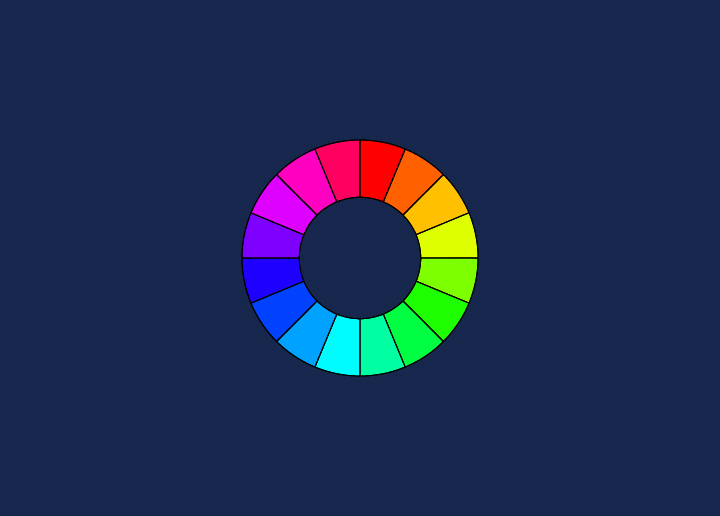
I designer usano la ruota dei colori per creare combinazioni di colori piacevoli. La ruota dei colori è uno strumento che mostra le relazioni tra i colori. I colori opposti sulla ruota sono chiamati colori complementari. I colori vicini sono chiamati colori analoghi.
La ruota dei colori può essere suddivisa in colori caldi e freddi. La maggior parte dei siti web utilizza una combinazione di colori caldi e freddi.
- I colori caldi sono le famiglie del rosso, dell'arancio e del giallo.
- I colori freddi sono le famiglie del verde, del blu e del viola.
Quando scegliete i colori per il vostro sito web, considerate il tipo di atmosfera che volete creare. Ad esempio, se si utilizzano prevalentemente colori caldi si creerà un'atmosfera passionale o energica, mentre se si utilizzano prevalentemente colori freddi si creerà un'atmosfera calma o serena. È inoltre possibile utilizzare colori complementari per creare contrasto e interesse visivo.
Ricordate che non tutti vedono i colori allo stesso modo, quindi la scelta di una palette di colori facile da vedere è essenziale. Limitatevi a un numero limitato di colori per non sovraccaricare i visitatori. E in caso di dubbio, il bianco e il nero sono sempre una combinazione classica!
Vantaggi della ruota dei colori nel web design
La ruota dei colori è uno strumento potente che può aiutare i web designer a creare siti web straordinari e accattivanti. Comprendendo le basi della teoria del colore, i web designer possono utilizzare la ruota dei colori per scegliere colori complementari che funzionano bene insieme.
Se usata correttamente, la ruota dei colori può aiutare a creare un sito web visivamente accattivante che piaccia agli utenti. L'uso della ruota dei colori può anche aiutare a garantire che i colori del sito web siano coerenti su tutti i browser e dispositivi.
Se volete creare un sito web bello e facile da usare, l'uso della ruota dei colori è un ottimo punto di partenza.
Come selezionare i colori con la ruota dei colori?
La ruota dei colori è uno strumento eccellente per scegliere i colori che funzionano bene insieme. Di seguito sono riportati alcuni suggerimenti per l'utilizzo della ruota dei colori nella scelta dei colori per il vostro sito web.
Le migliori pratiche per incorporare la ruota dei colori nel design web
1. Scegliere uno schema di colori. Esistono molti schemi di colori, ma alcuni dei più popolari sono quelli monocromatici, analoghi e complementari.
2. Considerate lo scopo del vostro sito web. Innanzitutto, è fondamentale considerare lo scopo del vostro sito web. Quale sensazione volete evocare? Ha uno scopo informativo o puramente estetico? Ha uno scopo informativo o puramente estetico? A seconda della risposta, sarà opportuno utilizzare schemi di colore diversi, perché i colori possono influire in modo significativo sul tono generale del sito.
3. Guardate la ruota dei colori e trovate due o tre colori che vi piacciono. Assicuratevi di scegliere colori che siano uno accanto all'altro sulla ruota (analoghi) o uno di fronte all'altro (complementari). Per un sito web informativo, spesso è meglio attenersi a una tavolozza di colori neutri. In questo modo si garantisce che i contenuti siano facili da leggere e da digerire. Se volete aggiungere un tocco di colore, considerate l'uso di uno o due colori d'accento in tutto il design.
4. Tono complessivo del sito: Un'altra cosa essenziale da tenere a mente quando si incorpora la ruota dei colori nel proprio web design è il tono generale del sito. È necessario che tutti gli elementi della pagina, dal testo alle immagini, lavorino insieme in modo coerente. Questo obiettivo può essere raggiunto attenendosi a un unico schema di colori per tutto il progetto.
5. Sperimentate! Provate diverse combinazioni di colori per vedere cosa sta meglio sul vostro sito. Potreste rimanere sorpresi dall'abbinamento di determinati colori. Assicuratevi che i colori scelti si completino a vicenda e non si scontrino.
Esempi di siti web che utilizzano la ruota dei colori
Il colore è uno degli aspetti più importanti del design di un sito web. Può dare un tono al sito, influenzare le emozioni degli utenti e incidere sui tassi di conversione. La ruota dei colori è uno strumento utile per capire come i colori lavorano insieme e può essere utilizzata per creare schemi cromatici armoniosi.
Alcuni esempi di siti web che utilizzano la ruota dei colori sono:
- La home page del sito web di Google utilizza uno schema di colori blu, giallo e rosso.
- Il sito web di Apple utilizza una varietà di colori, ma i suoi prodotti sono per lo più bianchi o argento.
- Il sito di Facebook è blu e bianco.
- Il sito di Twitter è di colore azzurro e bianco.
Conclusione
L'uso di una ruota dei colori per aiutarvi a decidere i colori per il design del vostro sito web può essere prezioso. La ruota dei colori è uno strumento facile da usare che consente di scegliere rapidamente e con precisione i colori che funzionano bene insieme. Inoltre, vi aiuta a creare immagini attraenti e coinvolgenti e a distinguervi dalla concorrenza. Con il suo aiuto, potrete creare un sito web di grande impatto visivo con colori che riflettono perfettamente il messaggio e l'identità del vostro marchio.
Volete sviluppare un sito web visivamente accattivante e completamente funzionale? Richiedete i nostri servizi di progettazione di siti web professionali.