned sites are also recorded and stored in a database on the servers of the IT behemoth. This database is known as Google Cache. However, in response to Google’s […]

A sluggish website speed can turn your visitor’s online journey into an exasperating ordeal, like a vehicle stuck in a traffic jam. Recognizing and addressing website speed issues requires a proactive approach like conducting regular speed tests using website speed test tools. Such speed monitoring tests and tools can empower you with insights into potential […]

In today’s fast-paced digital world, website speed and performance are critical in delivering exceptional user experiences and driving online success. Slow-loading websites frustrate visitors and negatively impact search engine rankings and conversion rates. That’s where NitroPack comes in. NitroPack is a cutting-edge performance optimization solution for WordPress that aims to revolutionize website speed and user […]

Dubai, known for its stunning architecture and bustling business scene, is a hotspot for top-notch web design and development companies. In this blog, we will closely examine the best of web development & design companies in Dubai. These firms are not just good at making websites look pretty; they’re also experts at making them work […]

Whether you want to enhance user experience, optimize your website for search engines, or incorporate new features, a website rebuild is an investment that promises improved performance, increased traffic, and a competitive edge in the dynamic online sphere. In 2024, a well-maintained and up-to-date website is indispensable for businesses. The online presence of a website […]

White label website builders are valuable tools that empower individuals and agencies to create stunning websites without extensive coding knowledge. These platforms have revolutionized the web development landscape, focusing on customization, user-friendliness, and SEO-friendliness. In this article, we will explore the best white label website builders that enable you to craft visually appealing, functional, and […]

What differentiates a high-performing website from the rest? The answer lies in understanding and perfecting the essential pillars of website performance. It’s not just about aesthetic design or content; it’s a combination of user experience, technology integration, and overall responsiveness. This article outlines the core aspects that matter most, offering targeted insights without jargon so […]

Atarim, founded in 2019 by Vito Peleg, stands as a testament to the ever-evolving landscape of collaboration tools in the modern business world. This innovative platform was meticulously crafted with the primary goal of streamlining team efforts, and fostering seamless communication within companies. At its core, Atarim is an indispensable tool for any organization striving […]

Did you know your domain name could make or break your online presence? In today’s digital world, choosing the right domain name is crucial as it is the foundation for your website’s success. In this blog post, we will guide you through choosing a domain name in 2023, ensuring you make a lasting impression on […]

In the vast digital landscape, domain names serve as the street addresses of the online world, guiding users through a myriad of information. With millions of websites populating the internet, how can you make your digital address stand out? A well-chosen domain name can make all the difference in attracting visitors and establishing a strong […]

Are you starting a business or thinking about changing your payment processing provider? You’ve probably heard of Stripe and Square, two of the most popular options on the market. But which one is right for your business? The ability to accept payments online is increasingly important in today’s digital economy. With the growth of e-commerce […]

Are you looking to create the best email marketing strategy for your business but unable to choose an ideal email marketing service? Email marketing has been one of the marketing strategies for various businesses to reach their users and potential clients. It is the most cost-effective and result-driven approach to getting authentic leads. Thus, it […]

A reverse proxy server retrieves resources on behalf of a client from one or more servers. It typically resides in a network’s DMZ ( Demilitarized Zone) and forwards incoming client requests to the internal network. A common use case for a reverse proxy server is to provide security for an internal network. The reverse proxy […]

User context is the circumstances or factors surrounding a user at a given time. It includes factors such as the user’s location, device, operating system, browser, and other software on their system. This information can be used to tailor the user’s experience on a website or application. For example, if a user is accessing a […]

If you’re new to the world of speed testing, the whole process can seem a bit daunting. But don’t worry – we’re here to help! This section will briefly introduce speed testing, including what it is, why it’s essential, and how to do it. So, what is speed testing? In short, it’s the process of […]

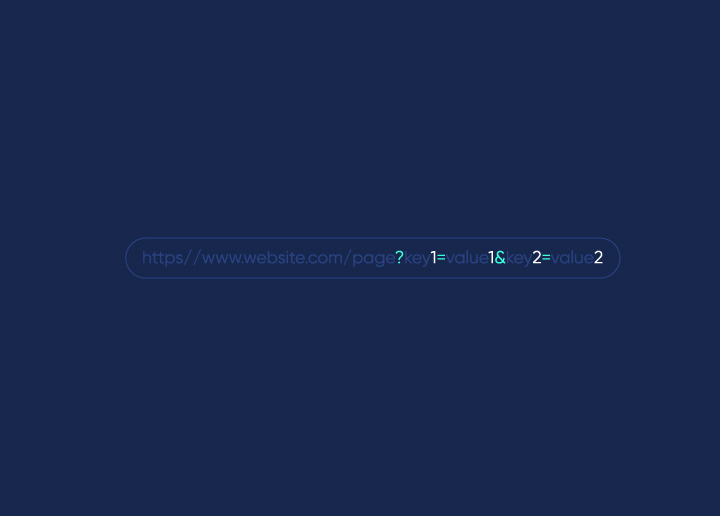
A URL parameter is a piece of data that is passed in through the URL of a website. This data can be used to track information about the user, such as user’s session ID, or pass information to server, such as which page to load. URL parameters are often seen in websites that use dynamic […]

A catch-all email address is an email address that can receive messages sent to any email address at a given domain. That means if someone is trying to reach you at example@yourdomain.com but accidentally typed in example@yourdomain.com, the message will still be delivered to your inbox. While a catch-all email can help ensure you get […]

Third-party tags are small code pieces placed on a website to collect data. The third party then uses this data to compile reports or provide services to the website owner. Common examples of services that use third-party tags include website analytics, advertising, and social media sharing buttons. How can third-party tags affect your site performance? […]

Benchmarking is comparing your company’s web performance to that of competitors and similar companies to establish goals for a web performance optimization (WPO) initiative. This can be done using various tools, including website speed test tools, web page performance test tools, and web server performance test tools. Benchmarking your website’s performance is essential for many […]

This article will briefly explain the waterfall chart and how to use it to improve your website loading time. A waterfall chart is a graphical representation of how a website loads, depicting the sequential order of page elements loading from top to bottom. The chart can be used to identify problems in the loading process […]

A render tree is a data structure that contains information about how to render a web page. It includes the HTML elements, their relations, and the position of each element on the screen. Browsers use the render tree to determine what elements need to be displayed and how they should be displayed. When a browser […]

JavaScript can be used to block or delay the loading of other resources on a page, such as images or stylesheets. This can happen if the JavaScript is placed in the <head> of the HTML document or if it is placed inline within the HTML code. When JavaScript is used to block or delay the […]

Time to Interactive (TTI) is the amount of time it takes for a web page to become fully interactive. This includes the time it takes for the page to load, any event handlers to be registered, and any other processes that need to happen before the page is considered fully interactive. This blog post will […]

A render-blocking resource is a web page element that prevents the browser from rendering the rest of the page until it has finished loading. This can be anything from an external JavaScript file to an image or even a piece of inline CSS. How to minimize the impact of render-blocking resources? Render-blocking resources can make […]

HTTP caching is a performance optimization technique that allows web browsers and other clients to cache resources from a web server. When a client requests a resource, the server first checks if the resource is already cached. If it is, the server returns the cached version to the client. If the resource is not cached, the server […]

Many new image formats are appearing on the scene, so it can take a lot of work to keep up with all the changes. Here is a brief introduction to some of the newer image formats that are starting to gain attraction. JPEG 2000: JPEG 2000 is a newer version of the JPEG format that […]

Image optimization is the process of reducing the file size of a digital image without compromising its quality. This can be done using various methods, such as compressing the image or using a lower-quality setting. The smaller the file size, the faster the image will load on a web page. Let’s talk about it! How […]

The front-end of a website is the part that users interact with. It includes the design, layout, and content of the web page. On the other hand, the back-end is the part of the website that runs on a server and powers the front-end. Optimizing the front-end of a website can help improve its performance […]

Offscreen images are images that are not visible on the screen at the time that they are loaded. These images may be below the fold or hidden behind other elements on the page. Deferring offscreen images can improve page load times by reducing the number of HTTP requests that need to be made and allowing […]

When it comes to images, there are a lot of ways to encode them efficiently. In this article, we’ll go over some of the most popular methods so that you can choose the one that’s right for you and your project. You may have encountered recommendation to efficiently encode images while running your WordPress site […]

Image compression is a process of reducing the size of an image without compromising its quality. Compressing an image can reduce the amount of data required to store or transmit, saving time and space. Image compression can be performed manually using an image editor or automatically using a dedicated program or online service. Many web […]

Threads are often used to improve the performance of an application by allowing multiple tasks to be executed concurrently. A thread is a unit of execution that an operating system can schedule. It contains a program counter, a stack, and a set of registers. For example, a web browser may use one thread to handle […]

A large or Cumulative layout shift (CLS) is an unexpected change in the position of a visible element within the view-port. This can be caused by changes to the content, such as images or videos loading slowly, or by changes to the CSS or JavaScript code that affects how elements are displayed. It is one […]

A network payload is the total amount of data a network packet carries. The payload size can vary depending on the packet type, but it is typically between 40 and 60 bytes. The payload is what contains the actual data that is being sent from one computer to another. For example, when you send an […]

The document.write() message is a warning that indicates that the browser has encountered a script that is using the document.write() method. The document.write() method should only be used for testing purposes and is not meant to be used in production code. When the browser encounters a script that uses a document.write(), it will execute the […]

Most websites have third-party code, which is code from a different website that the web developer has embedded on his site so that it can function correctly. Third-party code can be a security risk because it is unknown and unmanaged by the website owner. This article explores how to reduce the impact of third-party code […]

There are many reasons why you should avoid multiple-page redirects on your website. For example, if someone clicks a link on social media and gets redirected to a different page after every click, they will become frustrated and leave. This is also bad for SEO because Google looks at the URL of each page, so […]

Critical request chains are a series of dependent network requests necessary for page rendering. You will learn how to deal with or avoid this problem. Read below! What is a Critical Request? A critical request is a request that is required to render the page. This means that if the request fails, the page will not […]

The Document Object Model, or DOM, is the structure of an HTML document. Browsers use it to determine how to display a web page. The DOM size is the total number of elements in the DOM. A large DOM size can impact the performance of a web page. When a browser renders a page, it […]

Chrome’s User Experience report lists the most common and significant problems that can affect your site’s performance. By visiting a few URLs in Chrome and checking the UX Report, you can identify potential hazards to your website’s performance. This article will instruct you on identifying these potential hazards and taking steps to prevent them from […]

A CSS @import is a way to import a style sheet into another style sheet. The main advantage of using @import is that it allows you to have multiple style sheets in your project, and only one file needs to be downloaded. However, there are some disadvantages to using @import. One is that it adds […]

Behavioral targeting is a method of online advertising that uses information about an individual’s web browsing habits to target them with relevant ads. This type of advertising is designed to improve the effectiveness of marketing campaigns by delivering advertisements that are more likely to be of interest to the viewer. Behavioral targeting relies on cookies, […]

Internet users access websites using various devices, including laptops, desktop computers, tablets, smartphones, and other devices. As it goes without saying, every device has a unique screen size and resolution that sets it apart from the rest. There are over 6.648 billion smartphones in use worldwide, and the number is growing steadily. Unfortunately, a QA […]

A zero-day attack is a cybersecurity threat that occurs when a malicious hacker finds vulnerabilities in your software system and uses them to gain unauthorized access to your wordpress site before the developers can address it. Zero-day attacks are dangerous because the people who know about them are the hackers themselves; hence it is difficult […]

Establishing a trustworthy atmosphere within which prospective buyers may shop with complete self-assurance is one of the essential aspects of doing business online. By facilitating the creation of a dedicated link, SSL certificates contribute to developing a solid foundation of faith. Browsers give specific visual signals that we call EV indicators to persuade visitors that […]

Introduction Many businesses consider Office 365 their first choice because it offers Microsoft’s entire suite of collaboration and productivity tools within an affordable package. As they have used Microsoft Office for several years, your users are familiar with its features such as Word, Excel, PowerPoint, Publisher, and Outlook. As a result of Microsoft’s cloud-based hosting […]

While just thinking of having your website as beautiful as the unique Photoshop Designs, you may always have feared the complex coding to build the website. That’s where Shopify comes with its easy tools to create a great-looking website by the least complex process. Shopify is a trusted solution with several renowned clients such as […]

For the past years, technology has been transforming our world and daily lives, and there’s no space for doubt if we say technology is evolving at an accelerated rate. Continuously changing technology has made our lives better and easier and has changed the way we communicate, how we transfer money and pay bills, how we […]

Information architecture (also known as AI) is an essential concept for building a website, but it is often overlooked. Generally, many developers or designers let themselves be guided by the CMS (the Content Management System) or competitive studies. However, it is essential to understand how the information architecture works to provide a pleasant user experience […]

Session in google analytics metric has made it easy for the business to track and know about their user’s interaction to website. Understanding its function and engagement to the website analysis can help to evaluate marketing tactics. As a result, you can analyze and plan how to proceed with your marketing strategy for website traffic. […]

One of the most important features of a website hosting service is the control panel. This is due to the fact that it provides a platform through which users can easily manage various parts of their website, such as file controls, security, pictures, plugins, templates, themes, customization, domains, and so on. cPanel is one of […]

Introduction Creating a design is exciting. Taking the first step in designing means understanding different applications such as Sketch, Adobe XD, Invision Studio, and Figma. The right application is just as important as choosing the design theme, color, and font. You want the best option to establish trust with your client and make a lasting […]

Are you looking for ways to amplify your lead generation? Do you see your landing pages as a bore? If yes, then you’re heading in the right place! You can drive massive traffic to your website by updating your static pages into customized dynamic landing pages. Did you know? Using specific targeting can help boost […]

Brand archetypes humanize brands, give them real personalities and create a strong identity. They thus endorse human characteristics such as empathy, charisma, courage, which make an emotional connection with their clients. Have you ever wondered why you are drawn to one brand over another? Do you believe that when you make purchases, they are due […]

Creating a business goes hand in hand with establishing an efficient and accurate business plan. This document presents your project and should make future investors want to collaborate with it. To offer a most promising business plan, here are the essential components that small businesses should take care of. What is the business plan? Here […]

2021 is almost over, the Crypto market is bleak, and Bitcoin is no exception. However, according to many experts, early 2022 will be the time for the market to recover. In such a trend, creating a website to buy and sell Bitcoin is an excellent choice to stay ahead of the direction in 2021. By […]

To build a successful business, you have to manage a lot of moving parts. Everything from logo design to marketing contributes to your brand’s success. But, what if your brand’s success comes from something deeper? Something that describes its very identity? For those who don’t know, I am talking about brand archetypes. What Are Brand […]

It’s ClickUp or slip up – there ain’t no in between! When it comes to choosing the best project management software, it can be pretty tricky. As you’re doing your research, there is a high chance that you will have to opt either for monday.com or ClickUp, as these two names are regarded as the […]

“60% of Instagram users discover new products on the platform”. As per reports, engagement with brands on Instagram remains the highest; ten times higher than Facebook, 54 times higher than Pinterest, and 84 times higher than Twitter. Instagram has released the Guide feature globally for all users to help businesses and content creators gain the most […]

Have you heard about the “Clubhouse” app? Clubhouse, a new social network based on voice conversations, is booming all over the world. This innovative concept application, developed in 2020 by two young entrepreneurs, Paul Davison & Rohan Seth from Silicon Valley, now has 1.3 million users. Want to know more about Clubhouse? Let’s dive in! […]

Header tags are essential because they provide better structure and context to your content and improve your web page’s readability and SEO. And since solid search engine optimization (SEO) is crucial because it makes your website more visible and, by extension, the success of any renowned brand’s or company’s website. Therefore, using header tags in your content is practically mandatory […]

Are your customers tired of waiting for the website to load? Want to optimize your website? Speed up the loading time of your pages but don’t know how? You are in the right place! “When your website loads faster, you get an effective, better user experience, more page views, and above all an excellent ranking […]

Design tools are an essential part of the process of making any web product look better. But, most of the design tools are such heavy software that they demand high-end specifications of the user device and engage most of the RAM while being used. Also, those design tools allow the users to use their complete […]

ERROR 404: PAGE NOT FOUND If you have spent any time on the internet, you have come across this message. Error 404 is a standardized HTTP status code, and it usually occurs when the webpage is not available to portray on the screen. There are many reasons why the 404 Error actually occurs: Deadlinks are […]

“Your website is a window into your business, keep it fresh and keep it exciting!”

SEO – the three golden letters of any content writing strategy. This is exactly why it is crucial to understand what they mean and how to use these. Without the right SEO strategies in place, your content will not reach the right audiences at the right time – and that’s the last thing you want. […]

The unmatchable speed at which social media is growing breeds a lot of curiosity amongst many marketers. Social media content can indeed be an unrivaled way of directly connecting with your audience, but it also opens up a way to negative comments, objections, and criticism. One complaint or negative comment can quickly gain momentum to […]

If you’re reading this right now, we know you’re a genuine go-getter. You see what you want, you figure out how to get it done, and if there’s a way to better yourself, your craft, or your business, you sure as heck are going to do it. Your social media presence—or more specifically, your Facebook […]

LinkedIn has over half a billion registered accounts worldwide and isn’t showing any signs of slowing down. But with millennials about to become the largest cohort of workers in the world are they taking advantage of the social platform that’s made for professionals? According to Pew Research, over 90% of Americans aged 18-29 use social […]

It’s understandable to feel a bit lost when you are trying to build your very first website! You may be thinking – how should I make it easier? Our step by step guide will explain and lead you through to your destination – your own GoDaddy website! The best part is that it’s totally easy […]

“Hey Siri, I want to know the best SEO strategies” “Hello Alexa, best pizza near me?” “OK Google, give me some weekend outfit ideas” Haven’t we all witnessed the change from text searches to voice searches? Voice search may have started as a small concept in the year 2018, but it is one of the […]

Things were running smoothly at Seahawk Media back in 2015. We were managing many websites, but there was just one problem. We had to keep track of multiple licenses, credentials, and products for all of our clients without using a centralized platform to manage them. Sites were hosted all over the place, domains were purchased from different […]