The feature set of WordPress as a CMS is quite extensive. People are drawn to the platform by the plugins and widgets, but once there, the WordPress editor is where the true power lies. No matter what your objectives for the platform are, you will be heavily relying on the editor.
The WordPress Editor: What Is It?
There are three WordPress editors that you may pick from. The default TinyMCE editor was replaced with the Block Editor we use today with the introduction of WordPress 5.0. During that transition, the Gutenberg editor plugin was made available to test new Block Editor capabilities before they were integrated into WordPress Core.

As with WP 5.0, the Block Editor is the default; any of the three may be used at your discretion. You have three plugin options: the Gutenberg plugin, which keeps the newest features in your editor but may not work reliably, the Classic Editor plugin, or the built-in Block Editor.
We’re just going to focus on the built-in Block Editor in this post due to the additional steps required to use any editor other than the default one and the plugin’s inherent instability and changing nature. The basics of Gutenberg remain the same, and the TinyMCE feature set of the Classic Editor plugin is feature parity with any given rich-text editor or word processing program.
The WordPress Editor’s Foundations
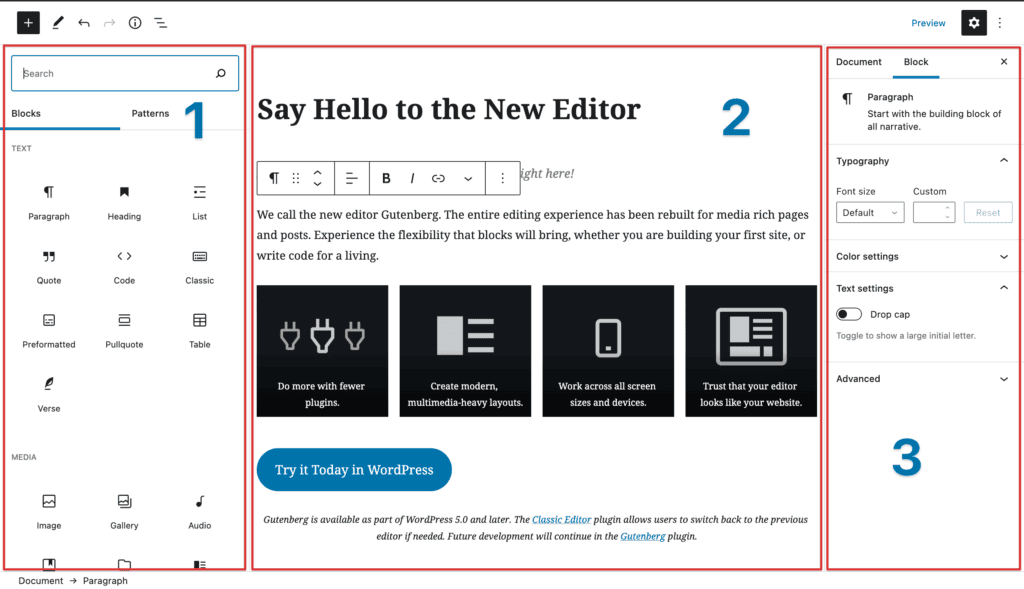
You will use the Block Editor when creating a page, a post, or a custom post type. When you open it, an instructional modal appears, and you may learn the fundamentals by going through the four slides it presents by following it. You may see the default editor if you close it.
There are five components in the fundamental WordPress Block Editor. These offer the essential functions you’ll need daily; however, different plugins might add more.
Whatever you type in this field will appear as the post’s or page’s main H1 tag.
The different blocks that make up the content of your post or page should be added to the block/content area.
Add Block Button: Click the + in a circle whenever you want to add a new block. You may select the kind you wish to insert from a dropdown menu that will display. Whether you click one in the corner of the screen, beneath a block, or to the right of a block, they all work in the same way & present you with the same alternatives.
The Document Options page has toggles for categories, tags, permalinks, turning on/off comments, and more. However, they always apply to the entire page or post itself. Plugins may add choices here.
Block Choices Tab: The options for whichever block you highlight are contained in this tab. You may change the parameters for a paragraph block by clicking it just for that block. The document itself and all other blocks remain unchanged.
If you want to know more about topics such as Editor in WordPress, head to Seahawk Media for the best data.