
海鹰 "通往 "超棒动机 "和 "WPBeginner "的惊险之旅
海鹰公司(Seahawk)最近迎来了一个重要的里程碑,获得了行业领导者 WPBeginner Growth Fund(WPBeginner成长基金)和 Awesome Motive 的支持。Awesome Motive
深入了解从 WordPress、托管、搜索引擎优化到技术的一切领域,获取精辟的知识,提高技能。

在色彩理论中,分补色方案由一种原色和其补色两侧的两种颜色组成。这样就形成了一个动态、生动、平衡的调色板。分补色方案常用于网页设计,因为它非常醒目。使用这种方案时必须深思熟虑,因为对比度过大 [...]

说到数字设计,有许多不同的方法可以达到理想的效果。其中一种常见的技术叫做 "羽化"。羽化用于平滑特征的边缘。这是一种为设计增添光彩的简单方法。羽化有几种不同的方法 [...]

控制面板是一种图形用户界面,允许用户与计算机系统或应用程序进行交互。它通常提供用于管理、配置和监控系统或应用程序的工具。使用控制面板的好处 为虚拟主机账户使用控制面板有很多好处。 控制面板的功能 [...]

压缩是指减小数据文件的大小,使其更易于传输或处理。在网页设计中,压缩既指 HTML 代码和 CSS 文件的大小,也指图像的大小。压缩主要有两种类型:有损压缩和无损压缩。有损压缩 [...]

CGI 是一种允许创建动态交互式网页的协议。它是一套定义网络服务器和网络浏览器之间如何交换信息的标准。CGI 脚本是用各种编程语言编写的,如 Perl、C++ 和 Java。这些脚本在服务器端执行,[...]

在网页设计中进行裁剪时,实质上是将原始图像的一部分去掉,然后创建一个新的图像。这个过程可以用来改善图像的构图,去除不需要的元素,或者仅仅是改变方向。大多数情况下,裁剪都是在图像编辑器的帮助下完成的,尽管有些网页设计软件也 [...]

点/英寸(DPI)衡量图像文件的分辨率,通常是指打印。该术语也可用于讨论显示器,但对于显示设备来说,每英寸像素(PPI)更为准确。一般来说,图像的 DPI 越高,打印出来的效果就越清晰细腻。 当 [...]

说到矢量图像,最常用的格式之一就是 EPS。EPS 是封装 PostScript 的缩写,是一种包含文本和图形的矢量图像文件格式。平面设计师和印刷商经常使用 EPS 文件,因为它们具有很高的质量水平,而且可以很容易地放大或缩小 [...] 。

有损压缩是一种数据压缩形式,随着文件大小的减小,细节会被删除。通常的有损压缩方法是 JPEG。在压缩 JPEG 图像时,会丢失一些无法恢复的数据。压缩过程中丢失的细节数量取决于 [...] 时使用的质量设置。

说到网页设计,"扩展器 "一词指的是用于扩展网页或网络应用程序功能的一段代码。换句话说,扩展程序为现有网页或应用程序添加了新的特性或功能。扩展器的类型 扩展器有很多种 [...]

JPEG 文件是互联网上常用的一种图像文件。它们是包含数字数据的压缩图像文件。JPEG 文件通常用于网络图形,因为它们可以比其他图像文件更小,而不会降低质量。保存 JPEG 文件时,可以选择 [...] 。

字距是指单个字母之间的间距。它是网页设计中的一个常用术语,用于在文本元素之间创建均匀的间距。默认情况下,大多数浏览器都会对文本应用一定量的字间距,但你也可以手动调整字间距。字距调整是必不可少的,原因有二:首先,它可以使[...]

网格是由垂直线和水平线组成的地图,可帮助文档中的图像和文本对齐。它纯粹是一种假设,也就是说,它在现实中并不存在,而只是一种用于帮助组织信息的心理结构。使用网格的好处 在创建文档时使用网格有很多好处 [...]

渐变是一种设计技术,在这种技术中,一种颜色或图像的一部分会淡入另一种颜色或图像的一部分。它通常用于创建背景、按钮和其他图形元素。渐变有两种类型:线性渐变和径向渐变。线性渐变是通过沿一条线混合两种或两种以上的颜色来创建的,而径向 [...] 则是通过沿一条线混合两种或两种以上的颜色来创建的。

在网站设计中,"中线 "一词可以指贯穿字体中小写字母中间的水平线。这是字体设计的确切定义。中线是字体设计的一个重要方面,因为它会影响文字的整体可读性和可读性。在设计网站时,[...]

像素是计算机图像的最小元素。它也被称为图片元素。像素通常是正方形,但也可以是任何形状。像素由两部分组成:值和坐标。值是像素的颜色,坐标是像素在图像中的位置。如何 [...]

PDF 即便携式文档格式,是一种最适合用来表示文档和演示文稿的文件格式。PDF 被广泛使用,因为它们可以在任何设备上查看,包括电脑、笔记本电脑、智能手机和平板电脑。它们还可以轻松打印出来。PDF 通常由 Microsoft Word 或 Adobe [...] 等程序创建。

Pantone 是一家为印刷和设计行业创建并维护色彩标准的公司。潘通配色系统(PMS)是一种标准化的色彩复制系统。使用 PMS,设计师和印刷商在复制设计时可以准确地匹配颜色。PMS 广泛应用于各行各业,包括平面设计、时装、产品设计和制造业。[...]

无损压缩是一种数据压缩方式,在这种方式中,原始数据可以从压缩数据中准确恢复。这与有损压缩形成鲜明对比,后者在压缩过程中会丢失一些信息。它通常用于存档数据或传输不能容忍任何信息丢失的数据,如医学图像或 [...] 。

PNG 或便携式网络图形是一种用于存储图像的文件格式。与 JPEG 不同,PNG 是无损的,这意味着在压缩时不会损失图像质量。PNG 还支持透明度,是网页设计和图形的理想选择。PNG 文件格式的好处 使用 PNG 文件格式有很多好处。 学习:简介 [...]

分辨率是衡量图像清晰度和细节水平的一种方法。分辨率越高,文件大小越大,代表图像中的像素或点等数据量越多。在讨论分辨率时,必须考虑数字图像的分辨率(图像中的像素数)[......]

在色彩理论中,矩形色(或四色)是指由两对互补色组成的四种颜色。这两对颜色通常包括一个原色和一个补色。例如,四种颜色可以是红、绿、蓝、黄(原色)或橙、紫、水蓝、粉红(辅助色)。矩形色彩可以创造出非常和谐 [...] 的效果。

大多数人都熟悉有衬线字体和无衬线字体,即使他们不知道这两个术语。有衬线字体是指在每个笔画末端都有小线条的字体,而无衬线字体是指没有这些线条的字体。关于哪种字体更适合网页设计,有很多争论。[...]

饱和度是颜色的强度。饱和度越高,颜色越鲜艳。饱和度越低,颜色越柔和。 饱和度是网页设计中的一个重要因素,因为它可以帮助营造某种情绪或感觉。例如,使用高饱和度的颜色可以让网站充满活力 [...] 。

说到在线营销,"重新收录 "一词指的是恢复从谷歌搜索结果中删除的网站或其他在线资产。发生这种情况有多种原因,但最常见的原因是谷歌采取了人工操作。当 Google 认为某个网站 [...] 时,通常会采取手动操作。

在网页设计中,视觉层次是指根据页面元素的重要性对其进行排列。这可以通过颜色、大小和布局来实现。通过创建视觉层次结构,可以确保用户看到最重要的信息,并能轻松浏览网站。 记住视觉层次很重要 [...]

字体是字符的设计集合,包括字母、数字和标点符号。字体可用于印刷内容或网站。常用的字体包括 Times New Roman、Helvetica 和 Arial。为项目选择字体时,必须考虑字符的可读性和 [...]...

说到字体,重量指的是笔画宽度的粗细。重量的常见例子包括去黑体、浅色和粗体。一般来说,较重的字体更适合标题,而较轻的字体则更适合正文。尽管如此,并没有硬性规定--最终还是要看[......]

X 高度是字体设计中最重要的方面之一。它对文字的整体外观和可读性起着重要作用。X 高度是字母中线和基线之间的距离。它也可以称为升角、上限高度、降角或延伸角。x 高度 [...]

在网页设计中,留白是指物体周围的空白空间。它也被称为负空间。留白可以在设计中创造平衡和视觉趣味。留白过多会使设计显得空洞无趣,而留白过少又会使设计显得杂乱无章。使用 [...]

ZIP 文件格式是一种常用的压缩方式,可将多个文件合并到一个文件夹中。ZIP 文件是一种压缩文件,不会因为变小而丢失任何数据,并且可以通过解压缩 ZIP 文件快速恢复。ZIP 文件通常用于分发大量数据,如软件或 [...] 文件。

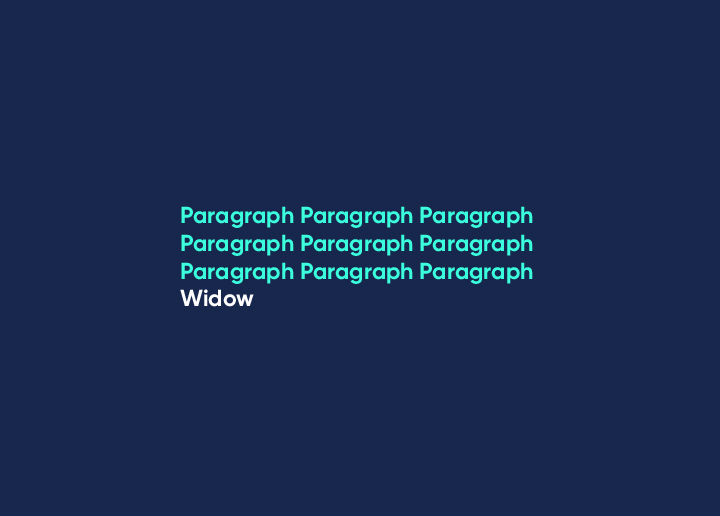
空行是指段落末尾的文字部分溢出到下一栏或下一页。这种情况经常发生在段落过长,一页无法容纳时,多余的文字就会 "溢出 "到下一页。虽然这看起来不是什么大问题,但[...]

水印是网络和印刷品上照片的常见标志。水印用于识别图片的所有者,防止视觉内容被盗。大多数水印都是简单的文字或徽标图像,置于照片上方。它们通常是透明的,不会完全遮住下面的图像。水印可以 [...]

矢量图像是一种使用数学公式构建线条和形状的数字图像。这意味着矢量图像可以在不降低质量的情况下调整大小,因此非常适合印刷和网页设计使用。矢量图像通常在 Adobe Illustrator 等软件程序中创建。使用矢量图像的好处 [...]

在网页设计中,色调是指通过添加白色或黑色使颜色变浅或变深的程度。色调是通过在颜色中添加白色(使色调变浅)或添加黑色(使色调变深)而产生的。白色或黑色的添加量决定了颜色的明暗程度。例如 [...]

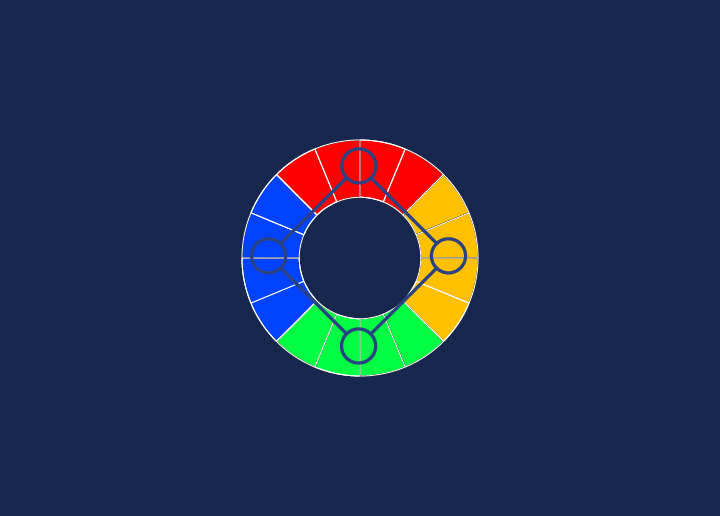
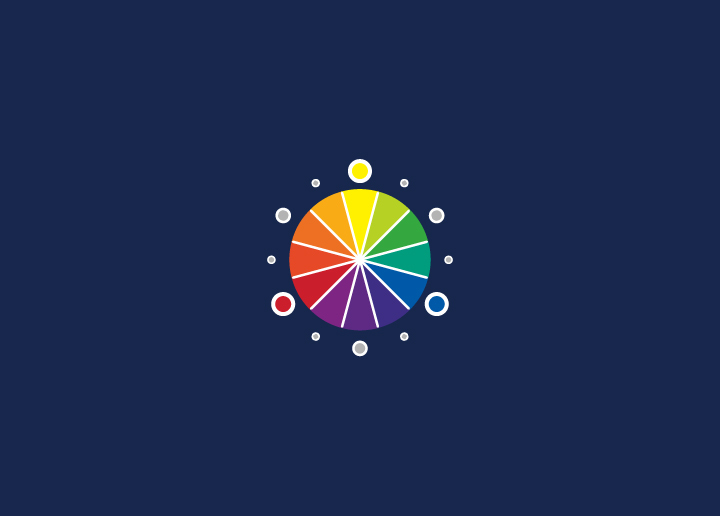
三原色是一种配色方案,其中三种颜色的组合在色轮上互成一定角度。它通常被认为是网页设计的最佳配色方案,因为它能创造出平衡和谐的外观。使用三原色时,选择一种颜色作为主色调或主要颜色是至关重要的, [...]

每英寸像素(PPI)是根据给定图像部分的像素数量来衡量图像分辨率的。换句话说,PPI 是衡量图像像素密度的标准。PPI 越高,像素密度越大,分辨率也就越高。一般来说,PPI 高的图像[...]

负空间在设计中起着至关重要的作用,可用于创造视觉趣味、平衡和对比。无论是网页还是单张图片,负空间都是指设计周围的空间。如果使用得当,负空间可以将观众的注意力吸引到设计的重要元素上。负空间可以 [...]

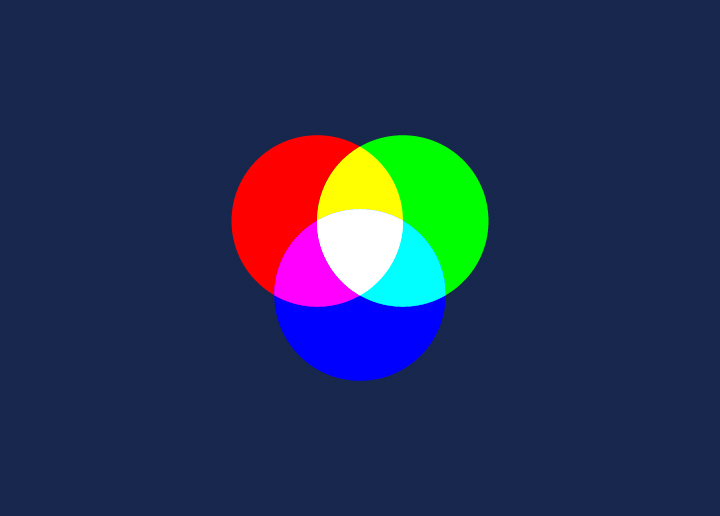
RGB 色彩模型用于网页设计,因为显示器以这些颜色传输光线。RGB 模型中的三原色是红、绿、蓝。当这些颜色以不同的比例组合在一起时,可以产生多种颜色。例如,当三种颜色都 [...] 时,结果就是白色。

排版有许多笔画,从特黑字体的粗重笔画到发线字体的细腻笔画,不一而足。笔画的粗细通常以点为单位,最细的笔画为 0.5pt,最粗的笔画为 72pt。不同类型的笔画 排版有四种类型的笔画:[......]

色轮上有四种方形颜色。它们之间的间距相等。这些颜色之所以被称为方形色,是因为它们在色轮上的间距相等。在网页设计中使用方块色的好处 在网页设计中使用方块色有几个好处:选择 [...] 的技巧

在调配颜料时,色调指的是为了调出更深的颜色而在色调中加入的黑色量。加入或多或少的黑色可以让艺术家创造出多种颜色,从非常浅的粉彩到深沉的暗色。色调在绘画和其他艺术形式中至关重要,因为它可以帮助 [...]

Open Type 是当前字体格式的标准。它在一个文件中包含屏幕字体和打印机字体版本,与 Windows 和 Mac 兼容。开放式字体的文件扩展名为 .otf。一些流行的开放式字体包括开放式字体的优点 开放式字体有很多优点 [...]

大多数人认为色调就是简单的 "颜色"。然而,在网页设计中,色相有更具体的含义。色调指的是配色方案中的主色调。例如,如果你要创建一个采用绿色配色方案的网站,那么绿色就是色调。不同类型的色调 可以创建不同的色调[...]

十六进制代码,简称 "十六码",是 HTML 和 CSS 中用来指定特定颜色的颜色代码。十六进制代码由六位十六进制数字(0-9 和 A-F)组成,分别代表颜色的红色、绿色和蓝色部分。前两位数字代表红色成分,后两位数字代表绿色成分,[...] [...]。

前导,又称行距,是指文本行与行之间的垂直空间。它是排版的基本要素,对文章的整体可读性起着至关重要的作用。铅字 "一词来源于印刷机中分隔字行的金属条。在过去 [...]

图形交换格式(Graphics Interchange Format,简称 GIF)是 CompuServe 在 20 世纪 90 年代初开发的一种图像文件格式。它已成为互联网上使用最广泛的图像文件格式之一。GIF 通常用于颜色和设计较少的小型图像文件或动画图像。GIF 通常以 8 位 [...] 保存。

HTML(超文本标记语言)是创建网页和应用程序的标准语言。层叠样式表(CSS)和 JavaScript 构成了万维网的三项基础技术。 它用于构建在网络上显示的内容。CSS 用于对内容进行样式化,以获得视觉吸引力。JavaScript 可以 [...]

现有四种字体:有衬线字体、无衬线字体、楷书字体和装饰字体。有衬线字体在字母的主要笔画末端有小线条,而无衬线字体则没有。脚本字体具有草书或手写的外观,而装饰字体则可以是任何非标准或引人注意的字体。选择字体时[...]

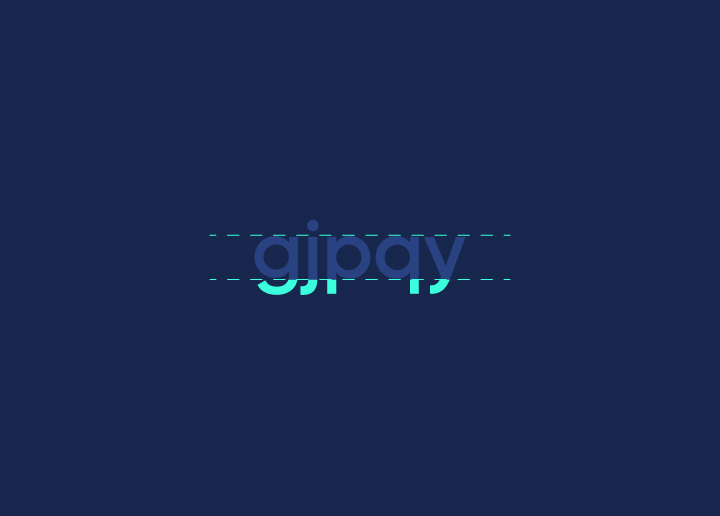
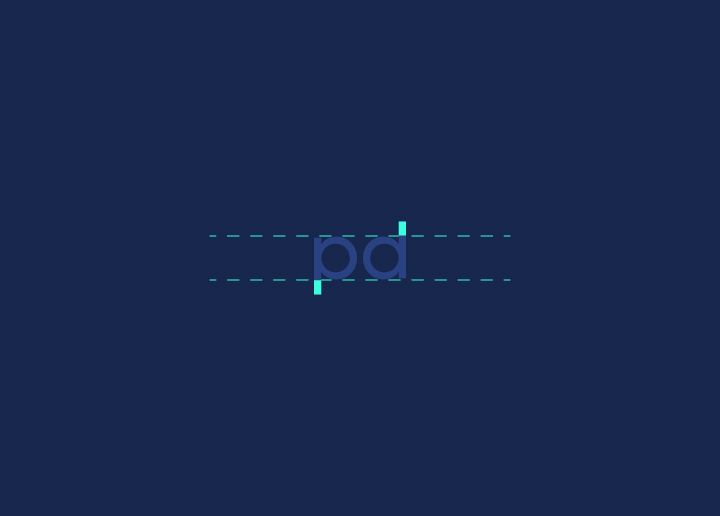
下划线是字母延伸到基线以下的部分。在 "g "和 "y "等字母中都能找到。很多人认为下斜线能让文字看起来更优雅、更时尚。如何识别排版中的下斜线?下斜线是字母延伸到基线以下的部分。当您要识别[...]

说到网页设计,对比度是必不可少的。对比是两个元素在视觉属性上的差异。它可以创造视觉趣味,突出重要信息,并使元素更加突出。对比可以通过颜色、大小、字体、留白和其他设计元素来实现。如果使用得当,对比可以帮助引导用户浏览你的内容和[......]

在为网站设计配色方案时,请记住以下几点。首先,你要选择一个有限的调色板。这可以是 2-5 种颜色,并应包括明暗色调。其次,要在前景色(文字)和背景色之间形成对比。最后,您要使用 [...]

CMYK 色彩模型是彩色印刷中使用的一种减色法色彩模型,它描述了如何使用青色、品红色、黄色和黑色四种油墨颜色生成特定的颜色。在纸上打印彩色图像时,每个像素都由这四种颜色的小点组成。这些颜色的深浅和色调 [...]

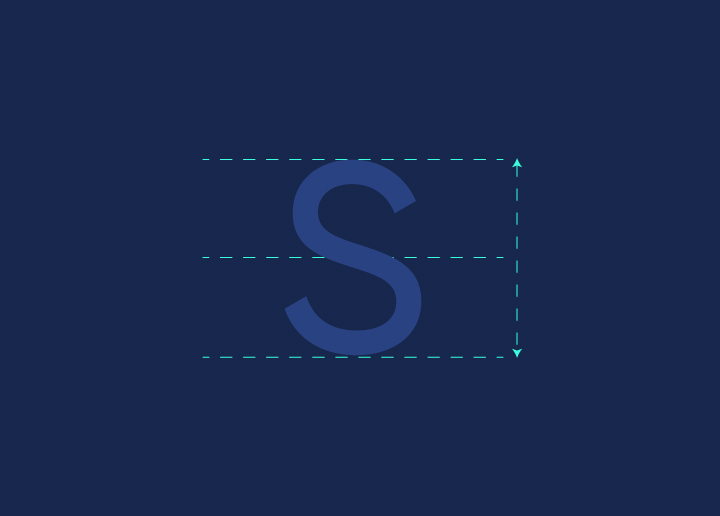
在字体设计中,上限高度是指特定字体的大写字母高于基线的高度。通常是从大写字母的顶部到基线的高度。特定字体的上限高度可能因字体设计而异。例如,有些字体的大写字母很高,[...]。

在网页设计中,"斜线 "是小写字母的一部分,它高于文本主体的 x 高度。x 高度是字体中小写字母主体的高度。升格高度通常高于 x 高度,可增加设计的视觉趣味或对比度。[...]

设计对齐是指在设计中创造一种秩序感和视觉稳定性。它是有意将页面上的元素排成一排,使它们感觉统一、连贯的过程。良好的对齐能让设计看起来简洁、有序。它有助于引导视线流畅地穿过构图,即使是最复杂的 [...] 设计也不例外。

类比色是指那些在色轮上相邻的颜色。它们通常搭配得很好,能创造出和谐的外观。在网页设计中,您可以使用类比色创建单色或互补配色方案。单色方案使用一种颜色的不同深浅和色调,而互补色方案则使用两种颜色 [...] 。

基线是锚定页面上所有元素的无形线。它赋予设计以结构,防止一切元素漫无目的地漂浮。组件在基线上的位置决定了它与页面上其他元素的关系,这也是基线成为网站设计重要组成部分的原因。在设计网站时[...]

着陆页是一个网页,可以让你通过线索捕获表单获取访客的联系信息。潜在客户获取表单通常会要求提供访客的姓名、电子邮件地址和电话号码。着陆页用于在线营销活动,如按点击付费(PPC)广告,以促进潜在客户和转化率。 [...]