
رحلة Seahawk المثيرة إلى الدافع الرائع و WPBeginner
حققت Seahawk مؤخرا علامة فارقة مهمة مع دفعة من صندوق WPBeginner Growth Fund الرائد في الصناعة بواسطة Awesome Motive. دافع رائع
انغمس في عالم كل شيء من WordPress إلى الاستضافة إلى تحسين محركات البحث إلى التكنولوجيا واكتسب معرفة ثاقبة لتحسين المهارات.

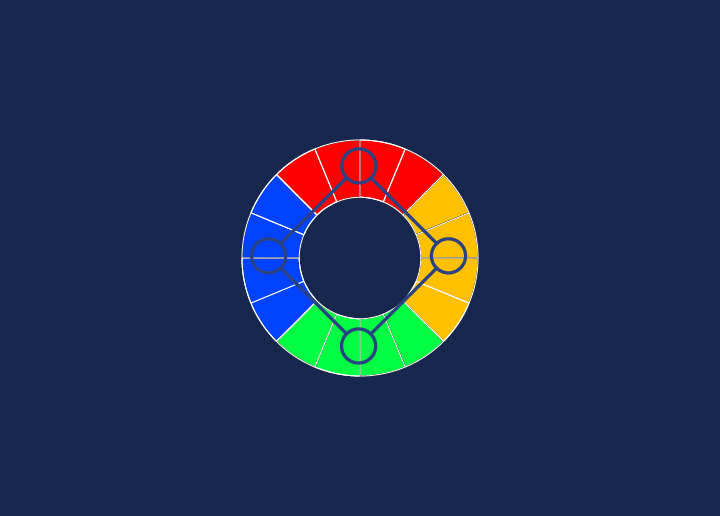
في نظرية الألوان ، يشتمل نظام الألوان المكمل المنقسم على لون أساسي ولونين على جانبي مكملته. هذا يخلق لوحة ديناميكية وحيوية ومتوازنة. غالبا ما يستخدم نظام الألوان المقسم التكميلي في تصميم الويب لأنه ملفت للنظر. من الضروري استخدام هذا المخطط بعناية ، حيث أن الكثير من التباين [...]

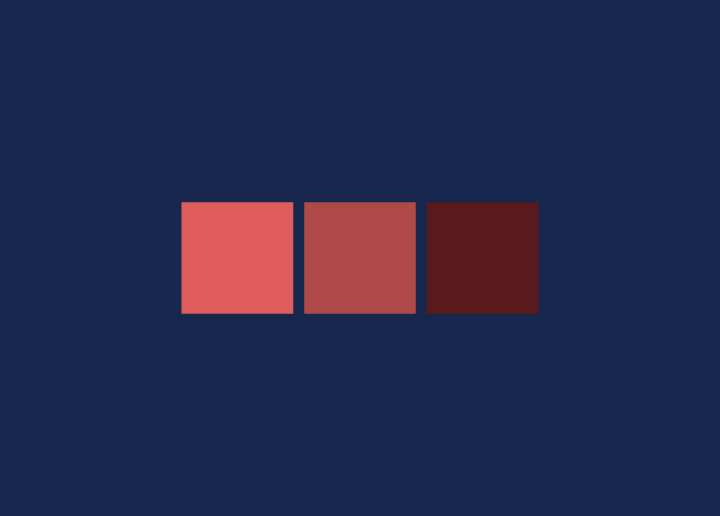
عندما يتعلق الأمر بالتصميم الرقمي ، هناك العديد من الطرق المختلفة لتحقيق المظهر المطلوب. إحدى التقنيات الشائعة تسمى "الريش". يستخدم التدرج لتنعيم حواف المعلم. إنها طريقة بسيطة لإضافة القليل من التلميع إلى تصميمك. هناك عدة طرق مختلفة لريش [...]

لوحة التحكم هي واجهة مستخدم رسومية تسمح للمستخدمين بالتفاعل مع نظام أو تطبيق كمبيوتر. يوفر عادة أدوات لإدارة النظام أو التطبيق وتكوينه ومراقبته. فوائد استخدام لوحة التحكم استخدام لوحة التحكم لحساب استضافة الويب الخاص بك له فوائد عديدة. ميزات لوحة التحكم [...]

يعمل الضغط على تقليل حجم ملفات البيانات بحيث يمكن نقلها أو معالجتها بسهولة أكبر. في حالة تصميم الويب ، يمكن أن يشير الضغط إلى كل من حجم كود HTML وملف CSS وحجم الصور. هناك نوعان رئيسيان من الضغط: ضياع وضياع. ضياع [...]

CGI هو بروتوكول يسمح بإنشاء صفحات ويب ديناميكية وتفاعلية. إنها مجموعة من المعايير التي تحدد كيفية تبادل المعلومات بين خادم الويب ومتصفح الويب. تتم كتابة البرامج النصية CGI بلغات برمجة مختلفة ، مثل Perl و C ++ و Java. يتم تنفيذ هذه البرامج النصية على جانب الخادم و [...]

عند الاقتصاص في تصميم الويب ، فأنت تقوم بشكل أساسي بإزالة أجزاء من صورتك الأصلية لإنشاء صورة جديدة. يمكن استخدام العملية لتحسين تكوين الصورة أو إزالة العناصر غير المرغوب فيها أو ببساطة لتغيير الاتجاه. في الغالب ، يتم الاقتصاص بمساعدة محرر الصور ، على الرغم من أن بعض برامج تصميم الويب أيضا [...]

تقيس النقاط في البوصة (DPI) دقة ملف الصورة ، عادة في إشارة إلى الطباعة. يمكن أيضا استخدام المصطلح عند مناقشة الشاشات ، على الرغم من أن وحدات البكسل في البوصة (PPI) أكثر دقة لأجهزة العرض. بشكل عام ، كلما زادت DPI للصورة ، كلما كانت أكثر وضوحا وتفصيلا عند طباعتها. عندما [...]

عندما يتعلق الأمر بالصور المتجهة ، فإن أحد أكثر التنسيقات شيوعا هو EPS. EPS تعني Encapsulated PostScript وهو تنسيق ملف للصور المتجهة التي تحتوي على نصوص ورسومات. غالبا ما يستخدم مصممو الجرافيك والطابعات ملفات EPS لأنها توفر مستوى عال من الجودة ويمكن زيادتها أو تقليلها بسهولة [...]

الضغط مع فقدان البيانات هو شكل من أشكال ضغط البيانات حيث يتم حذف التفاصيل مع تقليل حجم الملف. طريقة الضغط المعتادة مع فقدان البيانات هي JPEG. عند ضغط صورة JPEG ، يتم فقد بعض البيانات ولا يمكن استردادها. يعتمد مقدار التفاصيل المفقودة أثناء الضغط على إعداد الجودة المستخدم عند [...]

عندما يتعلق الأمر بتصميم الويب ، يشير مصطلح "الموسع" إلى جزء من التعليمات البرمجية المستخدمة لتوسيع وظائف صفحة الويب أو تطبيق الويب. بمعنى آخر ، يضيف الموسع ميزات أو وظائف جديدة إلى صفحة ويب أو تطبيق موجود. أنواع الموسعات هناك العديد من أنواع الموسعات المختلفة المستخدمة [...]

ملفات JPEG هي نوع من ملفات الصور التي يشيع استخدامها على الإنترنت. إنها ملفات صور مضغوطة تحتوي على بيانات رقمية. غالبا ما تستخدم ملفات JPEG لرسومات الويب لأنه يمكن جعلها أصغر من ملفات الصور الأخرى دون فقدان الجودة. عند حفظ ملف JPEG ، يمكنك اختيار ملف [...]

تقنين الأحرف هو المسافة بين الحروف الفردية. إنه مصطلح شائع في تصميم الويب ، ويستخدم لإنشاء تباعد متساو بين عناصر النص. بشكل افتراضي، معظم المتصفحات ستطبق مقدارا معينا من تقنين الحروف على النص، لكن يمكنك ضبط المسافة بين الحروف يدويا. تقنين الأحرف ضروري لسببين: أولا ، يمكن أن يجعل [...]

الشبكة هي خريطة للخطوط الرأسية والأفقية تساعد على محاذاة الصور والنص داخل مستند. إنه افتراضي بحت ، بمعنى أنه غير موجود في الواقع ولكنه مجرد بناء عقلي يستخدم للمساعدة في تنظيم المعلومات. فوائد استخدام الشبكة يحتوي استخدام الشبكة عند إنشاء مستند على العديد من [...]

التدرج هو أسلوب تصميم يظهر فيه لون أو جزء من الصورة يتلاشى إلى لون آخر. يتم استخدامه بشكل شائع لإنشاء الخلفيات والأزرار والعناصر الرسومية الأخرى. هناك نوعان من التدرجات: الخطي والشعاعي. يتم إنشاء التدرجات الخطية عن طريق مزج لونين أو أكثر على طول الخط ، بينما يتم إنشاء تدرجات شعاعية [...]

في تصميم موقع الويب ، يمكن أن يشير مصطلح "خط الوسط" إلى الخط الأفقي الذي يمر عبر منتصف الأحرف الصغيرة في الخط. هذا هو التعريف الدقيق للطباعة. يعد خط الوسط جانبا أساسيا من تصميم الخط لأنه يؤثر على الوضوح العام وسهولة قراءة النص. عند تصميم موقع على شبكة الإنترنت ، [...]

اليتيم هو كلمة أو سطر قصير جدا يظهر في نهاية الفقرة. يمكن أن يكون اليتيم أيضا سطرا افتتاحيا في فقرة تظهر بمفردها في أسفل الصفحة. أمثلة على الأيتام في الكتابة هناك العديد من الأمثلة على الأيتام في الكتابة. مثال واحد هو كلمة [...]

Pixel هو أصغر عنصر في الصورة على جهاز الكمبيوتر. يعرف أيضا باسم عنصر الصورة. عادة ما تكون وحدات البكسل مربعة ولكن يمكن أن تكون بأي شكل. يتكون البكسل من جزأين: القيمة والإحداثيات. القيمة هي لون البيكسل، والإحداثيات هي موضع البيكسل في الصورة. كيف [...]

PDF ، أو تنسيق المستند المحمول ، هو تنسيق ملف يستخدم بشكل أفضل لتمثيل المستندات والعروض التقديمية. تستخدم ملفات PDF على نطاق واسع لأنه يمكن عرضها على أي جهاز ، بما في ذلك أجهزة الكمبيوتر وأجهزة الكمبيوتر المحمولة والهواتف الذكية والأجهزة اللوحية. يمكن أيضا طباعتها بسهولة. عادة ما يتم إنشاء ملفات PDF في برامج مثل Microsoft Word أو Adobe [...]

بانتون هي شركة تنشئ وتحافظ على معايير الألوان لصناعات الطباعة والتصميم. نظام مطابقة بانتون (PMS) هو نظام موحد لإعادة إنتاج الألوان. باستخدام PMS ، يمكن للمصممين والطابعات مطابقة الألوان بدقة عند إعادة إنتاج التصميم. يستخدم PMS في العديد من الصناعات ، بما في ذلك التصميم الجرافيكي والأزياء وتصميم المنتجات والتصنيع. [...]

الضغط بدون فقدان البيانات هو نوع من ضغط البيانات حيث يمكن استرداد البيانات الأصلية تماما من البيانات المضغوطة. هذا يتناقض مع الضغط مع فقدان البيانات ، حيث يتم فقد بعض المعلومات أثناء عملية الضغط. غالبا ما يتم استخدامه لأرشفة البيانات أو نقل البيانات التي لا يمكنها تحمل أي فقدان للمعلومات ، مثل الصور الطبية أو [...]

PNG ، أو رسومات الشبكة المحمولة ، هو تنسيق ملف لتخزين الصور. على عكس JPEG ، فإن PNG بدون فقدان ، مما يعني عدم فقد جودة الصورة عند ضغطها. تدعم PNG أيضا الشفافية ، مما يجعلها مثالية لتصميم الويب والرسومات. فوائد تنسيقات ملفات PNG هناك العديد من الفوائد لاستخدام تنسيق ملف PNG. تعلم: مقدمة إلى [...]

الدقة هي طريقة لقياس حدة ومستوى التفاصيل في الصورة. تشير الدقة الأعلى عادة إلى حجم ملف أكبر ، يمثل كمية البيانات داخل الصورة ، مثل وحدات البكسل أو النقاط. عند مناقشة الدقة ، من الضروري مراعاة دقة الصورة الرقمية (عدد وحدات البكسل في الصورة) [...]

في نظرية الألوان ، الألوان المستطيلة (أو الرباعية) هي أربعة ألوان عبارة عن زوجين من الألوان المكملة. تتكون الأزواج عادة من لون أساسي ولونه المكمل له. على سبيل المثال ، يمكن أن تكون الألوان الأربعة هي الأحمر والأخضر والأزرق والأصفر (الألوان الأساسية) أو البرتقالي والأرجواني والمائي والوردي (ثانوي). يمكن للألوان المستطيلة أن تخلق متناغمة للغاية [...]

معظم الناس على دراية بخطوط serif و sans serif ، حتى لو كانوا لا يعرفون المصطلحات. خطوط Serif هي تلك التي تحتوي على خطوط صغيرة متصلة بنهاية كل حد ، بينما خطوط sans serif هي تلك التي لا تحتوي على تلك الخطوط. هناك الكثير من الجدل حول أيهما أفضل لتصميم الويب. [...]

الجذع هو الحد الرأسي الأساسي في الحرف. يتم استخدامه في الحرف "B" والخط القطري "V". ما هو الغرض من العلوم والتكنولوجيا والهندسة والرياضيات في تصميم الويب؟ الغرض من الجذع في تصميم الويب هو توفير حد عمودي يمكن استخدامه لإنشاء أشكال وحروف مختلفة. [...]

التشبع هو شدة اللون. كلما زاد التشبع ، كان اللون أكثر حيوية. كلما انخفض التشبع ، زاد كتم اللون. التشبع هو عامل أساسي في تصميم الويب لأنه يمكن أن يساعد في خلق مزاج أو شعور معين. على سبيل المثال ، يمكن أن يؤدي استخدام الألوان المشبعة للغاية إلى منح موقع الويب نشاطا [...]

عندما يتعلق الأمر بالتسويق عبر الإنترنت ، يشير مصطلح "إعادة التضمين" إلى استعادة موقع ويب أو مادة عرض أخرى عبر الإنترنت تمت إزالتها من نتائج بحث Google. يمكن أن يحدث هذا لأسباب مختلفة ، ولكن الأكثر شيوعا يرجع إلى إجراء يدوي تتخذه Google. يتم اتخاذ الإجراءات اليدوية بشكل عام عندما تعتقد Google أن الموقع [...]

في تصميم الويب ، التسلسل الهرمي المرئي هو ترتيب العناصر على الصفحة وفقا لأهميتها. يمكن القيام بذلك باستخدام الألوان والأحجام والتخطيطات. من خلال إنشاء تسلسل هرمي مرئي ، يمكنك التأكد من أن المستخدمين سيرون المعلومات الأكثر أهمية ويمكنهم التنقل في موقعك بسهولة. من المهم تذكر التسلسل الهرمي المرئي [...]

المحرف عبارة عن مجموعة تصميم من الأحرف ، بما في ذلك الأحرف والأرقام وعلامات الترقيم. يمكن استخدام محرف للمحتوى المطبوع أو على موقع ويب. تتضمن أمثلة الخطوط الشائعة Times New Roman و Helvetica و Arial. عند اختيار محرف لمشروعك ، من الضروري مراعاة قابلية قراءة الأحرف أيضا [...]

عندما يتعلق الأمر بالخطوط ، يشير الوزن إلى سمك عرض السكتة الدماغية. تشمل الأمثلة الشائعة للأهمية ديمبولد وخفيف وجريء. بشكل عام ، تكون المحارف الأثقل أكثر ملاءمة للعناوين ، بينما تعمل المحارف الأخف بشكل أفضل مع النص الأساسي. ومع ذلك ، لا توجد قواعد صارمة وسريعة - يتعلق الأمر في النهاية [...]

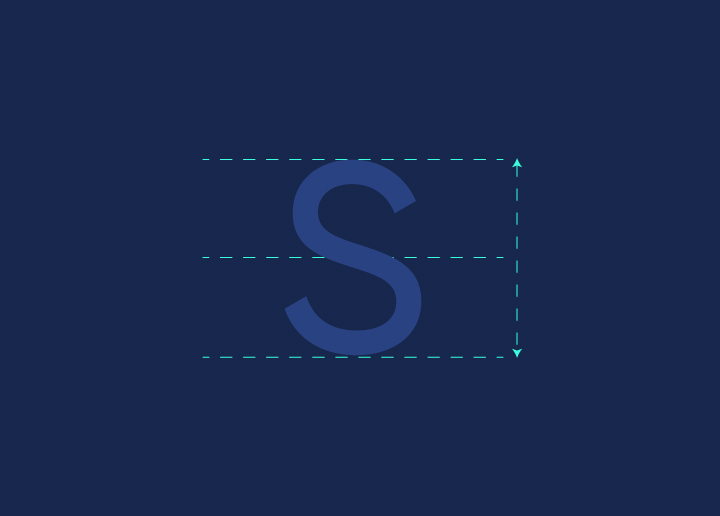
يعد X-height أحد أهم جوانب تصميم الخط. يلعب دورا مهما في المظهر العام وسهولة قراءة النص. الارتفاع x هو المسافة بين خط الوسط وخط الأساس للحرف. يمكن الإشارة إليه أيضا باسم الصاعد أو ارتفاع الغطاء أو الهابط أو الموسع. ارتفاع x [...]

في تصميم الويب ، المساحة البيضاء هي المساحة الفارغة المحيطة بالكائن. ومن المعروف أيضا باسم الفضاء السلبي. يمكن للمساحة البيضاء أن تخلق توازنا واهتماما بصريا بالتصميم. يمكن أن تجعل المساحة البيضاء الكبيرة التصميم يبدو فارغا وغير مثير للاهتمام ، في حين أن القليل جدا يمكن أن يجعله يبدو مزدحما ومشغولا. استخدام [...]

يعد تنسيق ملف ZIP طريقة شائعة لضغط ودمج عدة ملفات في مجلد واحد. ملفات ZIP هي ملفات مضغوطة لا تفقد أي بيانات لتصبح أصغر ويتم استعادتها بسرعة عن طريق فك ضغط ملف ZIP. غالبا ما تستخدم ملفات ZIP لتوزيع كميات كبيرة من البيانات ، مثل البرامج أو [...]

الأرملة هي قسم النص في نهاية الفقرة الذي يمتد إلى العمود أو الصفحة التالية. يمكن أن يحدث هذا غالبا عندما تكون الفقرة طويلة جدا بحيث لا يمكن احتواؤها في صفحة واحدة ، والنص الإضافي "الأرامل" في الصفحة التالية. في حين أن هذا قد لا يبدو مشكلة كبيرة ، [...]

تعد العلامات المائية مشهدا شائعا على الصور على الويب وفي الطباعة. يتم استخدامها لتحديد مالك الصورة ومنع سرقة المحتوى المرئي. معظم العلامات المائية عبارة عن نص بسيط أو صور شعار موضوعة فوق الجزء العلوي من الصورة. عادة ما تكون شفافة ، وليس بالكامل لإخفاء الصورة تحتها. يمكن للعلامات المائية [...]

الصورة المتجهة هي صورة رقمية تستخدم المعادلات الرياضية لبناء الخطوط والأشكال. هذا يعني أنه يمكن تغيير حجم الصور المتجهة دون فقدان الجودة ، مما يجعلها مثالية للاستخدام في الطباعة وتصميم الويب. عادة ما يتم إنشاء الصور المتجهة في برامج مثل Adobe Illustrator. فوائد استخدام الصور المتجهة بعض الفوائد [...]

عندما يتعلق الأمر بتصميم الويب ، هناك الكثير من الخطوط المختلفة للاختيار من بينها. ولكن ما هي الخطوط الطرفية؟ ببساطة ، تنهي الخطوط الطرفية حدا لا يتضمن serif. فلماذا تستخدم خطا طرفيا في تصميم الويب الخاص بك؟ حسنا ، هناك عدد غير قليل من الأسباب. ل [...]

في تصميم الويب ، الصبغة هي الدرجة التي يتم بها تفتيح اللون أو تغميقه بإضافة أبيض أو أسود. يتم إنشاء الصبغات عن طريق إضافة اللون الأبيض إلى اللون ، مما يخفف من تدرج اللون ، أو عن طريق إضافة الأسود ، مما يجعله أغمق. تحدد كمية اللون الأبيض أو الأسود المضافة درجة الإضاءة أو الظلام. ل [...]

الألوان الثلاثية هي نظام ألوان يتم فيه دمج ثلاثة ألوان بدرجات من بعضها البعض على عجلة الألوان. غالبا ما يعتبر أفضل نظام ألوان لتصميم الويب لأنه يخلق مظهرا متوازنا ومتناغما. عند استخدام الألوان الثلاثية ، يعد اختيار لون واحد كلون سائد أو أساسي أمرا ضروريا ، [...]

تقيس وحدات البكسل في البوصة (PPI) دقة الصورة وفقا لعدد وحدات البكسل في قسم صورة معين. بمعنى آخر ، PPI هو مقياس لكثافة البكسل للصورة. كلما زاد PPI ، زادت كثافة البكسل ، وبالتالي زادت الدقة. بشكل عام ، الصور ذات PPI عالية [...]

تلعب المساحة السلبية دورا أساسيا في التصميم ويمكن استخدامها لخلق الاهتمام البصري والتوازن والتباين. إنها المساحة المحيطة بالتصميم ، سواء كانت صفحة ويب أو صورة واحدة. عند استخدامها بشكل فعال ، يمكن أن تساعد المساحة السلبية في جذب انتباه المشاهد إلى العناصر الأساسية للتصميم. يمكن للمساحة السلبية [...]

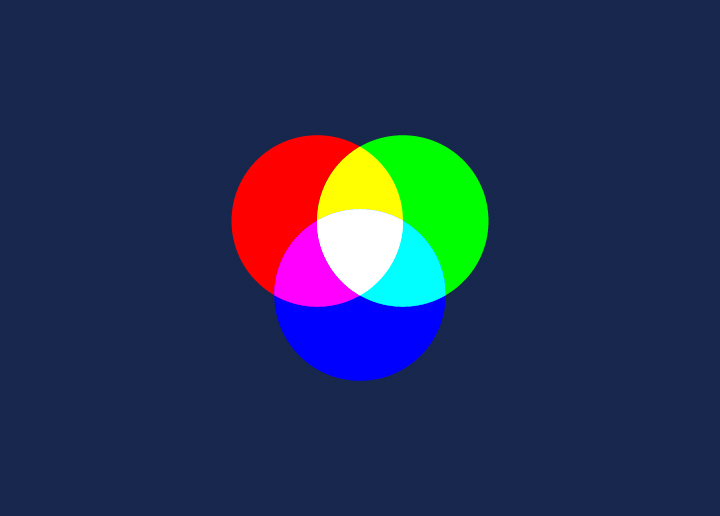
يستخدم نموذج ألوان RGB لتصميم الويب لأن الشاشات تنقل الضوء بهذه الألوان. الألوان الأساسية الثلاثة في نموذج RGB هي الأحمر والأخضر والأزرق. عندما يتم دمج هذه الألوان بنسب مختلفة ، يمكنها إنشاء مجموعة واسعة من الألوان. على سبيل المثال ، تكون النتيجة بيضاء عندما تكون الألوان الثلاثة [...]

غالبا ما يكون الذيل أحد أكثر العناصر الزخرفية عندما يتعلق الأمر بتصميم الحروف. في هذه المقالة ، سنلقي نظرة فاحصة على ذيول الحروف ، بما في ذلك ماهيتها وكيف يمكن أن تضيف اهتماما إلى تصميماتك. إذن ، ما هو الذيل بالضبط؟ الذيل هو تنازلي [...]

تحتوي الطباعة على العديد من السكتات الدماغية ، من السكتات الدماغية السميكة والثقيلة للخط الأسود الإضافي إلى ضربات الخط الشعري الدقيقة والحساسة. عادة ما يتم قياس سمك السكتة الدماغية بالنقاط. أنحف ضربة ممكنة هي 0.5 نقطة ، في حين أن أثخن ضربة ممكنة هي 72 نقطة. أنواع مختلفة من السكتات الدماغية تحتوي الطباعة على أربعة أنواع من السكتات الدماغية: [...]

هناك أربعة ألوان مربعة على عجلة الألوان. فهي متباعدة بالتساوي عن بعضها البعض. تسمى هذه الألوان بألوان مربعة لأنها متباعدة بالتساوي عن بعضها البعض على عجلة الألوان. فوائد استخدام الألوان المربعة في تصميم الويب هناك العديد من الفوائد لاستخدام الألوان المربعة في تصميم الويب: نصائح لاختيار [...]

عند خلط الطلاء ، يشير الظل إلى كمية الأسود المضافة إلى تدرج اللون لإنشاء لون أغمق. تسمح إضافة المزيد أو الأقل من اللون الأسود للفنان بإنشاء مجموعة واسعة من الألوان ، من ألوان الباستيل الفاتحة جدا إلى الأشكال العميقة الداكنة. الظل ضروري في الرسم والأشكال الفنية الأخرى ، لأنه يمكن أن يساعد [...]

Open Type هو المعيار الحالي في تنسيقات الخطوط. يحتوي على كل من إصدارات الشاشة وخط الطابعة في ملف واحد ومتوافق مع نظامي التشغيل Windows و Mac. امتداد الملف لخطوط الكتابة المفتوحة هو .otf. تتضمن بعض خطوط الكتابة المفتوحة الشائعة ما يلي: فوائد الخطوط المفتوحة تقدم خطوط الكتابة المفتوحة العديد من الفوائد [...]

يعتقد معظم الناس أن تدرج اللون هو ببساطة "لون". ومع ذلك ، في تصميم الويب ، يكون للون معنى أكثر تحديدا. يشير تدرج اللون إلى اللون السائد في نظام الألوان. على سبيل المثال ، إذا كنت تنشئ موقعا إلكترونيا بألوان خضراء ، فسيكون اللون الأخضر هو تدرج اللون. أنواع مختلفة من الأشكال يمكن إنشاء أشكال مختلفة [...]

الكود السداسي العشري ، أو "الرمز السداسي عشري" باختصار ، هو رمز لون يستخدم في HTML و CSS لتعيين لون معين. يتكون الرمز من ستة أرقام سداسية عشرية (0-9 و A-F) تمثل مكونات اللون الأحمر والأخضر والأزرق. يمثل الرقمان الأولان المكون الأحمر ، ويمثل الرقمان الثانيان المكون الأخضر ، و [...]

المسافة بين السطور ، والمعروفة أيضا باسم تباعد الأسطر ، هي المسافة الرأسية بين أسطر النص. إنه عنصر أساسي في التنضيد ويلعب دورا حيويا في قابلية القراءة الشاملة لقطعة من الكتابة. تأتي كلمة "رائدة" من الشرائط المعدنية التي تفصل بين خطوط الكتابة في المطبعة. في الأيام [...]

تنسيق تبادل الرسومات ، أو GIF ، هو تنسيق ملف للصور التي طورتها CompuServe في أوائل تسعينيات القرن العشرين. لقد أصبح أحد تنسيقات ملفات الصور الأكثر استخداما على الإنترنت. غالبا ما تستخدم صور GIF لملفات الصور الصغيرة ذات الألوان والتصميمات القليلة أو الصور المتحركة. عادة ما يتم حفظ صور GIF في 8 بت [...]

HTML (لغة ترميز النص التشعبي) هي اللغة القياسية لإنشاء صفحات الويب والتطبيقات. تشكل أوراق الأنماط المتتالية (CSS) وجافا سكريبت ثالوثا من التقنيات الأساسية لشبكة الويب العالمية. يتم استخدامه لهيكلة المحتوى للعرض على الويب. يستخدم CSS لتصميم هذا المحتوى للجاذبية المرئية. جافا سكريبت يمكن [...]

توجد أربعة أنواع من الخطوط: Serif و Sans Serif و Script و Decorative. تحتوي خطوط Serif على خطوط صغيرة في نهايات الحدود الرئيسية للحروف ، بينما لا تحتوي خطوط Sans Serif على ذلك. الخطوط النصية لها مظهر متصل أو مكتوب بخط اليد ، بينما يمكن أن تكون الخطوط الزخرفية أي شيء غير قياسي أو يلفت الانتباه. عند اختيار الخط [...]

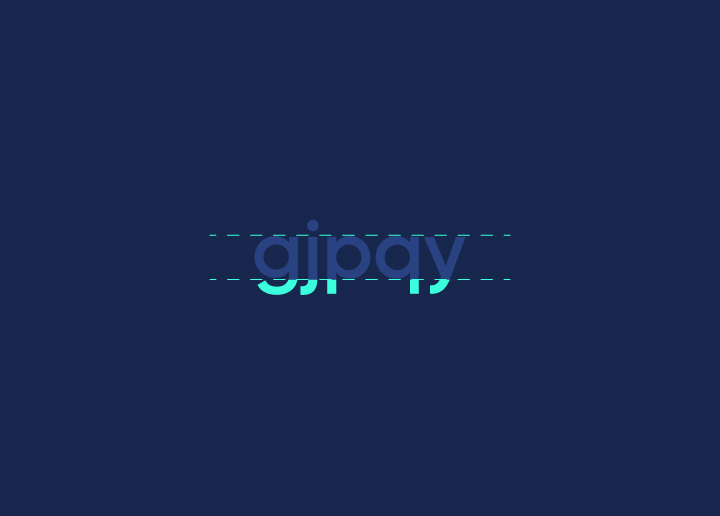
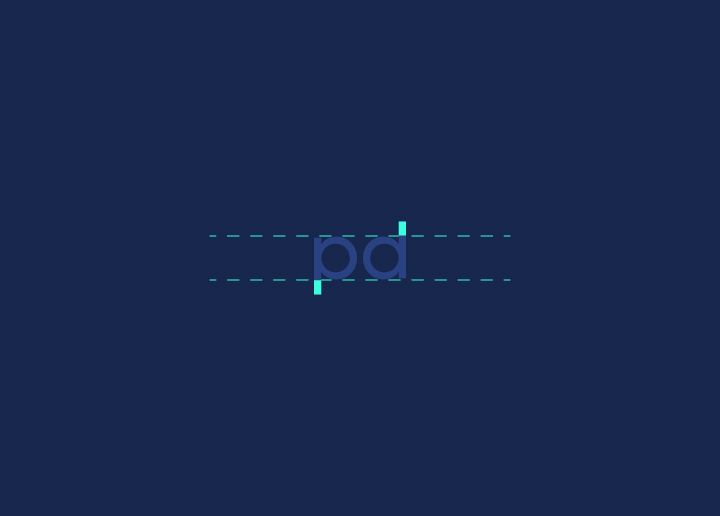
التنازلات هي أجزاء الحروف التي تمتد أسفل خط الأساس. يمكن العثور عليها بأحرف مثل "g" و "y". يعتقد الكثير من الناس أن الأحفاد يجعلون الكلمات تبدو أكثر أناقة وعصرية. كيفية التعرف على أحفاد في الطباعة؟ التنازلات هي أجزاء الحروف التي تمتد أسفل خط الأساس. عندما تحاول تحديد [...]

عندما يتعلق الأمر بتصميم الويب ، فإن التباين ضروري. التباين هو الفرق في الخصائص المرئية بين عنصرين. يمكن أن يخلق اهتماما بصريا ، ويسلط الضوء على المعلومات المهمة ، ويجعل العناصر تنبثق. يمكن إنشاء التباين باستخدام اللون والحجم والخط والمسافة البيضاء وعناصر التصميم الأخرى. عند استخدامه بشكل فعال ، يمكن أن يساعد التباين في توجيه المستخدمين من خلال المحتوى الخاص بك و [...]

عند إنشاء نظام ألوان لموقعك على الويب ، تذكر بعض الأشياء. أولا ، سترغب في اختيار لوحة ألوان محدودة. يمكن أن يكون هذا في أي مكان من 2-5 ألوان ويجب أن يشمل ظلال فاتحة وداكنة. بعد ذلك ، ستحتاج إلى إنشاء تباين بين ألوان المقدمة (النص) والخلفية. وأخيرا ، سترغب في استخدام [...]

نموذج ألوان CMYK هو نموذج ألوان مطروح يستخدم في الطباعة الملونة يصف كيفية إنتاج ألوان معينة باستخدام ألوان الحبر الأربعة السماوي والأرجواني والأصفر والأسود. عندما تتم طباعة صورة ملونة على الورق ، يشتمل كل بكسل على نقاط صغيرة من هذه الألوان الأربعة. ظلال ونغمات هذه الألوان [...]

عندما يتعلق الأمر باختيار الألوان لموقع الويب الخاص بك ، فقد تتساءل عن الألوان التكميلية وكيف يمكن استخدامها في تصميم الويب. الألوان التكميلية هي تلك التي تكون متقابلة على عجلة الألوان. عند استخدامها معا ، يمكن أن تخلق مظهرا مذهلا وملفتا للنظر. بينما ليس عليك [...]

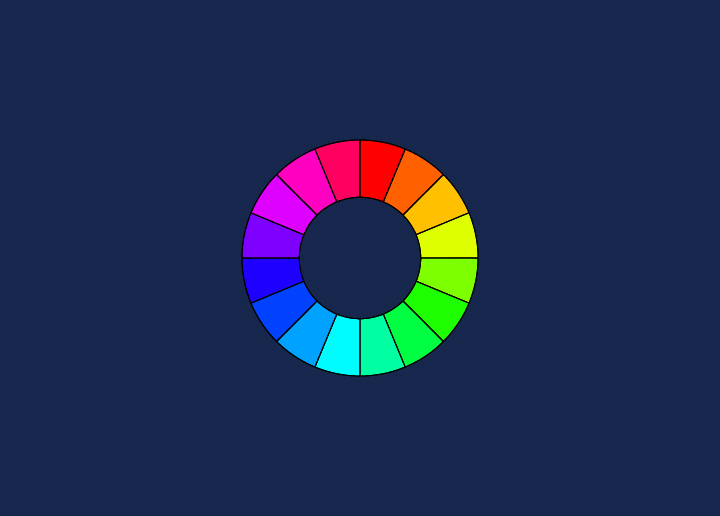
يستخدم المصممون عجلة الألوان للمساعدة في إنشاء مجموعات ألوان ممتعة. عجلة الألوان هي أداة تظهر العلاقات بين الألوان. تسمى الألوان المقابلة لبعضها البعض على العجلة بالألوان التكميلية. تسمى الألوان بجانب بعضها البعض بألوان مماثلة. يمكن تقسيم عجلة الألوان إلى ألوان دافئة وباردة. معظم المواقع [...]

في الطباعة ، ارتفاع الغطاء هو ارتفاع حرف كبير فوق خط الأساس لمحرف معين. يتم قياسه عادة من أعلى الحرف الكبير إلى خط الأساس. قد يختلف ارتفاع الغطاء لمحرف معين حسب تصميم المحرف على سبيل المثال ، تحتوي بعض الخطوط على عواصم طويلة ، [...]

في تصميم الويب ، يعد Ascender جزءا من حرف صغير يمتد فوق ارتفاع x للنص الرئيسي. ارتفاع x هو ارتفاع الجسم الرئيسي للأحرف الصغيرة في محرف الكتابة. عادة ما يكون الارتفاع الصاعد أعلى من ارتفاع x ويضيف اهتماما بصريا أو تباينا إلى التصميم. [...]

تدور محاذاة التصميم حول خلق شعور بالنظام والاستقرار البصري في تصميمك. إنها عملية ترتيب العناصر عمدا على صفحتك ، بحيث تشعر بأنها موحدة ومتماسكة. تمنح المحاذاة الجيدة تصميمك مظهرا نظيفا ومنظما. يساعد على قيادة العين بسلاسة من خلال التركيبة ، مما يجعل حتى الأكثر تعقيدا [...]

الألوان المماثلة هي تلك التي تجلس بجانب بعضها البعض على عجلة الألوان. عادة ما تتطابق بشكل جيد مع بعضها البعض وتخلق مظهرا متناغما. يمكنك إنشاء نظام ألوان أحادي اللون أو مكمل باستخدام ألوان مماثلة في تصميم الويب. تستخدم المخططات أحادية اللون ظلالا وصبغات مختلفة من لون واحد ، بينما تستخدم المخططات التكميلية لونين [...]

الخط الأساسي هو الخط غير المرئي الذي يربط كل العناصر على الصفحة. إنه يعطي التصميم هيكله ويمنع كل شيء من الطفو بلا هدف. يحدد وضع مكون على خط الأساس علاقته بالعناصر الأخرى على الصفحة ، وهذا هو السبب في أنه جزء أساسي من تصميم موقع الويب. عند تصميم [...]

يجمع كائن الصورة الصور المدمجة في ملف صورة واحد. تتمثل ميزة استخدام كائن الصورة في أنه يقلل من عدد طلبات HTTP التي يجب إجراؤها، والتي يمكن أن تحسن أداء صفحة الويب. عند استخدام كائن صورة، يتم دمج الصور الفردية في ملف واحد [...]

الصفحة المقصودة هي صفحة ويب تسمح لك بالتقاط معلومات الاتصال بالزائر من خلال نموذج التقاط العملاء المحتملين. يطلب نموذج التقاط العملاء المحتملين عادة اسم الزائر وعنوان البريد الإلكتروني ورقم الهاتف. تستخدم الصفحات المقصودة في حملات التسويق عبر الإنترنت ، مثل إعلانات الدفع بالنقرة (PPC) ، لجذب العملاء المحتملين والتحويلات. ال [...]