They say a picture is worth a thousand words, but in the fabulous world of website design, all you need is a solid one-liner for your images. In more professional terms, that ‘solid one-liner’ is also known as alt text.
Because our Seahawk clients and members are the smartest in the biz, we want to make sure you squeeze every ounce of juice from your website creation process with us. To do that? We’re unrolling the best practices for writing SEO-friendly alt text for images on your website.
But first, let’s lay the groundwork.
What is SEO?
SEO stands for search engine optimization. You know how you search “best business card design templates” or “who is playing the new Joker” into Google and a flood of results pop up? That doesn’t just happen by magic internet fairies. It happens as a result of a little thing called SEO. (If we’re keeping it 100, we will say that sometimes SEO and money gives you the best results, but that’s a discussion for another day). For your content to show up in results, search engines need to be able to crawl through your content. They do this mainly by text. With text, search engines can ‘read’ through your content and know when to promote your content. This is exactly why you need alt text for your images.
Alt Text for Images
Think back to your school days. If you ever used Control+F in a Word document, you know you can search for a word and the computer will scan through your entire document and highlight every time that word is used. This was a god-send when you realized you used the word “very” over 40 times in five paragraphs. While we wish it would
As much as we would like it to, Control+F doesn’t work in real life. When you were scanning a book for that specific quote to include in your essay, you couldn’t Control+F your book to find it because in a way, you’re essentially looking at a flat image.
The same thing goes for search engines and images. Search engines can’t ‘understand’ an image because there isn’t any text to comb through. That’s why it is so important to have alt text for your images.
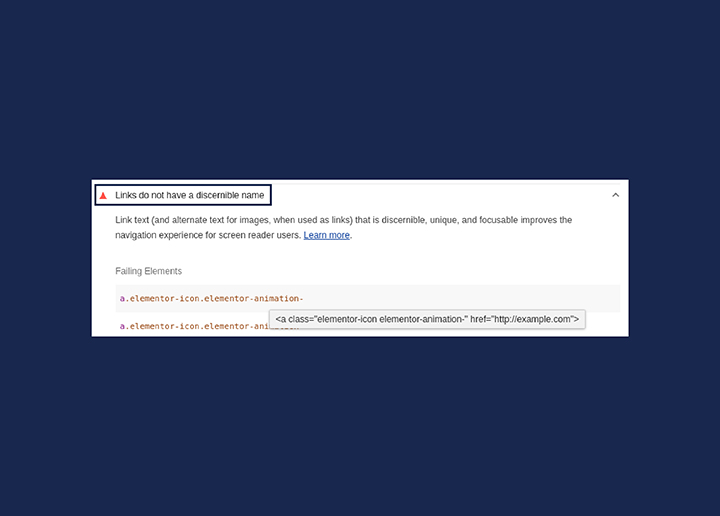
Alt text (short for alternative text) is a short description that explains what is going on in your image. If your image is on your business’ website, the alt text won’t show up on the front-end of your site, but instead shows up as a line of code so search bots can identify what the image is. So, how do you go about writing SEO-friendly alt text for all your images?
Best Practices For Writing SEO-Friendly Alt Text
Insert Keywords
You don’t always have to write exactly what’s going on the image. Have a strategy in mind. Let’s look at the image above for example. We could do a very generic description and say “Hands typing at keyboard,” however, if we want to tailor the image to something that fits Seahawk, we may write alt text like “GoDaddy Pro designs client website.” With the latter description, we easily incorporate keywords that align with our business services.
Make It Simple
Don’t go overboard. When it comes to writing SEO-friendly alt text for images, use simple words that people are most likely to search for. We like poetry as much as the next guy, but this isn’t a creative writing contest, so make things easier on yourself and don’t overcomplicate things.
Keep It Short
To keep your alt text SEO-friendly, keep your description relatively short. You don’t have to limit yourself to four or five words, but writing a paragraph description is unnecessary. Keep it short, sweet, and to the point.
Writing SEO-friendly alt text for your images may not seem like it makes that much of a difference, but in the long run, it’ll help your website and your content be more visible.